jQueryEasyUI
jQuery EasyUI是一组基于jQuery的UI插件集合体,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。
这里我们使用easyUI搭建一个简单的页面框架,非常简单!
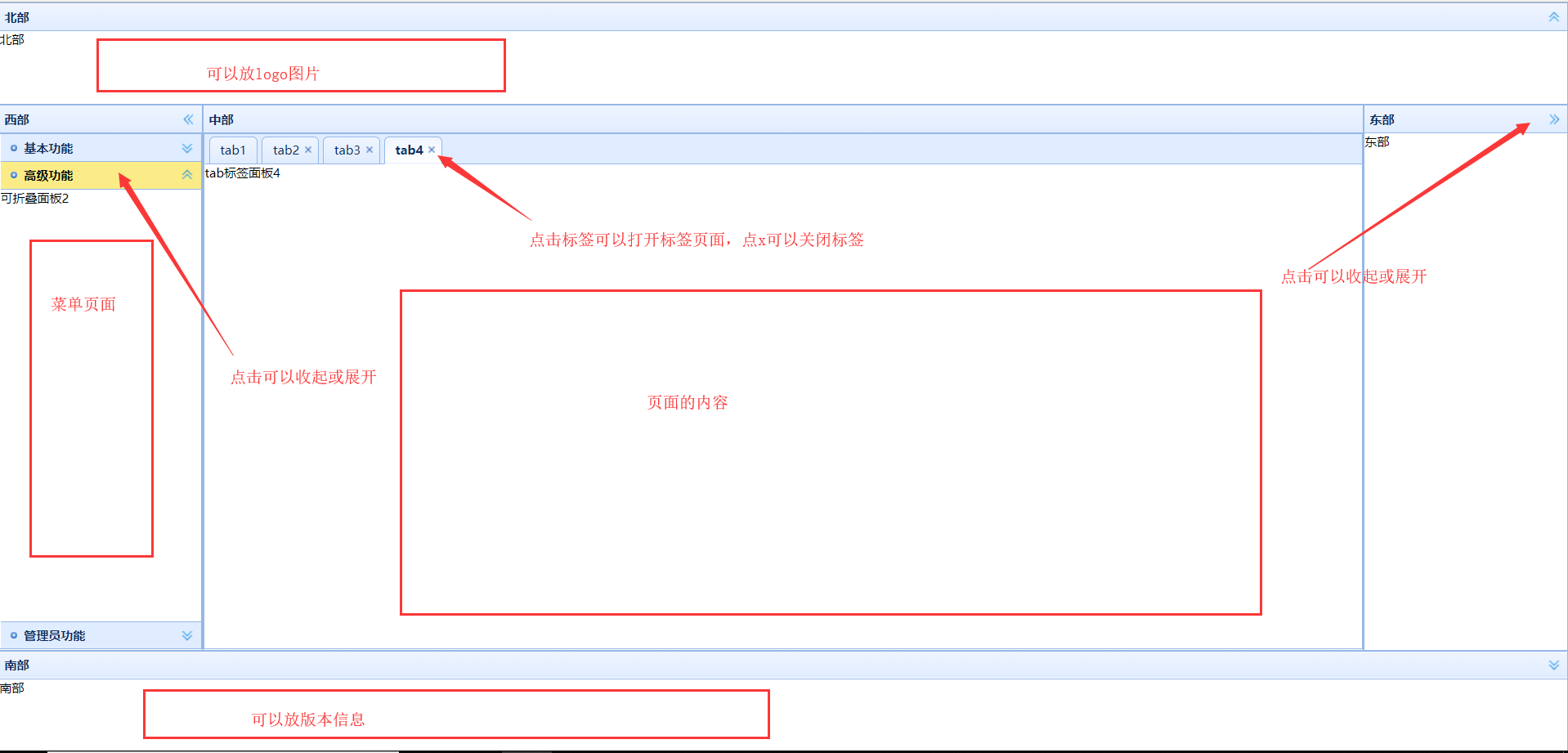
效果如此:

需要引入的最少的文件
3个js文件是必须的

文件下载链接:http://www.jeasyui.net/download/
注意:easyui从1.2.3版本之后开始收费了
创建一个html:
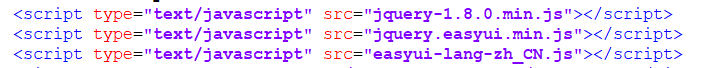
引入js以及要用到的样式
注意,由于ezUI是依赖jQuery的,所以引用的顺序一定是jQuery的js在easyUI的js之前!!!

demo1_layout.html:
<!DOCTYPE HTML> <html> <head> <title>demo layout</title> <script type="text/javascript" src="jquery-1.8.0.min.js"></script> <script type="text/javascript" src="jquery.easyui.min.js"></script> <script type="text/javascript" src="easyui-lang-zh_CN.js"></script> <link rel="stylesheet" type="text/css" href="themes/icon.css"></link> <link rel="stylesheet" type="text/css" href="themes/default/easyui.css"></link> </head> <body> </body> </html>
(从我的路径可以看出,我的html文件和jQuery的js是平级关系)

完整代码:
<!DOCTYPE HTML> <html> <head> <title>demo layout</title> <!-- 引入jQuery的js --> <script type="text/javascript" src="jquery-1.8.0.min.js"></script> <!-- 引入jQuery easyUI的js --> <script type="text/javascript" src="jquery.easyui.min.js"></script> <!-- 引入 国际化的js --> <script type="text/javascript" src="easyui-lang-zh_CN.js"></script> <!-- 引入图片样式 --> <link rel="stylesheet" type="text/css" href="themes/icon.css"></link> <!-- 引入默认样式 --> <link rel="stylesheet" type="text/css" href="themes/default/easyui.css"></link> </head> <body> <!-- 使用easyui的layout布局 --> <div class="easyui-layout" data-options="fit:true"> <!-- easyui在data-options配置配置 --> <!-- 只有center区域是必须的 --> <div data-options="region:'east',title:'东部'" style="width:200px;">东部</div> <div data-options="region:'west',title:'西部'" style="width:200px;"> <!-- 可折叠面板accordion --> <!-- fit 属性,使得当前div大小占满 父容器 --> <div class="easyui-accordion" data-options="fit:true"> <!-- 每一个div就是一个面板 --> <!-- 通过iconCls设置图标,找icon.css中定义的类 --> <div data-options="title:'基本功能',iconCls:'icon-mini-add'">可折叠面板1</div> <div data-options="title:'高级功能',iconCls:'icon-mini-add'">可折叠面板2</div> <div data-options="title:'管理员功能',iconCls:'icon-mini-add'">可折叠面板3</div> </div> </div> <div data-options="region:'south',title:'南部'" style="height:100px;">南部</div> <div data-options="region:'north',title:'北部'" style="height:100px;">北部</div> <div data-options="region:'center',title:'中部'"> <!-- 选项卡tab 面板 --> <div class="easyui-tabs" data-options="fit:true"> <!-- 这里的每一个div就是一个选项卡 --> <div data-options="title:'tab1'">tab标签面板1</div> <!-- closable 可关闭 --> <div data-options="title:'tab2',closable:true">tab标签面板2</div> <div data-options="title:'tab3',closable:true">tab标签面板3</div> <div data-options="title:'tab4',closable:true">tab标签面板4</div> </div> </div> </div> </body> </html>
转载请注明:https://www.cnblogs.com/1906859953Lucas/p/9212852.html




