说到滚动,想到的应该就是跑马灯效果。当然在网上有很多种实现方式,今天就用原生js来实现一个简单的上下无限循环滚动公告吧,代码不多,而且容易理解。无需做动画,看起来却有点动画效果。
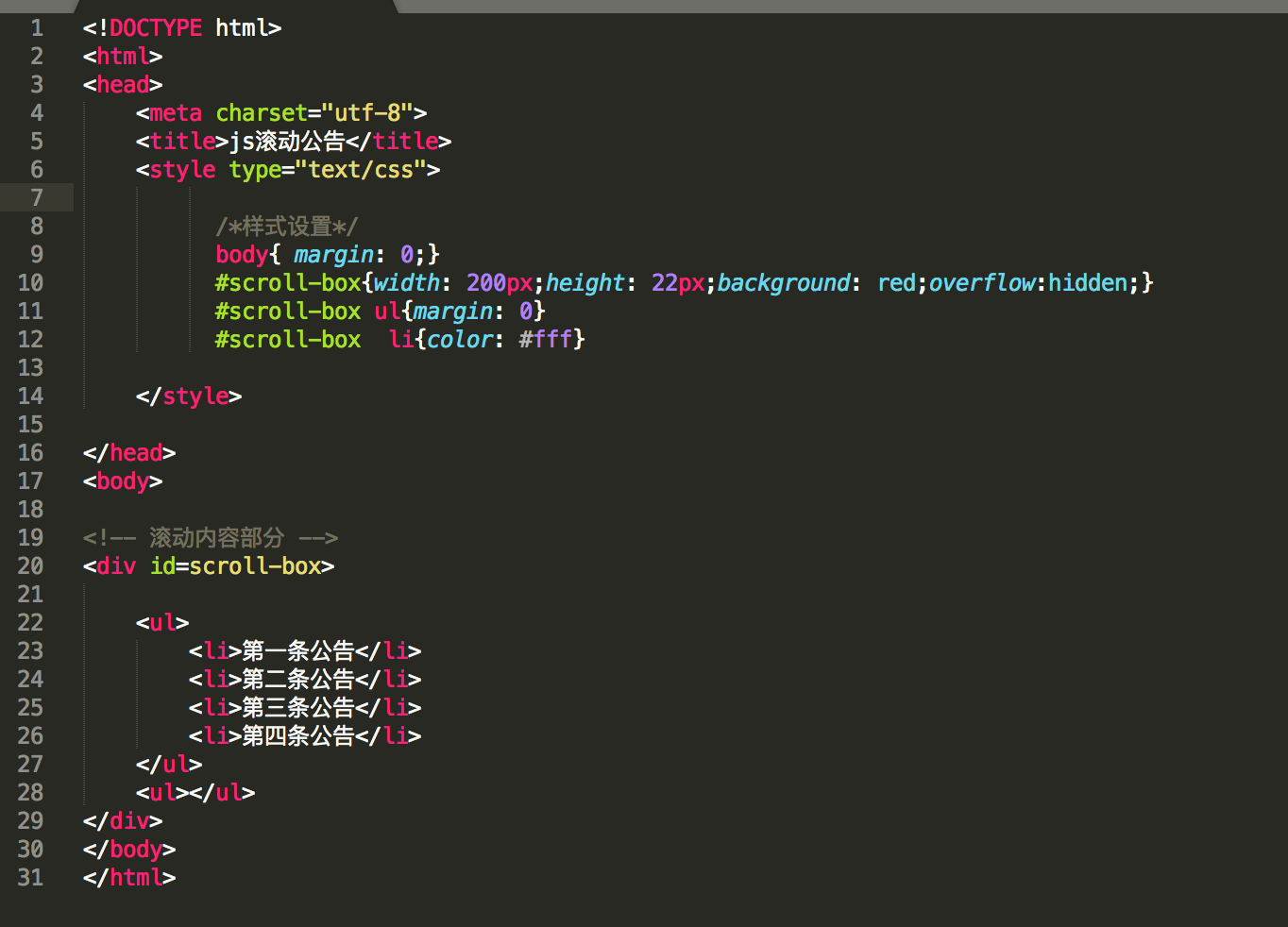
第一步:(准备)新建一个html文件,内容如下

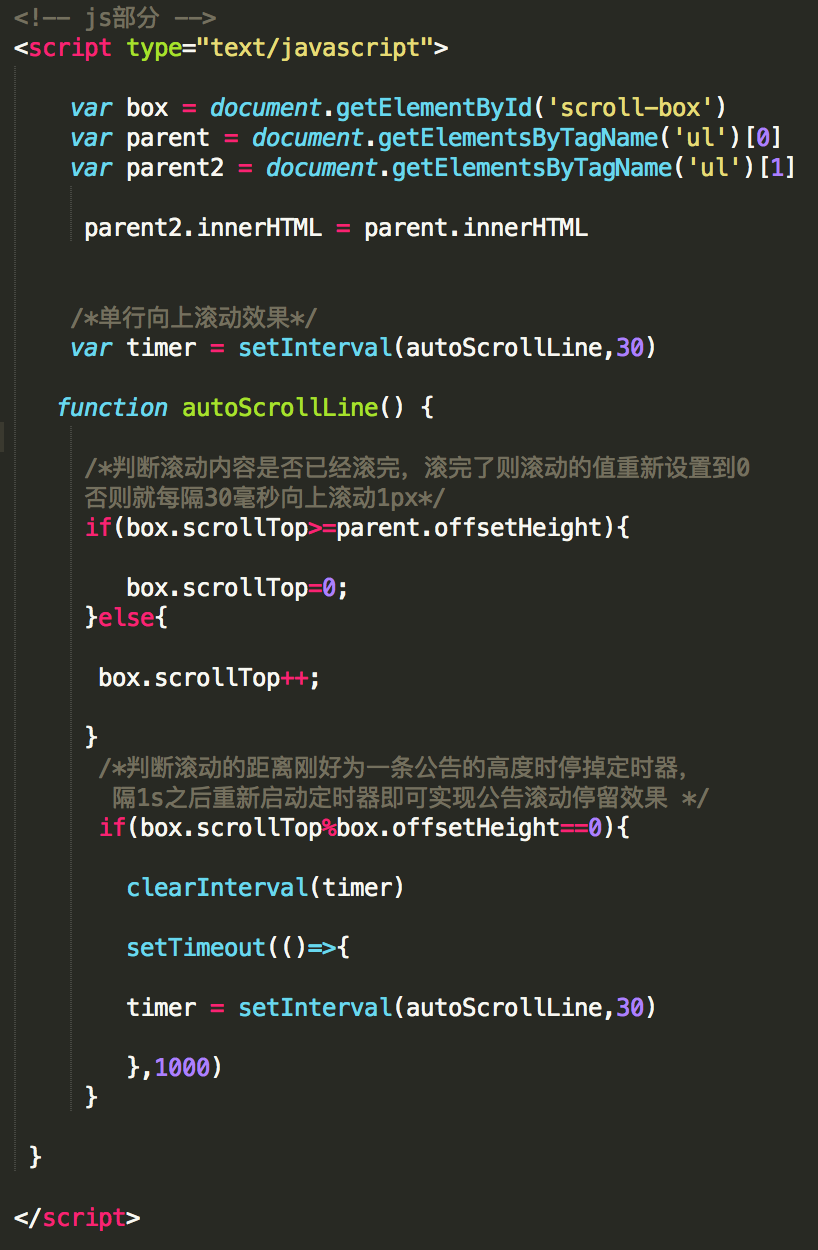
第二步js脚本:

第三步:运行测试,运行效果:

源码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>测试</title>
<style type="text/css">
/*样式设置*/
body{ margin: 0;}
#scroll-box{width: 200px;height: 22px;background: red;overflow:hidden;}
#scroll-box ul{margin: 0}
#scroll-box li{color: #fff}
</style>
</head>
<body>
<!-- 滚动内容部分 -->
<div id=scroll-box>
<ul>
<li>第一条公告</li>
<li>第二条公告</li>
<li>第三条公告</li>
<li>第四条公告</li>
</ul>
<ul></ul>
</div>
<!-- js部分 -->
<script type="text/javascript">
var box = document.getElementById('scroll-box')
var parent = document.getElementsByTagName('ul')[0]
var parent2 = document.getElementsByTagName('ul')[1]
parent2.innerHTML = parent.innerHTML
/*启动定时器*/
var timer = setInterval(autoScrollLine,30)
/*单行向上滚动效果*/
function autoScrollLine() {
/*判断滚动内容是否已经滚完,滚完了则滚动的值重新设置到0
否则就每隔30毫秒向上滚动1px*/
if(box.scrollTop>=parent.offsetHeight){
box.scrollTop=0;
}else{
box.scrollTop++;
}
/*判断滚动的距离刚好为一条公告的高度时停掉定时器,
隔1s之后重新启动定时器即可实现公告滚动停留效果 */
if(box.scrollTop%box.offsetHeight==0){
clearInterval(timer)
setTimeout(()=>{
timer = setInterval(autoScrollLine,30)
},1000)
}
}
</script>
</body>
</html>
总结:这里只是用自己想到的办法处理的可能有更好的写法,有些地方可以写得更好,如果有好的建议可以提出来。喜欢我的文章记得关注我哦,说不定以后有更多惊喜!