WebRTC,名称源自网页实时通信(Web Real-Time Communication)的缩写,是一个支持网页浏览器进行实时语音对话或视频对话的技术,是谷歌2010年以6820万美元收购Global IP Solutions公司而获得的一项技术。2011年5月开放了工程的源代码,在行业内得到了广泛的支持和应用,成为下一代视频通话的标准。有了webrtc操作摄像头就简单多了,不用引入任何js包,几行代码就可以实现了。
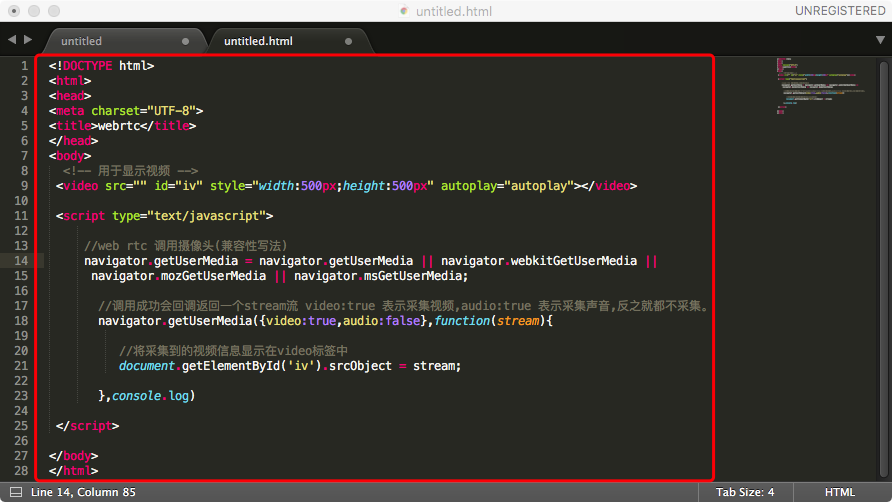
1.创建一个html文件代码如下:

核心js代码:
//web rtc 调用摄像头(兼容性写法(谷歌、火狐、ie))
navigator.getUserMedia = navigator.getUserMedia || navigator.webkitGetUserMedia || navigator.mozGetUserMedia || navigator.msGetUserMedia;
//调用成功会回调返回一个stream流 video:true 表示采集视频,audio:true 表示采集声音,反之就都不采集。
navigator.getUserMedia({video:true,audio:false},function(stream){
//将采集到的视频信息显示在video标签中
video.srcObject = stream;
},console.log)
2.运行这个html文件你就可以看到效果了。
3.总结: 有的东西看是简单,长时间不用就忘了,有的东西想起来很复杂,其实做起来就觉得没那么难了,我之前也觉得用js调用摄像头很复杂,有了这个东西,几行代码就搞定了。记录下来,已备自己或他人不时之需。有时间的话,下一篇会出:java+webrtc+websocket的简单直播demo。喜欢我的文章欢迎关注我,我们一起学习,一起成长!