介绍
在本篇文章中,我要向大家简单介绍如何通过插件打造个性化的chrome浏览器,方便程序员或者是其他依赖于互联网来工作的同学更加高效的工作学习。

高效插件
| 插件名称 | 介绍 | 备注 |
|---|---|---|
| Evernote web clipper | Evernote浏览器插件 | 一键保存网页到印象笔记,即时同步到你的手机和电脑,不用复制粘贴编辑再整理。 |
| JSON-handle | JSON友好展示插件 | 对JSON格式的内容进行浏览和编辑,以树形图样式展现JSON文档,并可实时编辑。 |
| Octotree | github代码浏览插件 | 是一款可以使你在github查看项目时可以清晰明了的看到项目的结构以及具体代码 |
| Vimium | vim命令插件 | 可以通过vim的操作命令来控制浏览器页面,彻底抛弃鼠标 |
| IE tab | IE内核插件 | 在Chrome中使用IE内核的插件,兼容一些只支持IE的网站 |
| Adblock Plus | 页面去广告插件 | chrome中最流行的广告拦截程序 |
接下来分别介绍一下每款插件
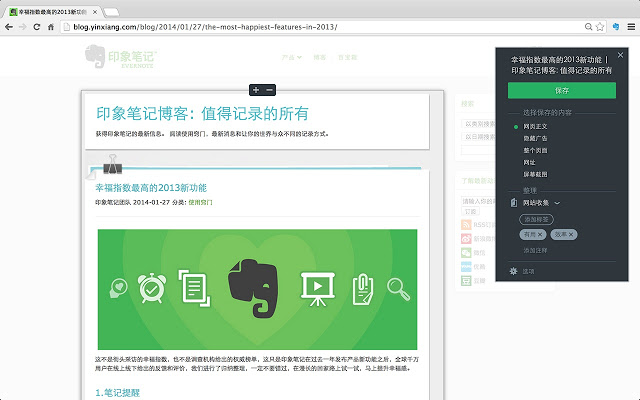
Evernote web clipper
印象笔记chrome插件,能够一键保存正在浏览的页面,包括网页正文,或者是整个页面,并且去除广告等;同时实时同步到evernote中,可以随时随地在手机端或者电脑端阅览。


正所谓
好记性,不如烂笔头,平时在浏览网页博客的时候,遇到好的文章可以记录下来,到时候也可以进行回顾。
JSON-handle
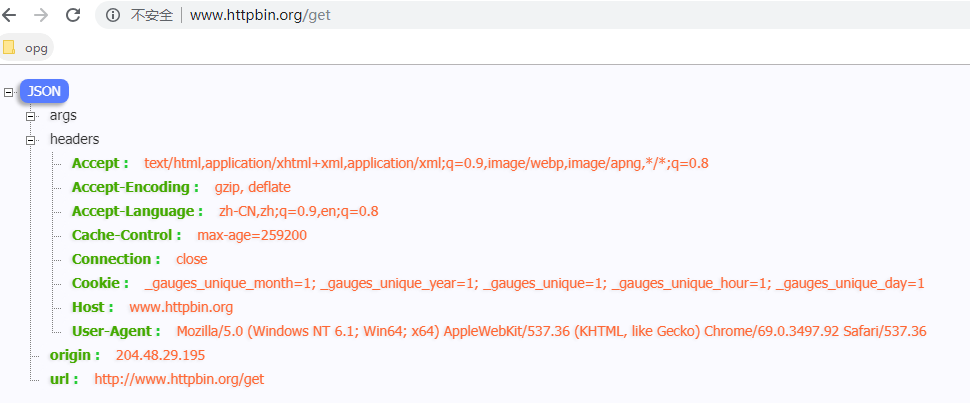
JSON-handle插件是一款可以将JSON数据进行友好展示的插件,有时候我们需要通过浏览器来访问REST接口,而REST接口返回的JSON数据格式可能是压缩的,没有层次感。通过这款插件,我们就可以以树形的结构查看编辑JSON数据。

如下图所示,我们访问
http://www.httpbin.org/get

Octotree
树形展示 Github 项目代码。
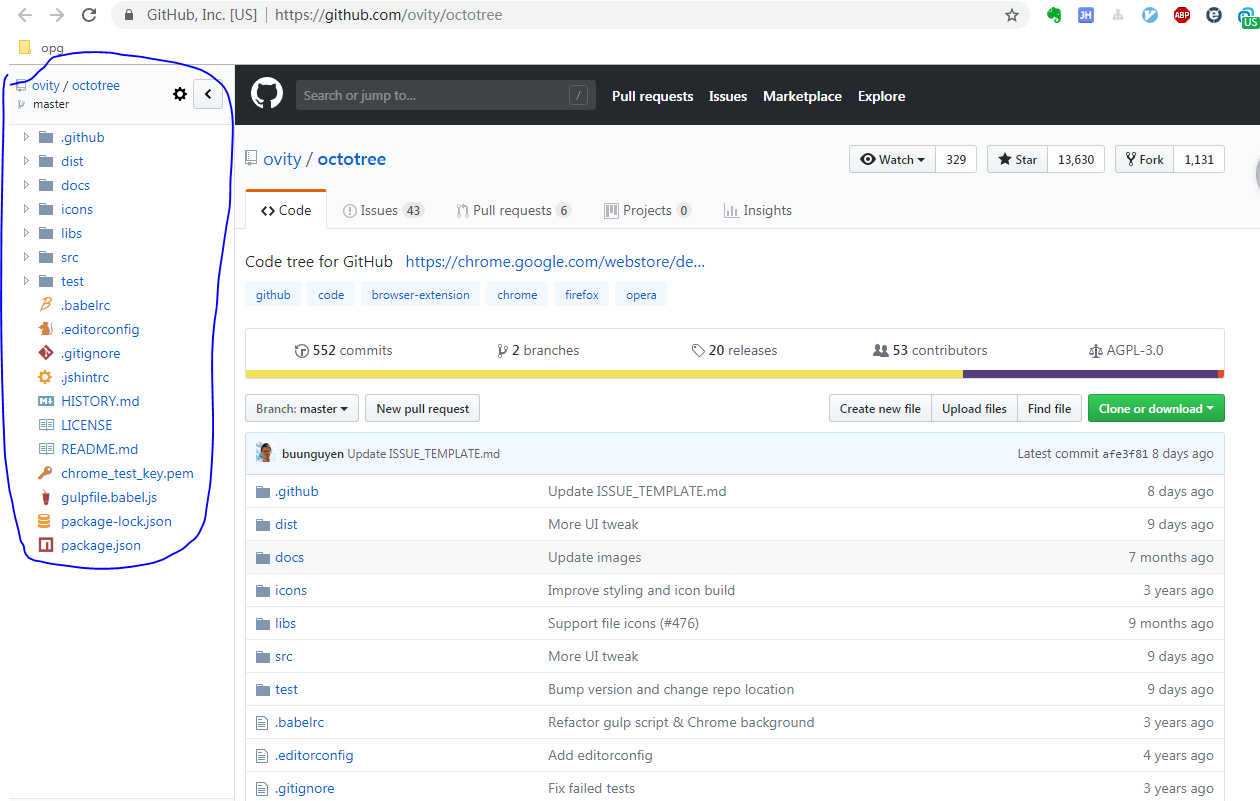
有时候我们查看Github上的开源项目, 如果想阅读其源代码,则需要一层一层地点击项目目录,直到看到代码文件,而且回退比较繁琐,这时候Octotree插件就可以很好的帮助我们浏览Github项目了。

如上图侧边栏,Octotree会自动生成侧边栏,并且按照树形的组织结构,来组织项目。
Vimium
相信很多人喜欢纯键盘编程,而不是用鼠标,所以就有了这款Vimium插件,vimium插件把vim编辑器的命令带入了chrome中,可以用vim命令来控制chrome的页面,比如上下滑动,翻页,切换tab页,点击链接等。这样我们就不需要通过鼠标来操作浏览器页面了。


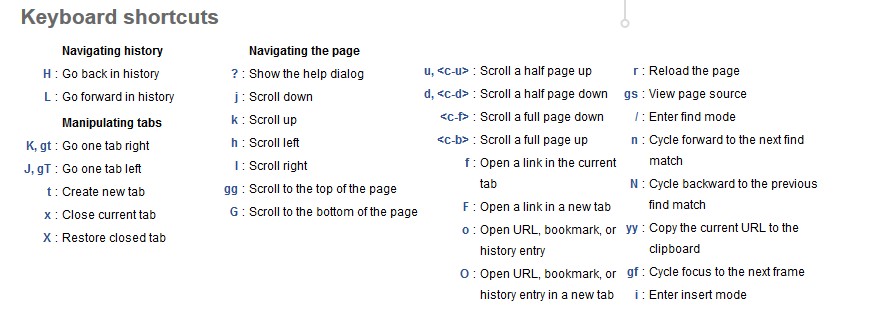
vim命令快捷键

IE tab
在标签页中以IE内核显示网页。快捷、强健、可靠,彻底摆脱老旧网站需要在IE浏览器中才可使用的窘境。

IE Tab是一款IE内核渲染插件。自2009年起,就一直是chrome扩展排名前十的插件。
IE Tab通过直接在Chrome中使用IE渲染引擎来模拟IE。这将使您能够使用ActiveX控件,并使用IE(IE6、IE7、IE8或IE9+)的不同版本测试您的web页面。
同时,很多老旧的页面或者对安全性有要求的网站(如网银盾等)都必须使用IE内核才可正常浏览,而每次切换2种浏览器和对IE糟糕的用户体验相信大家早就深恶痛绝了。IE Tab通过插件的形式完美的解决了这个问题,让鱼与熊掌兼得。
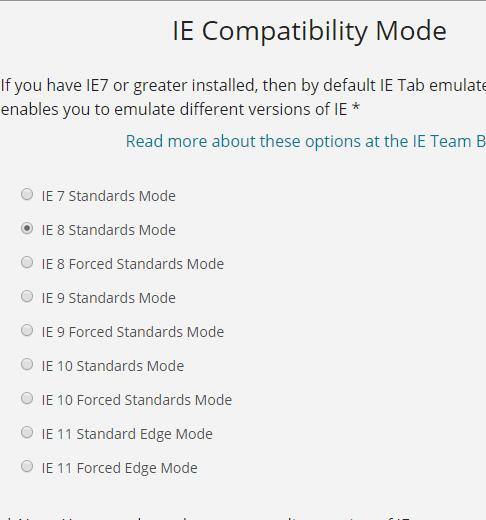
目前IE tab兼容以下模式

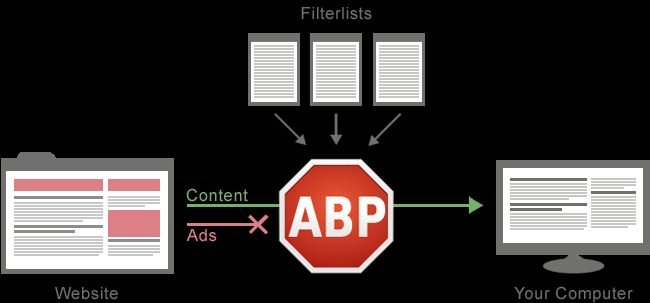
Adblock Plus
Adblock Plus 可让您屏蔽烦人的广告、跟踪、恶意软件及其他您不像在浏览器中看到的东西。 Adblock Plus 是 Wladimir Palant 在2006年创建的一个开源项目。Eyeo 是 Wladimir Palant 和 Till Faida 在2011年一同建立,使 Adblock Plus 能够可持续发展。
Adblock Plus是由弗拉基米尔·帕朗(Wladimir Palant)于2006年开发的一个开源项目。2011 年,弗拉基米尔·帕朗和法伊达成立 Eyeo,使其发展稳定。

安装
由于最新版本的chrome不支持安装非信任源的插件,因此如果不能在官方的chrome应用商店安装的话,需要通过一些手段来安装。
这里推荐一个工具chrome插件伴侣,有兴趣的同学可以自行下载使用,一键安装插件很方便。(如果找不到,可以评论回复我,我放到网盘上)
