图片预加载,即图片提前加载,可以保证图片快速、无缝的发布,用户需要查看时可直接从本地缓存中渲染,适用于图片占据很大比例的网站。
一、懒加载
将图片src赋值为一张默认的图片,当用户滚动到可视区域的时候,再去加载真正的图片;
代码实现:

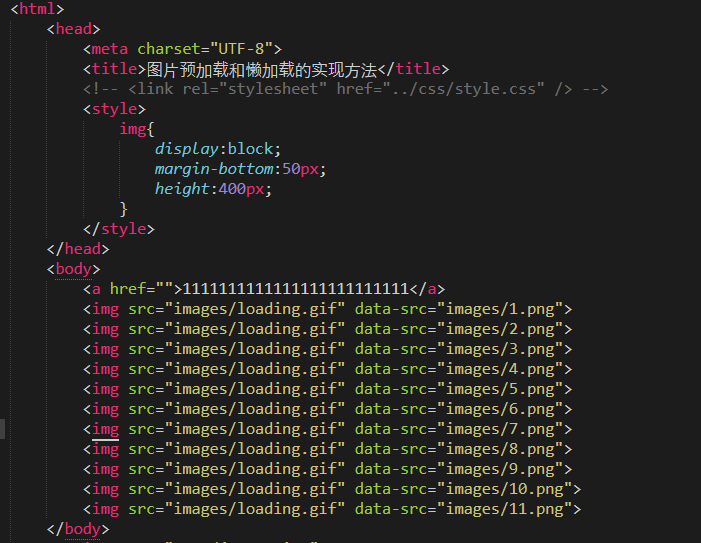
html代码

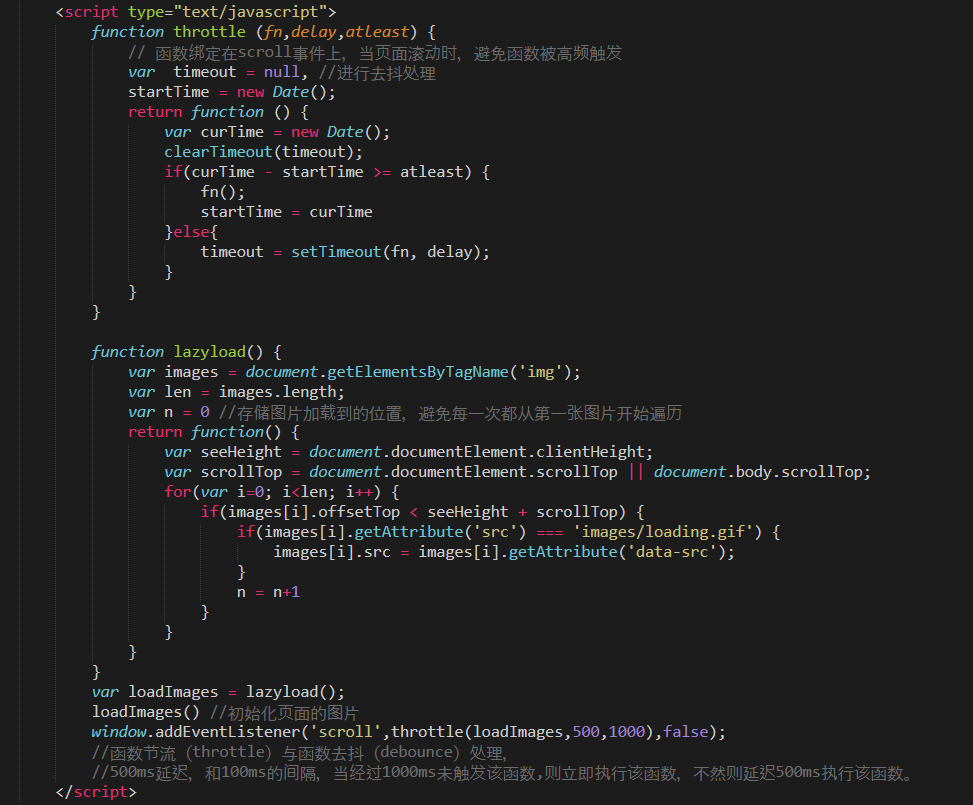
js代码
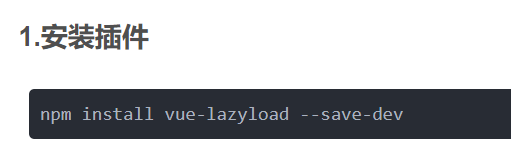
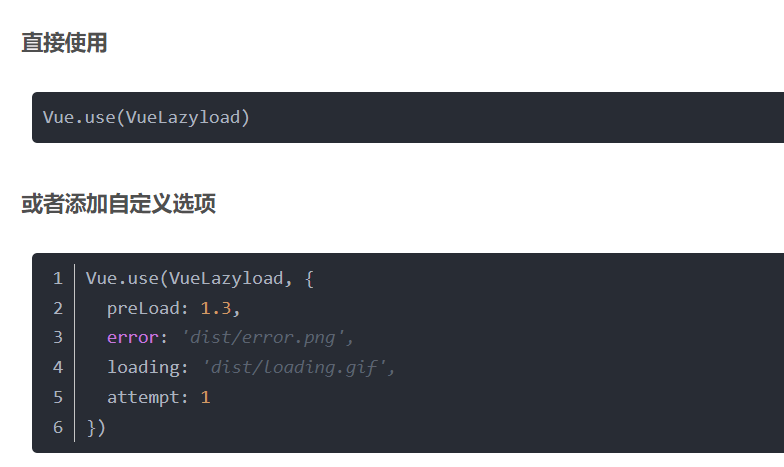
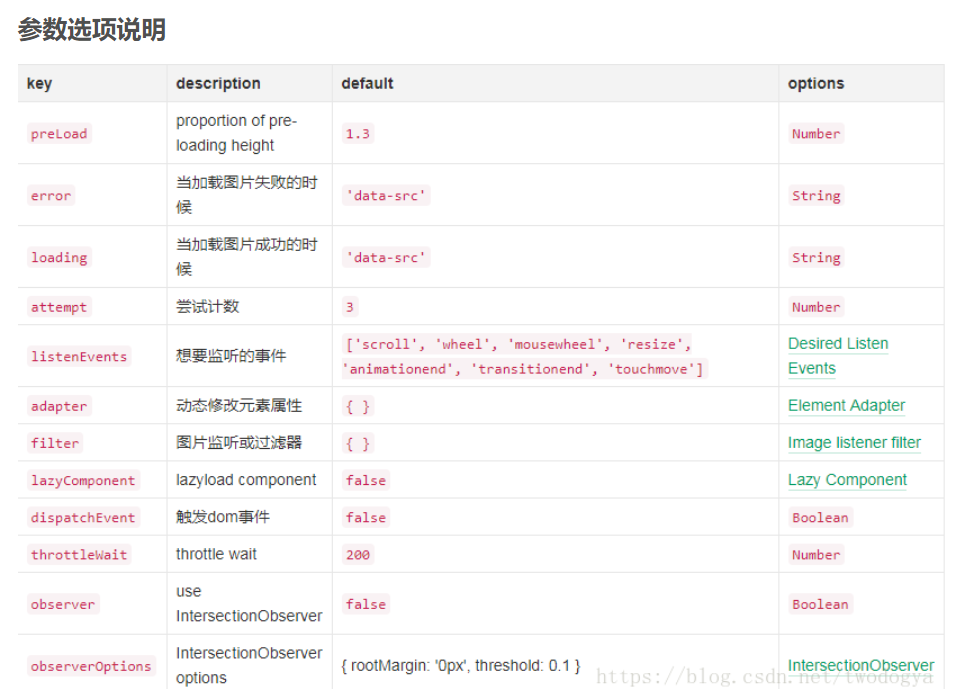
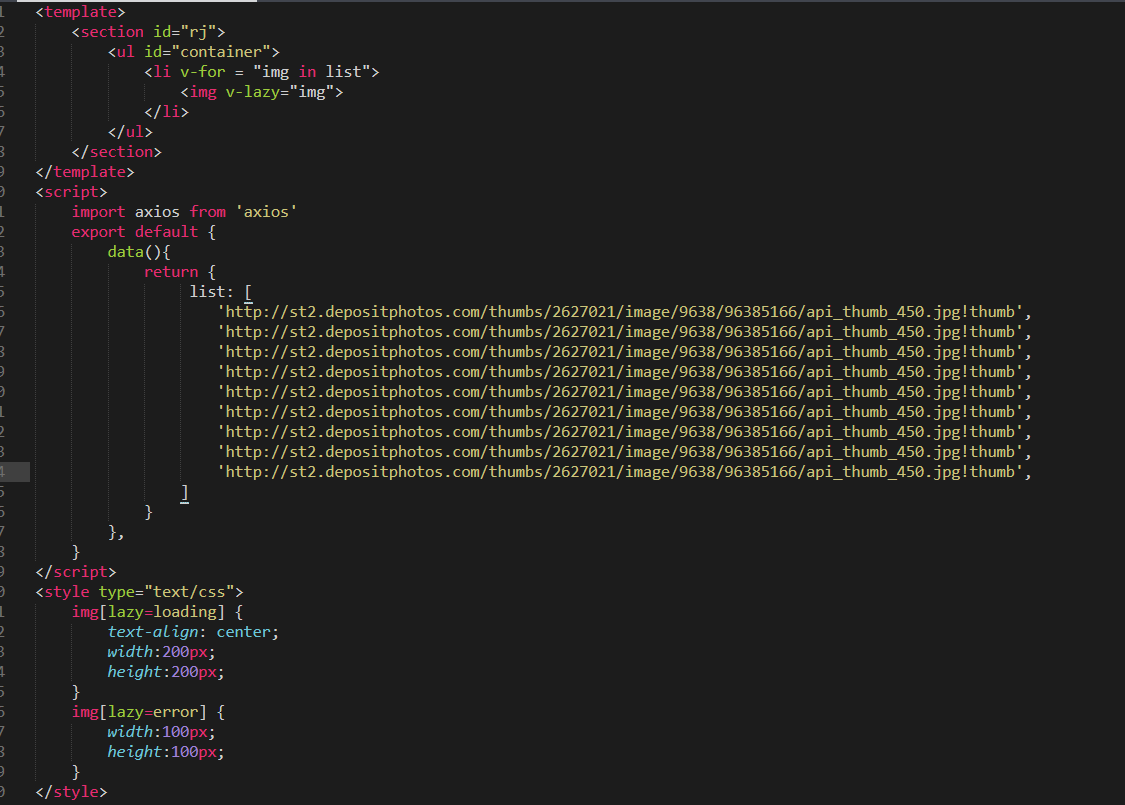
vue中实现懒加载
对于图片过多的页面,为了加速页面加载速度,所以很多时候我们需要将页面内未出现在可视区域内的图片先不做加载, 等到滚动到可视区域后再去加载。这样子对于页面加载性能上会有很大的提升,也提高了用户体验。





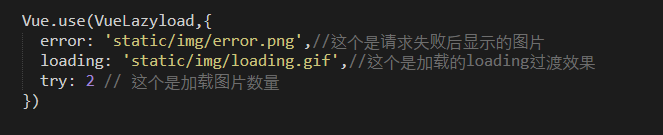
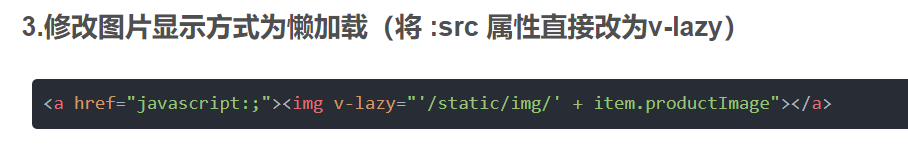
vue文件

main.js