Angular
我们在Angular框架的代码里能看到一个名为processQueue的函数:
这个函数是通过$scope.$apply启动的:
核心代码位于一个for循环里,循环体是一个存储异步处理任务的队列asyncQueuePosition:
for (var asyncQueuePosition = 0; asyncQueuePosition < asyncQueue.length; asyncQueuePosition++) {
try {
asyncTask = asyncQueue[asyncQueuePosition];
fn = asyncTask.fn;
fn(asyncTask.scope, asyncTask.locals);
} catch (e) {
$exceptionHandler(e);
}
lastDirtyWatch = null;
}队列里每个元素长这样的:一个处理函数fn,一个局部变量locals和scope对象:
这个注释也非常有用:一旦Angular发现由$scope.$apply触发的JavaScript执行序列里又出现了$scope.$apply的嵌套调用,会抛出错误消息:$digest already in progress
// It's safe for asyncQueuePosition to be a local variable here because this loop can't
// be reentered recursively. Calling $digest from a function passed to $evalAsync would
// lead to a '$digest already in progress' error.
C4C 事件队列
C4C的事件处理器,EventProcessor.js有一个事件队列:
该队列的实现位于sap/client/evt/的OperationQueue.js中:
随便在C4C UI做一个点击,能触发EventProcessor的_processQueue,C4C事件队列的处理和Angular思路一样,只不过是一个while循环替代了Angular的for循环:
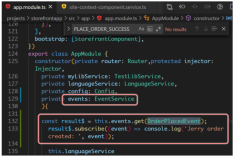
C4C事件队列里每个元素属性如下,可以同Angular事件元素做对比:
fFunc就相当于Angular时间元素的fn属性,environment相当于Angular事件元素的scope属性。
要获取更多Jerry的原创文章,请关注公众号"汪子熙":