学习css3动画
css3动画这个对于我们前端攻城狮来说是个既熟悉又陌生的东东,前两年有好些个大牛都在研究使用它,但最近一段热度降了下来,可以说这个东东各大钟情于大的公司都有自己的一套解决使用方案,但我在网上苦苦的寻找,没有发现,可能是我不够用心。
但我今天想说的是如何制作自己的一套css3动画制作方案,可能是很多前端工程师梦寐以求的,我也不例外。做一套适合自己的行之有效的解决方案说前来容易,但真正的做起来发现还是有一定的难度的。
我们前端攻城狮的进阶之路一般是使用—>熟练使用—>模仿—>总结—>归纳。这是一个由浅入深的过程。
作为一个有一两年开发经验的web前端工程师来说,下一步的进阶之路(升职,加薪,迎娶白富美……)就是分析一些成熟的css3动画框架,在这之前你可能自己写了一些,或者模仿了一些案例,但我想这还不足以让你自己写一份适合自己的解决方案,你需要要更系统的研究一下(天赋异秉着不在此列)。我分析的框架有aimate.css, 易企秀(H5场景),fulpage.js框架,同时我也模仿layui,小米官网,iconfont等一些网站的动画效果,通过不断的模仿,归纳和总结收获良多。
css3动画真的很重要
css3作为新一代的层叠样式表技术,它新增的动画功能使web前端开发人员的眼前一亮,同时伴随着v8浏览器引擎的投入使用(使用的一些算法,使开发人员的js被解析的更快,更好),让我们前端攻城狮赶脚,前端开发又迎来了新的春天,spa(单页面应用)的应用和一些快速开发单页面应用的框架的出现,更是推动了前端开发的进步。尤其是vue.js和angualr.js应用让人大呼过瘾。
闲话少说,我们今天就谈谈有关css3动画制作的transform,transition,animation的使用与三者之间的搭配使用。
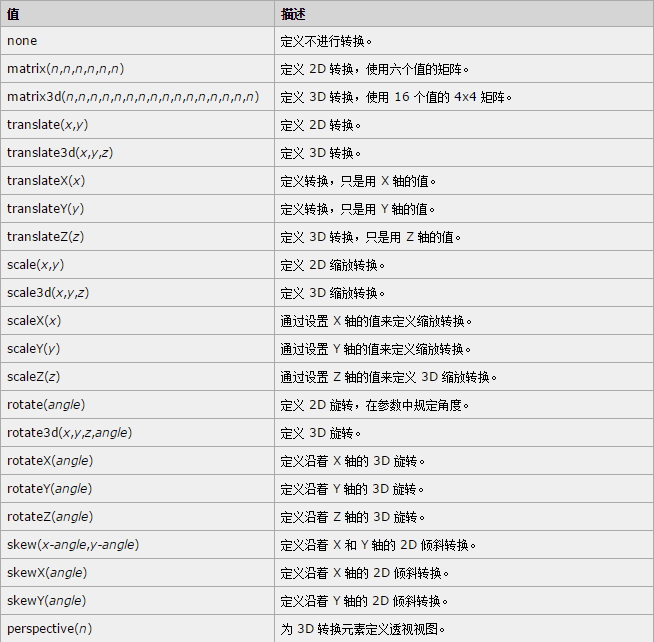
首先,我们先来说一说transform,说到transform,先来张图,这张图包含了transform的所有属性值,常用的有translate,scale,rotate,skew,还包括一个最近很多人尝试使用的perspective。


补充:动画的帧属性@keyframes 它规定动画。

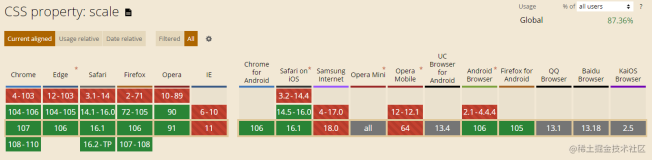
css3动画的兼容性
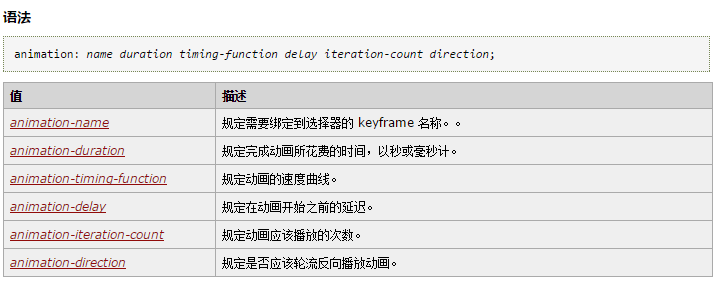
animation:
Internet Explorer 10、Firefox 以及 Opera 支持 @keyframes 规则和 animation 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9,以及更早的版本,不支持 @keyframe 规则或 animation 属性。
transform2D:
Internet Explorer 10、Firefox 以及 Opera 支持 transform 属性。
Chrome 和 Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 需要前缀 -ms-。
transform3D:
Internet Explorer 10 和 Firefox 支持 3D 转换。
Chrome 和 Safari 需要前缀 -webkit-。
Opera 仍然不支持 3D 转换(它只支持 [2D 转换]
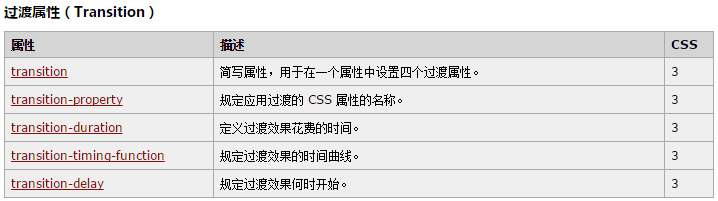
transition:
Internet Explorer 10、Firefox、Chrome 以及 Opera 支持 transition 属性。
Safari 需要前缀 -webkit-。
注释:Internet Explorer 9 以及更早的版本,不支持 transition 属性。
注释:Chrome 25 以及更早的版本,需要前缀 -webkit-。
tranform, transition, animation 的混合使用分为以下几种情况:
1.transform的单独使用,
2.transition的单独使用,
3.animation的单独使用,
4.transfrom和transition的混合使用,
5.transform和animation的混合使用,
5.transition和animation的混合使用(不能组合)
对与第五种的使用情况来说,我的理解是不能混合使用,transition是声明一个关键帧关键帧的动画,它起到了润滑油的作用;animation是调用关键帧的动画。前者在css3动画中起到一个润管有的作用,后者就像flash动画一样,通过控制关键帧来动画的每一步的运行。
transition和animation的相似之处
他们都随着动画的执行而改变元素的属性
transition和animation的不同之处
1.transition动画的执行过程就是声明关键帧的过程,而animation动画的事先声明关键帧然后再调用关键帧
2.transition动画的执行需要有事件来驱动,而animation动画的执行不一定需要驱动,
结语
为了写css3动画系列的文章,我已经准备了很长的时间,一直在思考我应该怎么写,写些什么,还好总算有了一个结果,虽然有些地方词不达意,或者未能表达清楚自己的想法,因此不足之处还请各位看官多多包涵能,后续文章和案例,我会在稍后几个星期相继推出,敬请期待!