前言:看了一下移动端比较流行的几个vue组件库如:mint ui、 vux(vux比较适合做微信网页开发如微商城)等等,最后还是选择了用有赞的Vant组件库,因为Vant组件库还是比较符合我们这个商城项目的业务场景的,所以我们使用其中的部分组件来实现我们的部分功能。
当然,组件库的使用都是大同小异的,大家也可以挑选自己喜欢的组件库移植到自己项目中。
所以这两章主要是这么几个知识点:第一个是Vant组件库的一个初探;其次是用vant实现我们商品详情页轮播图的图片预览效果;第三个就是为我们后面引入高阶的Vant组件打下基础。
Github:https://github.com/Ewall1106/mall
(1)安装
可以参加官网的快速上手
$ cnpm install vant -S

vant安装
(2)引入
这里引入vant有点坑啊,,,因为官网不推荐一次性导入所有组件,所以按照推荐的使用按需引入组件方法引入组件。
- 首先记得要按照
babel-plugin-impot插件, 它会在编译过程中将 import 的写法自动转换为按需引入的方式
# 安装 babel-plugin-import 插件
$ cnpm i babel-plugin-import -D
-
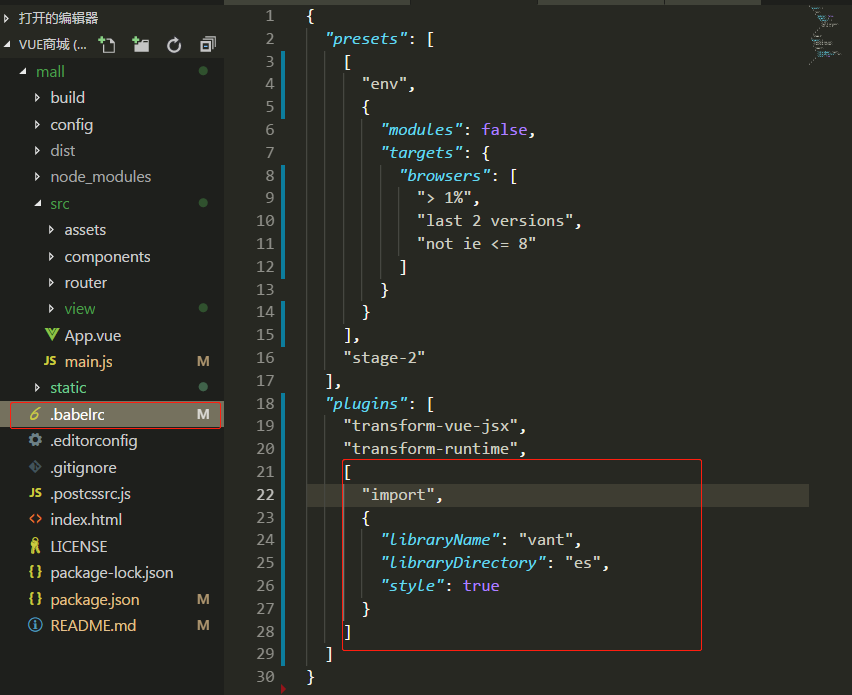
.babelrc设置
红框中是新添加的部分

`.babelrc`设置
(3)使用
- 然后,你就可以去
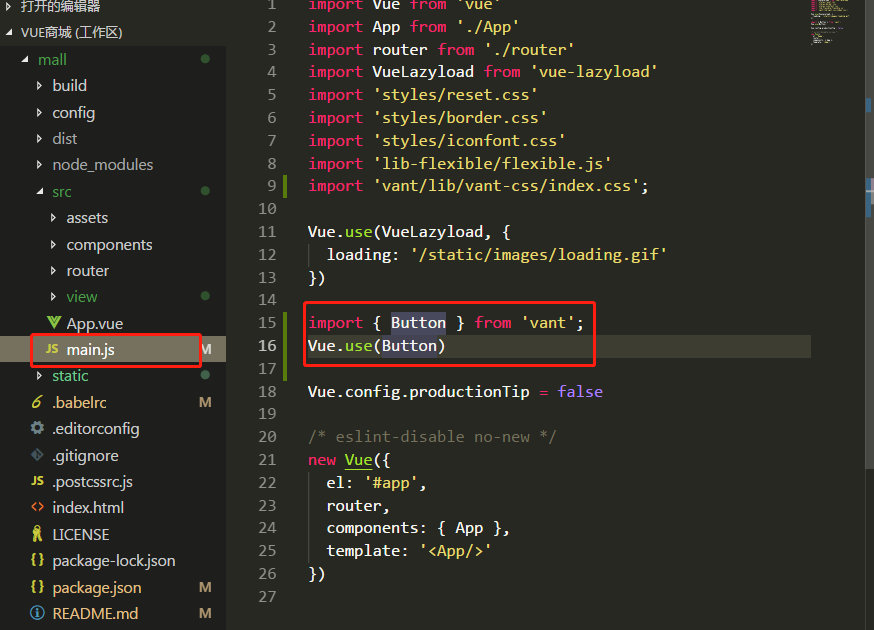
import引入和使用了,我们进入到main.js中先按需引入一个button组件,看是否能用

main.js引入与注册vant的部分组件
- 如果要按需引入多个组件,怎么办?可以这样简写:
import { Button, Icon } from 'vant';
Vue.use(Button).use(Icon);
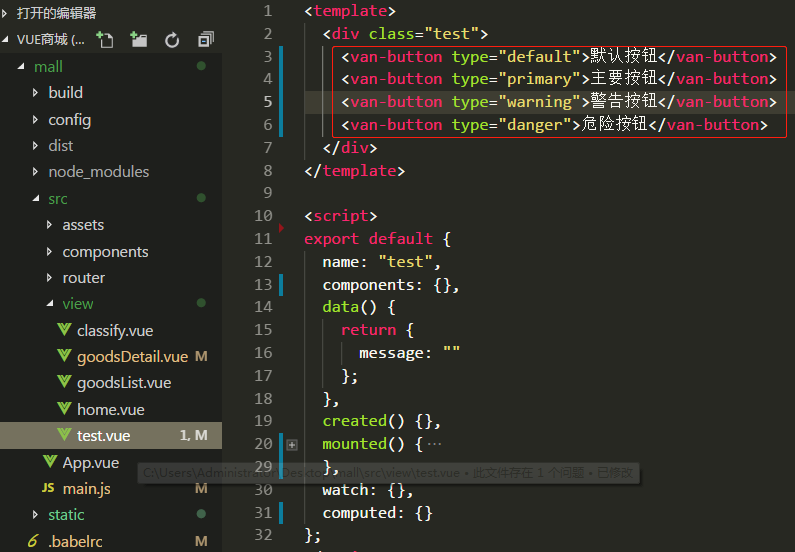
- 然后我们就可以在页面中直接使用了(无须再次引入)

页面中使用vant组件

最后引入成功的效果
参考学习
https://youzan.github.io/vant/#/zh-CN/intro
https://github.com/youzan/vant



