学习express搭建node服务器
一、安装express框架
1、了解框架(百度)
2、下载框架
(1)使用npm命令下载
npm install express -g //全局安装,安装的是express最新版本 所有的项目都能用 npm install express //局部安装 只有当前项目能用 npm install express @版本号 //安装指定版本 npm install express --save //依赖安装
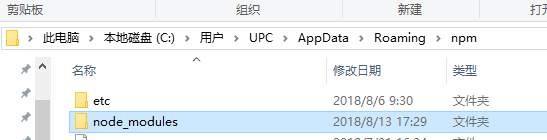
当全局安装的时候,加 -g ,代表全局安装,一般安装在C盘用户下这个路径里,所以项目都可用里面的模块。

局部安装不加 -g ,在项目所在根目录下安装,按住shift右键打开命令窗口,输入命令即可 。
全局和局部安装的都是当前最新版本。
也可以指定安装哪个版本。
(2)代理映射下载(下载速度慢的时候)
CMD打开命令窗口,依次输入以下命令
npm install nrm -g //全局安装 代理映射库 nrm ls //显示资源有哪些 nrm use 库名称 //指定使用代码库 比如nrm use taobao nrm ls//查看
二、使用框架
1.引用框架
在开头引入框架,以便使用

2.框架配置


3.使用框架

全部代码
const myexpress = require('express'); //引用框架
const logger = require('morgan');
const favicon = require('serve-favicon'); // serve-favicon
const cookieparser = require('cookie-parser');
const bodyparser = require('body-parser'); // 把提交的数据封装到requery.body
const indexRouter = require('./routers/indexRouter.js');
const myapp =myexpress()//执行express中的全局函数,返回一个express的服务器对象
myapp.use(logger('dev')); //日志模块
//静态文件的路径配置
myapp.use(bodyparser.urlencoded({ extended: false })); //application/x-www-form-urlencoded 编码解析
myapp.use(cookieparser()); //cookie设置
myapp.use(indexRouter);
myapp.use(myexpress.static(__dirname+"/public"));
//myapp.use(myapp.Route); //将路由的级别提升,先进行用户用的设置的拦截操作,在访问静态资源
myapp.use(favicon(__dirname+"/public/images/1.jpg"));
// put ,delete , head , options
//添加监听的端口号
myapp.listen('9999',function(){
console.log('服务器启动')
})
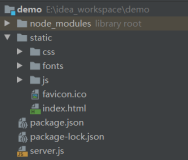
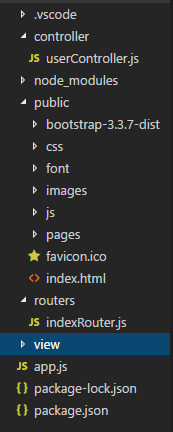
项目结构

三、简洁方法
当搭建好服务器的时候,以后项目直接复制这个文件中的除node_module文件外的文件就行,然后再新项目中再局部安装express,package.json中已经配置好所需依赖,所以再该项目根目录下打开命令窗口输入
npm install
就可以直接把package.json里的依赖都安装在node_module中。
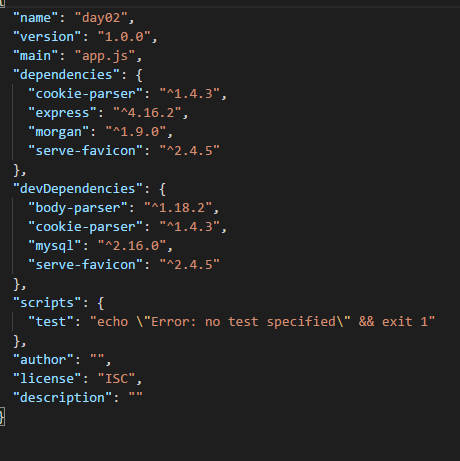
可以看一下package.json里的依赖

都是在app.js里配置好了的。