Fundebug已经全面支持主流浏览器啦!
对于前端开发者,兼容各种浏览器是一件非常痛苦的事情。在搜索框中输入关键字JavaScript浏览器兼容,结果是这样的:
有浏览器的地方就有Fundebug
Fundebug是前端JavaScript错误实时监测平台,经过大量兼容性调试,Fundebug的JavaScript监测插件已经能够在各种主流浏览器中自动捕获错误,并且可以获取最全面的错误信息,帮助开发者更快的Debug。而对于近来不怎么受待见的IE浏览器,我们也进行了全面支持,从IE 6到IE 11。

为什么要兼容各种浏览器?
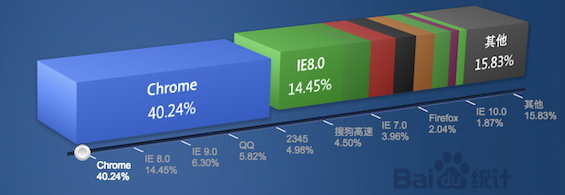
根据百度统计的最新数据,2016年10月份到12月份国内的浏览器份额如图所示:

可知,用户偏好千差万别,而各版本的IE的市场份额总计为26%,仅次于Chrome。我还有什么话可说呢?国内主流浏览器都采用双内核机制,即兼容模式和极速模式,而所谓兼容模式,使用的是triend内核,即IE内核。
作为一个自带价值观的产品,Fundebug希望通过兼容各种浏览器帮助开发者提升用户体验。
兼容浏览器坑在哪里?
- Error对象的属性各有不同,例如大名鼎鼎的Chrome的Error对象木有fileName,lineNumber以及columnNumber属性;
- Onerror事件的参数各有不同,例如老版本的Firefox木有columnNumber 和error参数
- API不同,例如老版本的IE木有JSON对象;
- 同一个属性名在不同浏览器的含义不同;
- 同一个属性在不同浏览器的名称不同;
- 国内浏览器的IE兼容模式与真正的IE也略有不同;
- ......
这些问题大概前端工程师都会深有同感吧。
错误智能聚合
同样的代码产生的同一个错误,在不同浏览器上的报错信息是各不相同的。name不同的错误可能是同一个错误,例如SyntaxError与ReferenceError;message不同的错误可能是同一个错误,例如can not find variable fundebug与fundebug is not defined。并且,同一个错误在不同浏览器下的lineNumber,columnNumber,stack,与url都有可能不同。
对于这个问题,我们对收集的错误利用机器学习算法进行了智能聚合,尽量将同一个错误聚合到一起,减少重复报警。根据我们的初步估算,目前聚合算法能够将90%的重复错误成功聚合,这样极大地提高了用户分析错误的效率。
还等什么呢?感觉免费注册Fundebug吧!
版权声明:
转载时请注明作者Fundebug以及本文地址:
https://blog.fundebug.com/2017/01/16/fundebug-support-all-browsers/