译者按: Chrome DevTools很强大,甚至可以替代IDE了!
为了保证可读性,本文采用意译而非直译。另外,本文版权归原作者所有,翻译仅用于学习。
小编推荐:Fundebug专注于JavaScript、微信小程序、微信小游戏,Node.js和Java线上bug实时监控。真的是一个很好用的bug监控服务,众多大佬公司都在使用。
谷歌开发者工具提供了一系列的功能来帮助开发者高效Debug网页应用,让他们可以更快地查找和修复bug。在谷歌的开发者工具中,有非常多有用的小工具,但是很多开发者并不知道。通过这篇文章,我把我常用的那些高效Debug的Chrome开发者工具的功能分享给大家。
简洁起见,接下来我会使用开发者工具来指代谷歌开发者工具。
在我们开始之前,你需要做一些准备工作。
使用金丝雀版
如果你想使用谷歌最新的版本和开发者工具,你可以下载金丝雀版本,甚至把它设置为开发默认打开的浏览器。金丝雀版本旨在为早期接受者提供最新的更新。它可能不稳定,但是大多数时候是没问题的。你要习惯去使用最新最强的谷歌浏览器。
1. 开启开发者工具的实验性功能
你可以到chrome://flags页面,然后开启Developer Tools experiments选项。
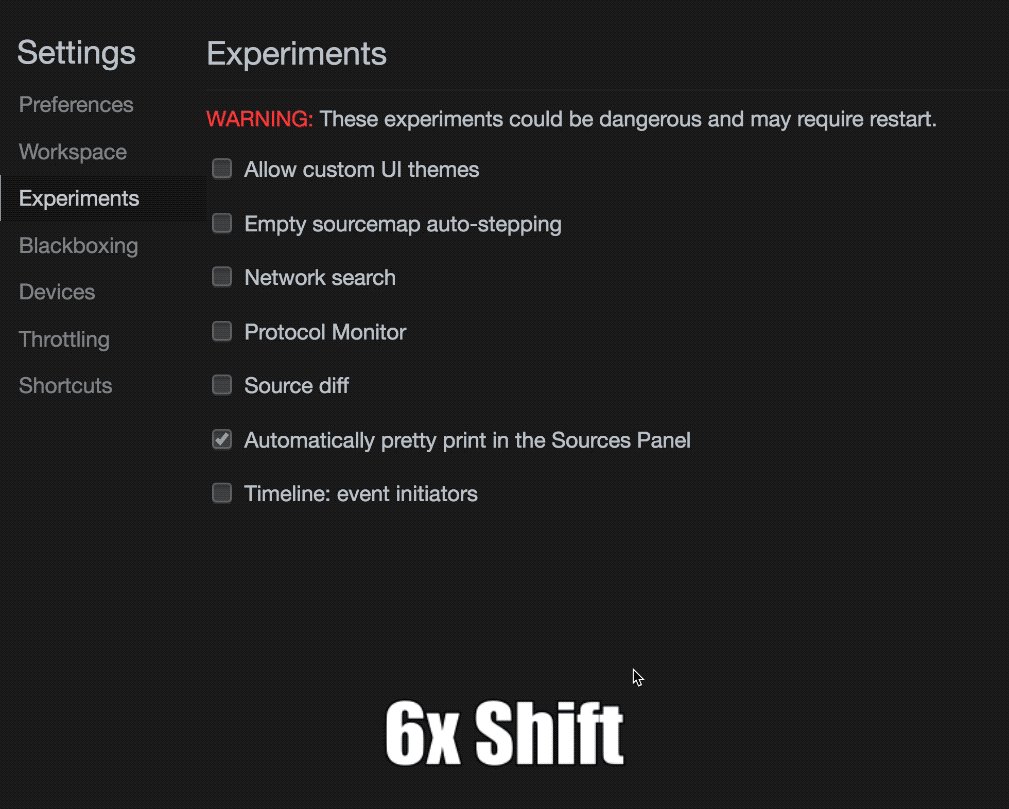
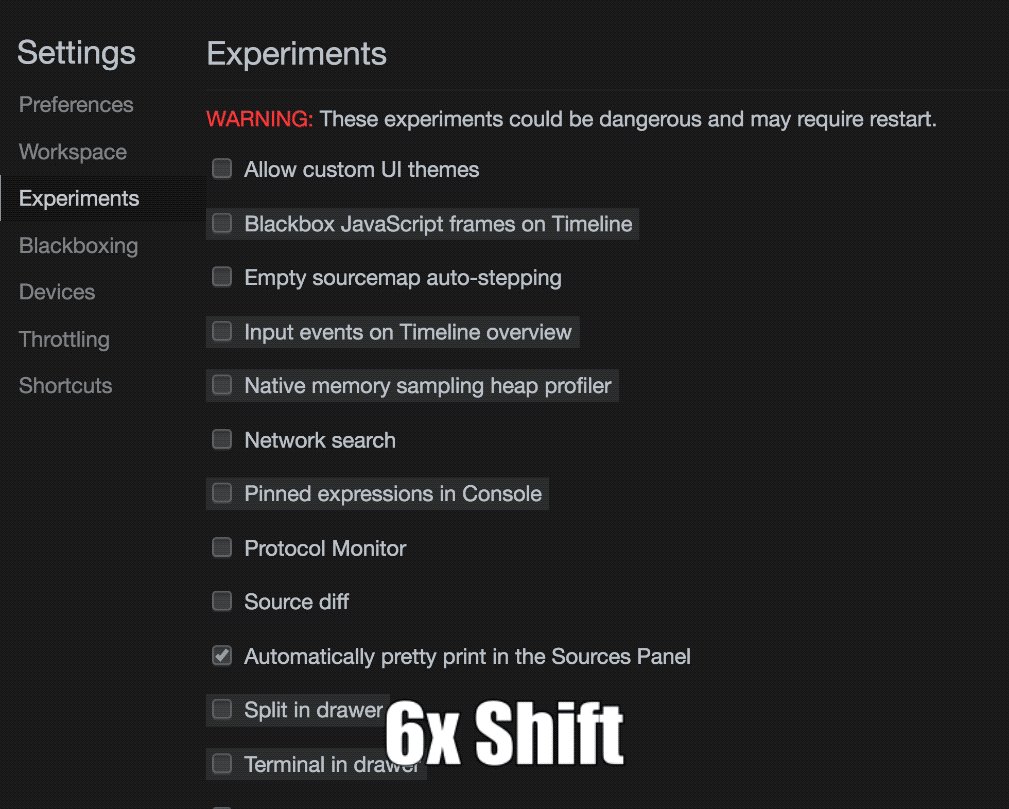
当开启后,在开发者工具的设置页面,可以发现多了一个Experiments选项。如果我使用的一些功能你没有看到,那么请到Experiments窗口打开。
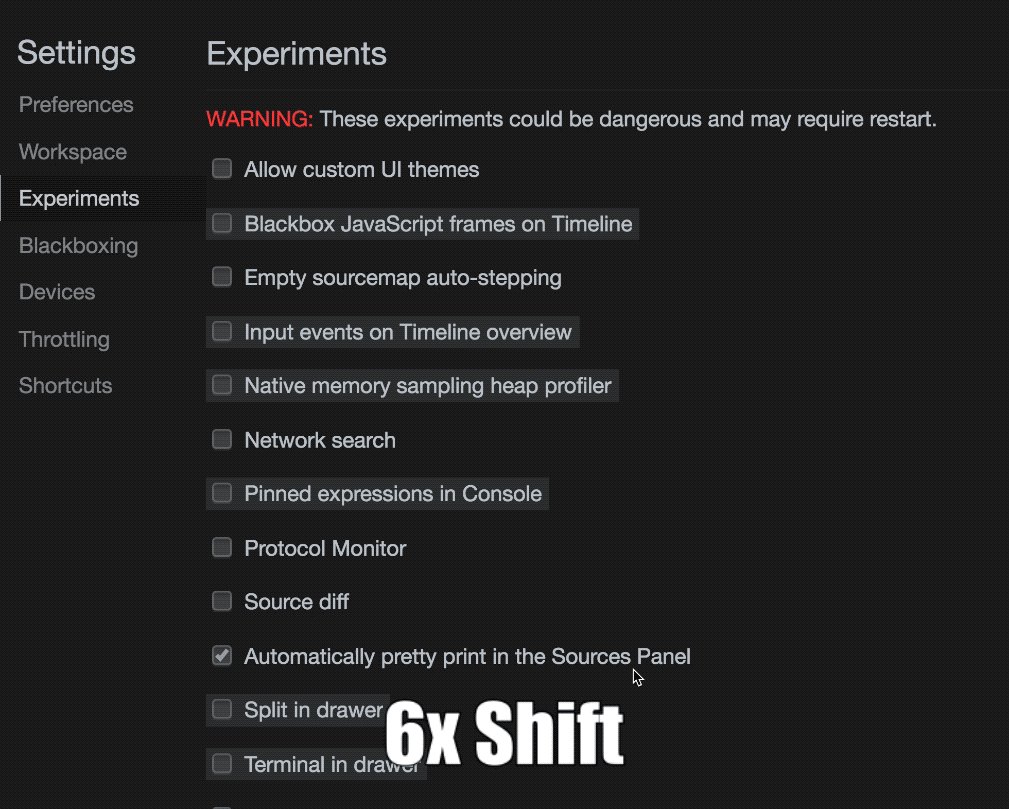
2.超级实验性功能
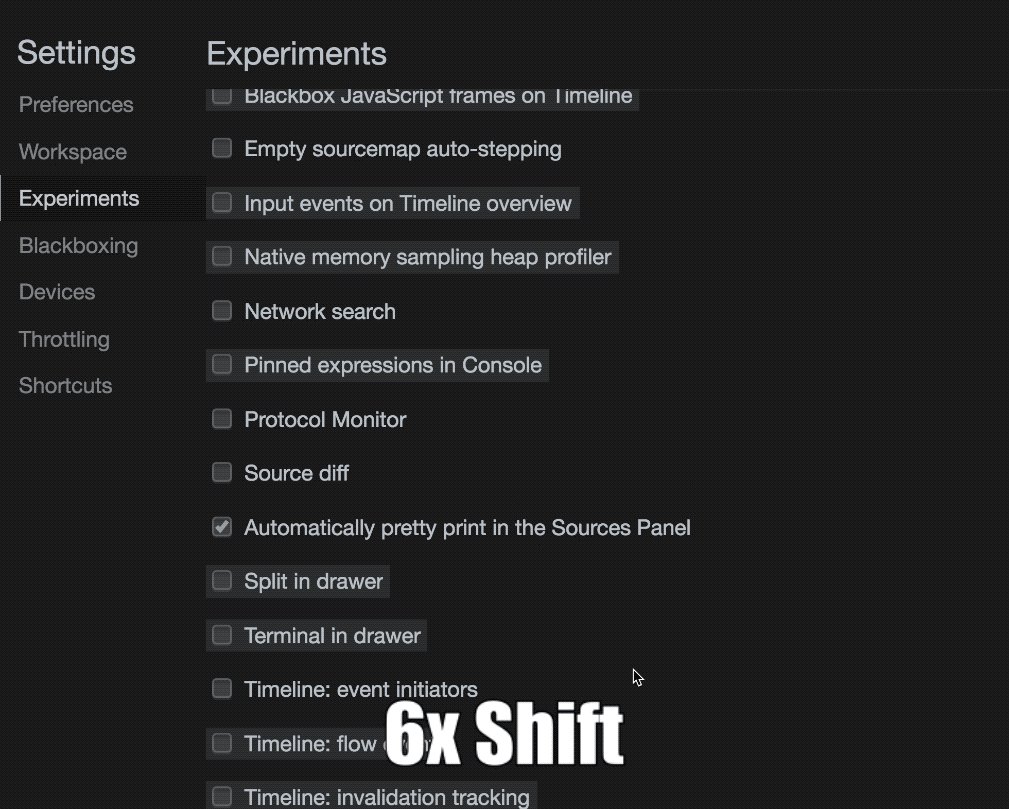
如果我使用到的功能在Experiments列表没有,那么它可能是一个WIP功能(WIP指working in progress)。你可以这样开启:页面处在Experiments界面,连续敲击shift键6次来开启WIP功能。

Console
当Debug的时候,我们绝大部分时间是在和Console打交道。我们往往在代码中插入很多Console logs,通过打印变量值来debug。鉴于Console对于我们这么重要,很有必要了解所有开发者工具提供的相关的APIs和快捷键。
3. 总是打印对象
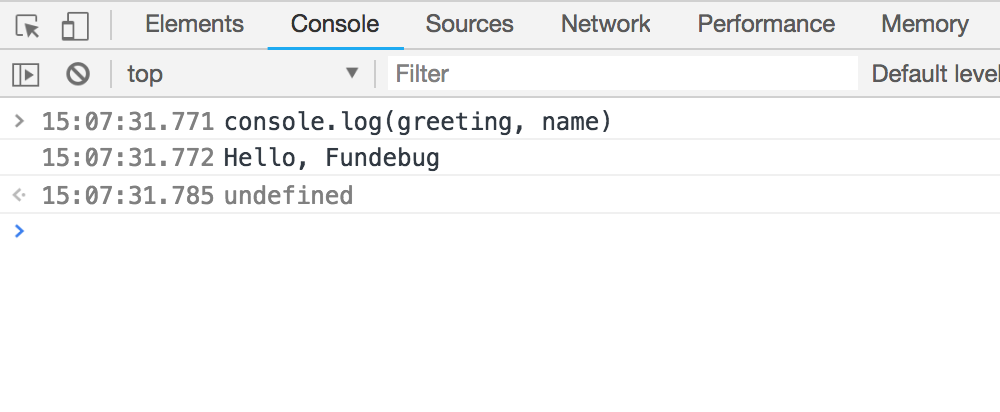
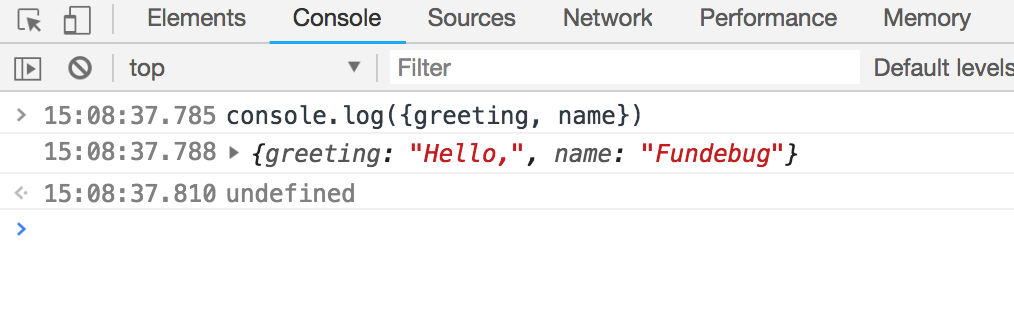
我的第一个建议其实和开发者工具没有关系,而是我一直使用的一个技巧。在使用console.log();的时候,不仅仅打印变量,而是要打印对象,用大括号({})将变量包围起来。这样的优点是不仅会把变量的值打印,同时还会将变量名打印出来。


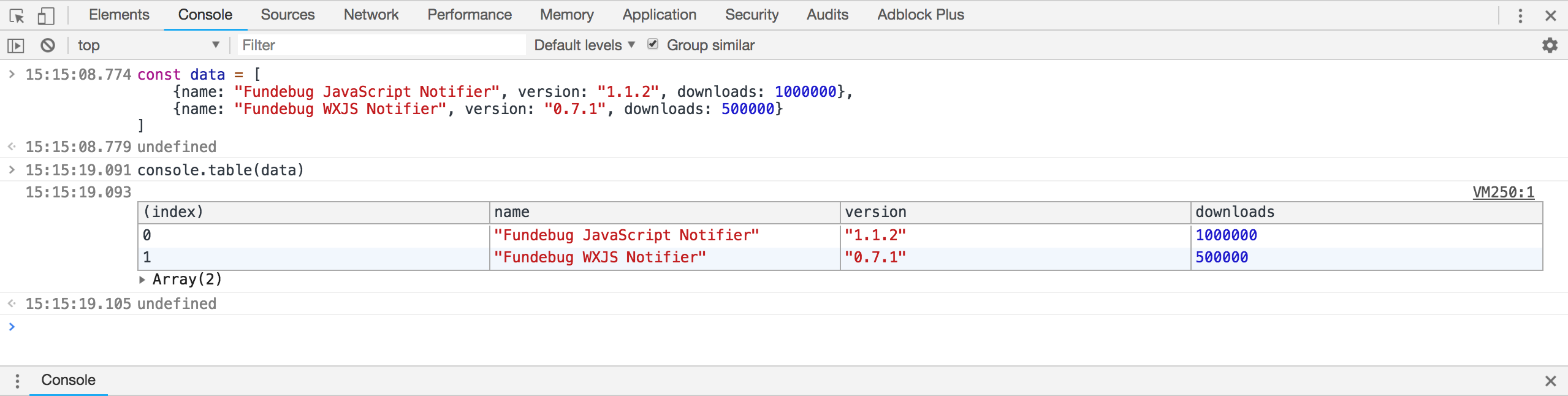
4. 使用console.table来打印多条目数据
如果你要打印的变量是一个数组,每一个元素都是一个对象。我建议你使用console.table来打印,其表格化的呈现更加美观易读。

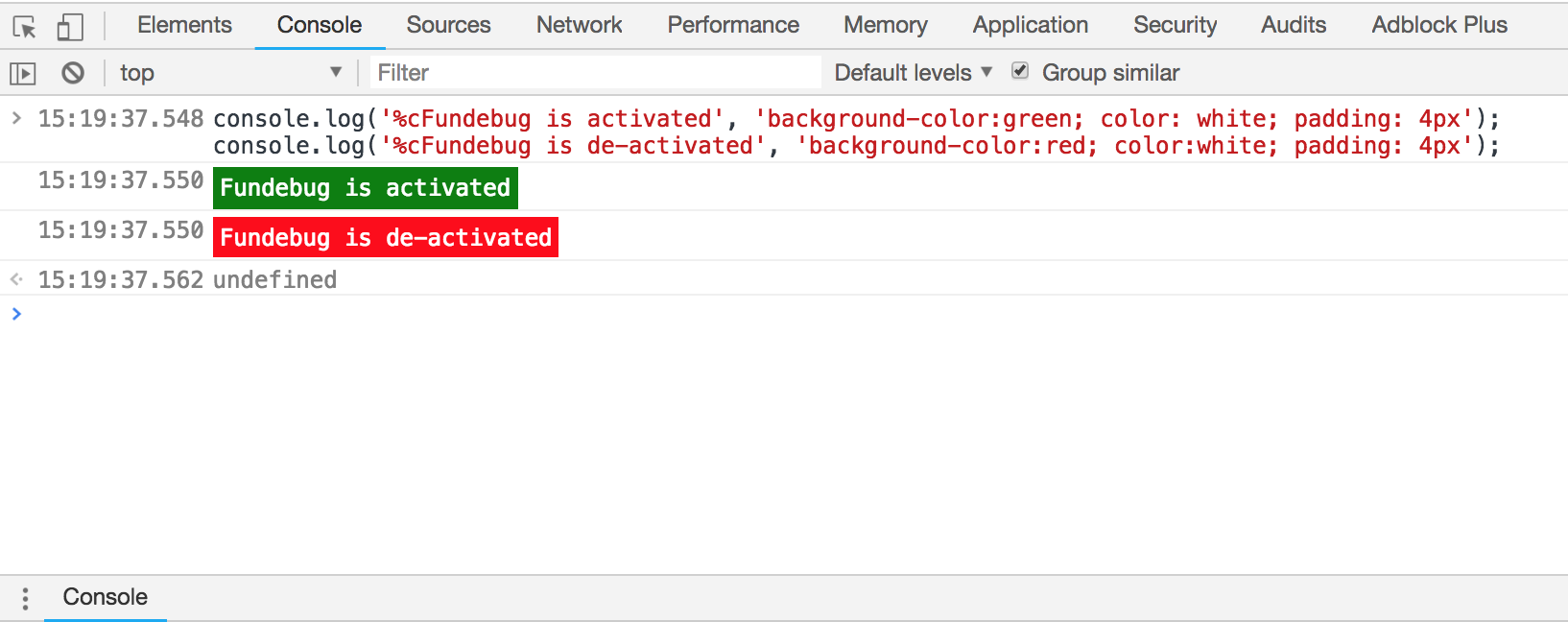
5. 给log加点颜色
log有时候变得非常多,包含你自己的、一些第三方扩展或者浏览器的logs。除了使用过滤器(filter)以外,你还可以使用颜色来更好地区分。

6. $ 和 $$
如果你在console下没有任何库使用$和$$,那么你可以使用它们分别作为document.querySelector() 和 document.querySelectorAll()的快捷键。
除了提供了一个更加快捷的方式外,还有一个好处,$$返回一个数组,而不是array-like的NodeList. 所以你可以直接使用map, reduce和filter 函数。
你可以使用$$检查页面中的无效链接:
Promise
.all(
$$('a')
.map(link => link.href)
.map(href => fetch(href))
)
.then(() => console.log('All links working'))
.catch(() => console.error('Some links are broken'));
7. $0
如果你想引用某个DOM元素,使用$0。$0指向你当前在Element中选中的元素。如果指定了$0,$1指向之前选中的元素。以此类推,直到$4都可以使用。
8. $_
$_记录了最后一次在Console计算的表达式。
9. getEventListeners()
getEventListeners(domElement) 返回在DOM元素上注册的所有的事件。请看下面的例子:

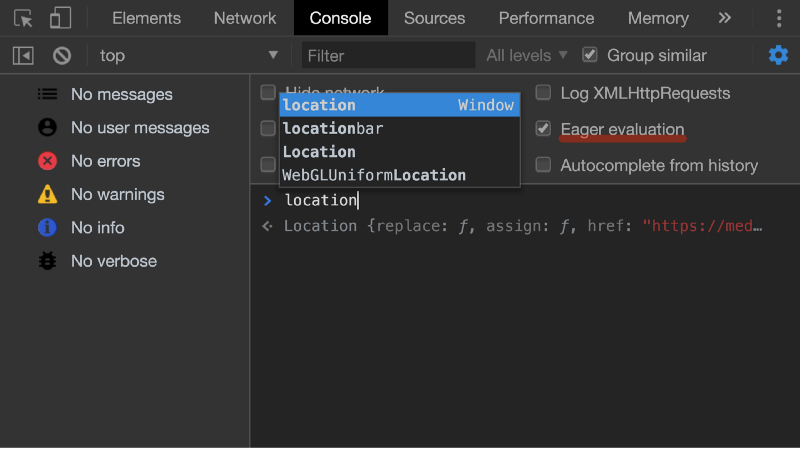
你也许注意到了,当我在console里输入表达式的时候,其结果立即被计算出来了。你可以看到我并没有敲击Enter键,而结果已经显示出来。这个是金丝雀版本的一个新功能,叫做"Eager Evaluation"。

10. debug(fn)
在上面的例子中,如果你想在点击按钮后的执行过程中暂停,你可以使用debug函数。debug(fn)接收一个函数作为参数,当每次该函数被调用时,Debugger就会在该函数的第一行中断执行。
想象一下你要debug一个按钮的问题,但是你不知道这个按钮对应的事件函数在代码中什么位置。除了去大量的源代码中慢慢寻找之外,还有一个巧妙的方法。使用getEventListeners函数,然后将debug方法注入进去。这样,当你点击按钮的时候,就会在该函数的第一行停下来。
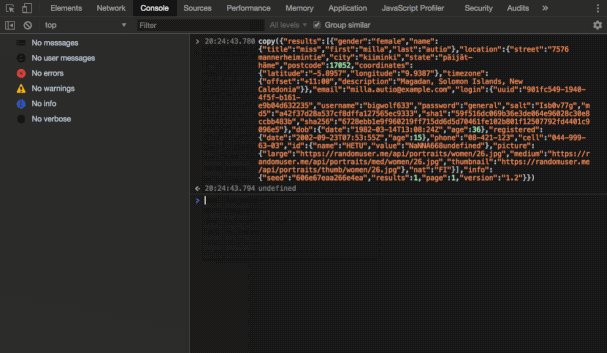
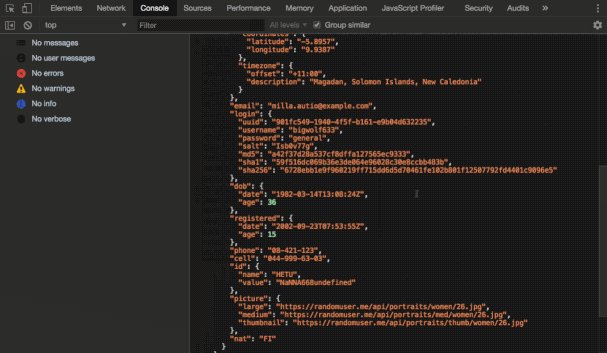
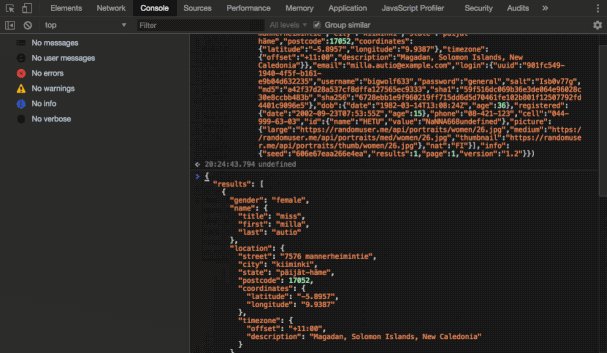
11. copy(obj)
copy(anything) 是一个很有用的工具函数方便你将任何东西拷贝到系统的粘贴板暂存。
给copy函数传入一个没有格式的JSON,会返回格式化的结果:

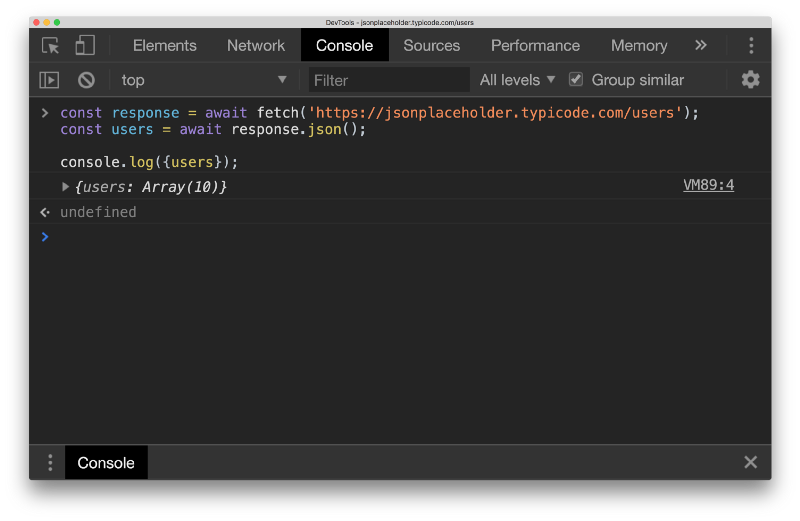
12. Top-level await
async/await 使得异步操作变得更加容易和可读。唯一的问题在于await需要在async函数中使用。如果我们要在DevTools的控制台使用,需要一些特殊的处理,使用Immediately Invoked Async Function Expression (IIAFE). 一点都不方便。好在DevTools已经支持直接使用await了。

Debugging in the Sources panel
在source面板,使用breakpoints,stepping-into, stepping-over等方式,你可以很好地掌控程序的执行状态,来发现代码问题。接下里我不会介绍大家都知道的基础内容,而是一些我经常使用的建议和技巧。
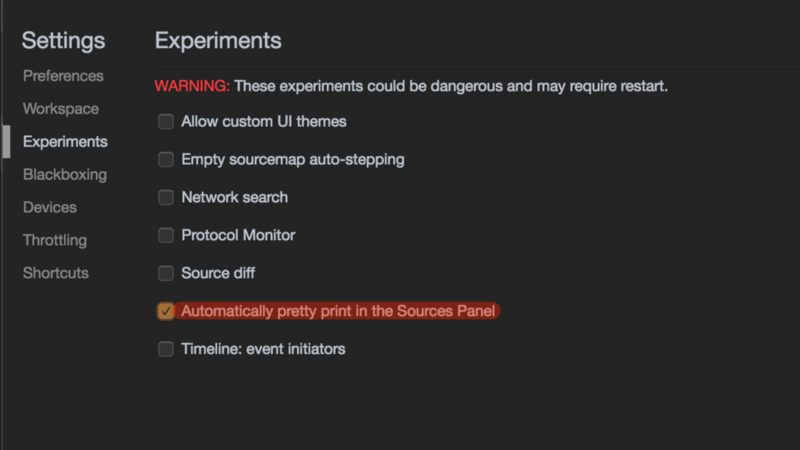
13. 开启 auto-pretty print
在金丝雀版本的实验模式下,你可以开启自动美化代码模式。

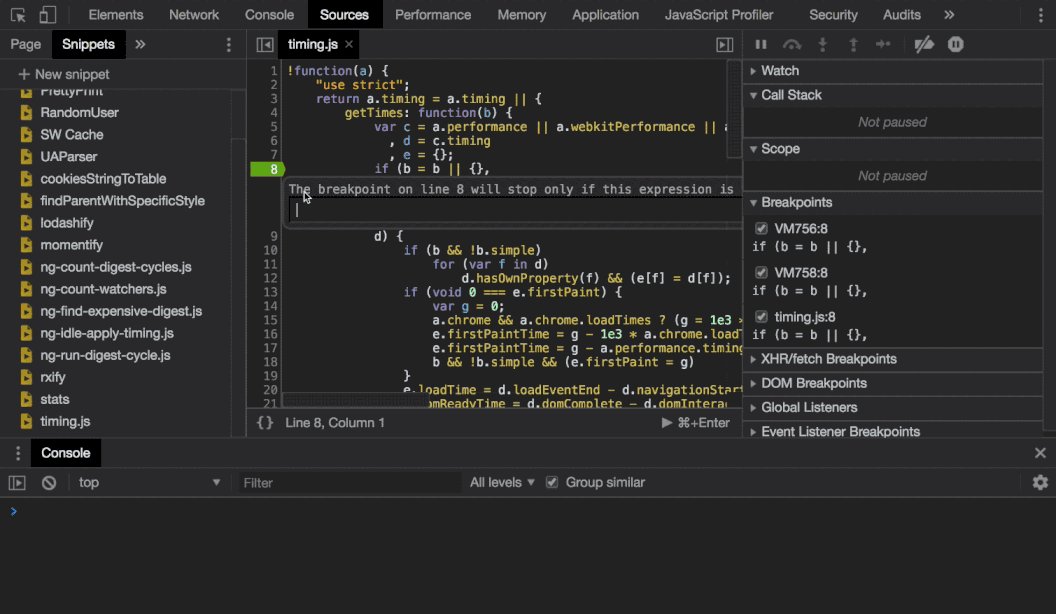
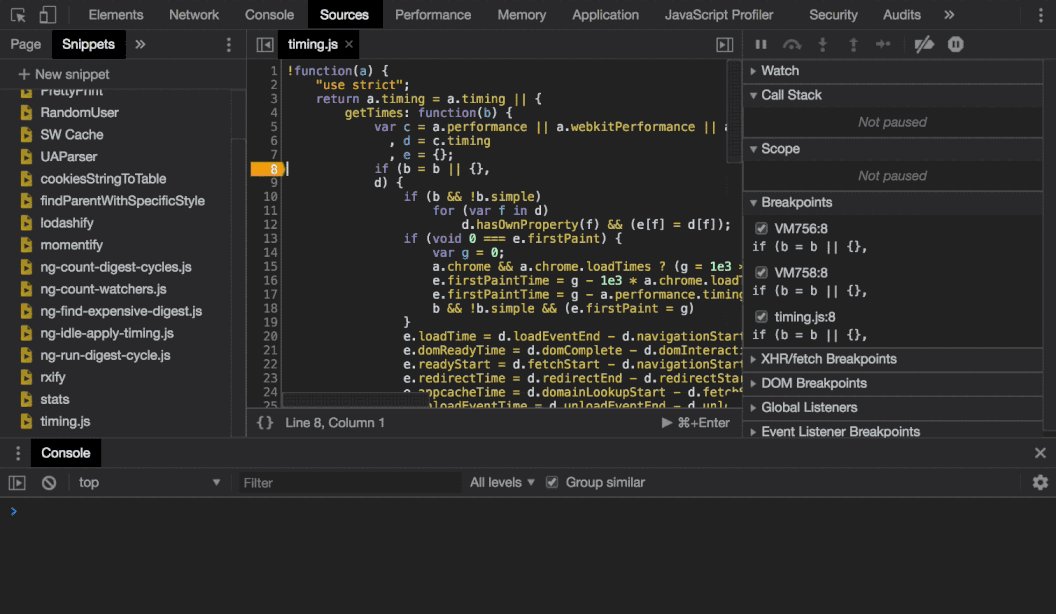
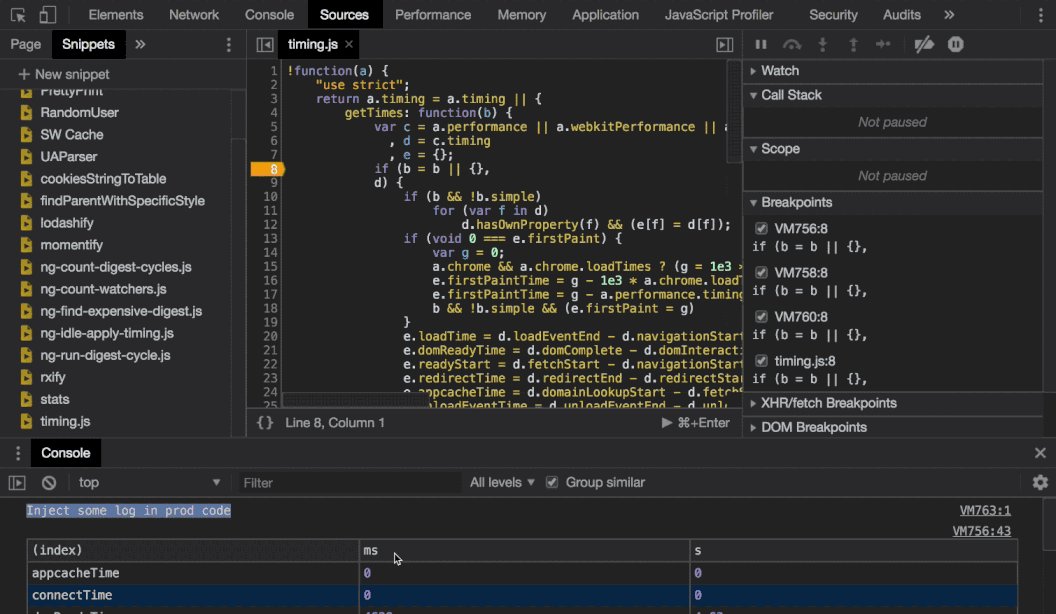
14. 使用条件断点在生产环境中注入console logs
断点是一个很棒的功能。但还有一个更棒的:条件断点。只有当设定的条件满足的时候,中断才会执行。也就是说DevTools并不会每次都中断程序的执行,而只是在你想要它中断的时候才中断。想了解更多:查看这里.
在生产环境下,因为不能修改源代码,我喜欢使用条件断点来注入console.log。如果我的断点仅仅是一个console.log,DevTools不会中断,因为console.log返回undefined,,是一个false的值。但是它会执行我注入的表达式,可以看到输出结果。

为什么不直接使用普通的断点,并且查看变量呢?有时候我并不想这样做。比如,当我在分析那些频繁执行的操作,例如触摸或则滑动。我并不想每一次都导致Debugger触发程序中断,但是我想看到程序输出的结果。
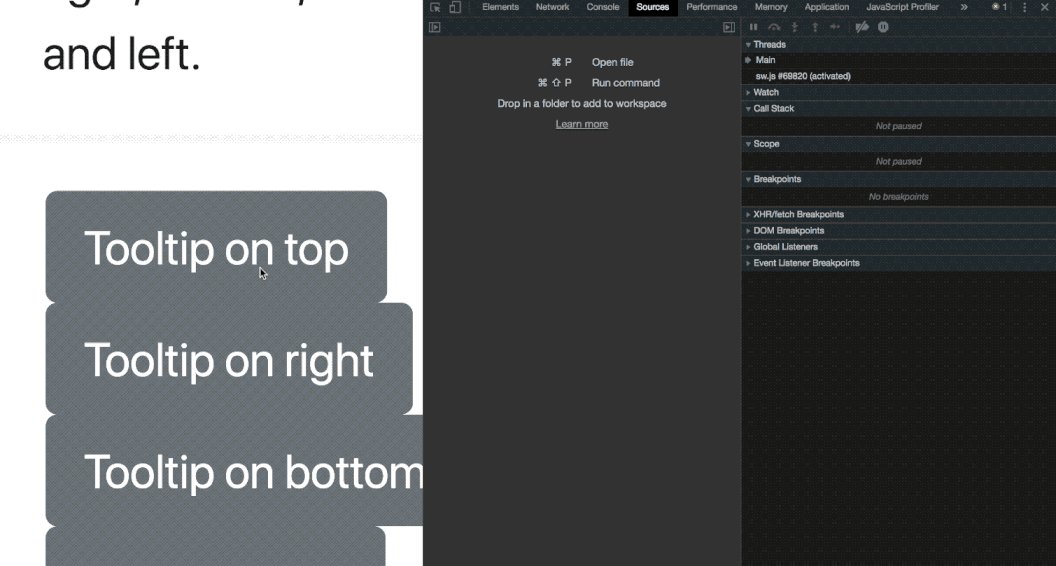
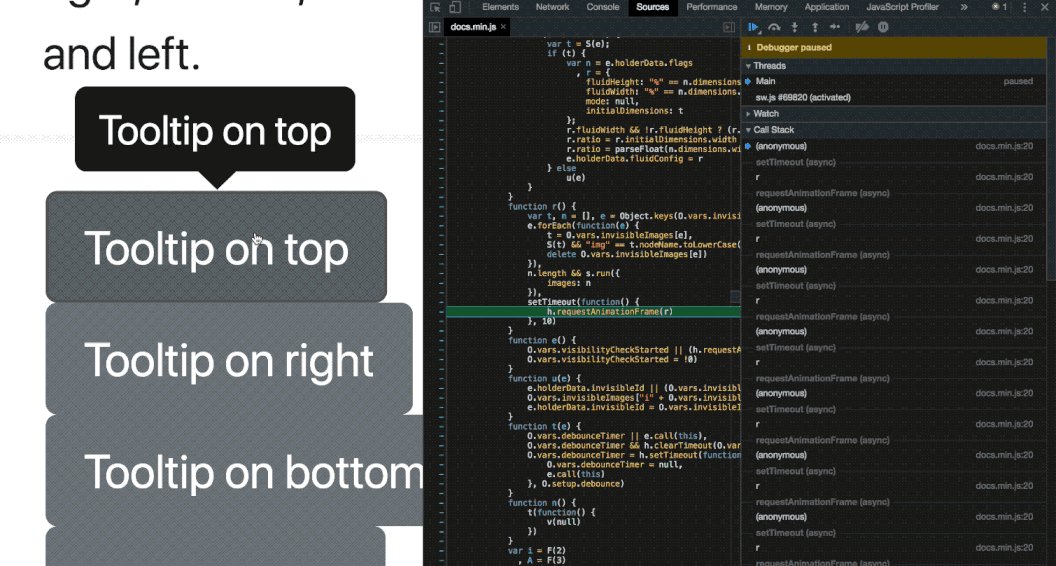
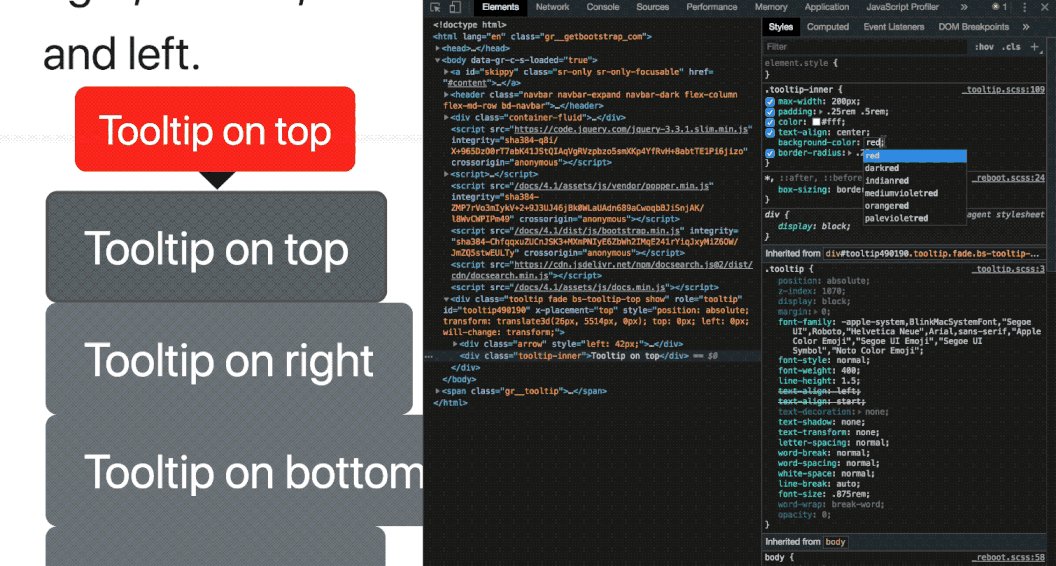
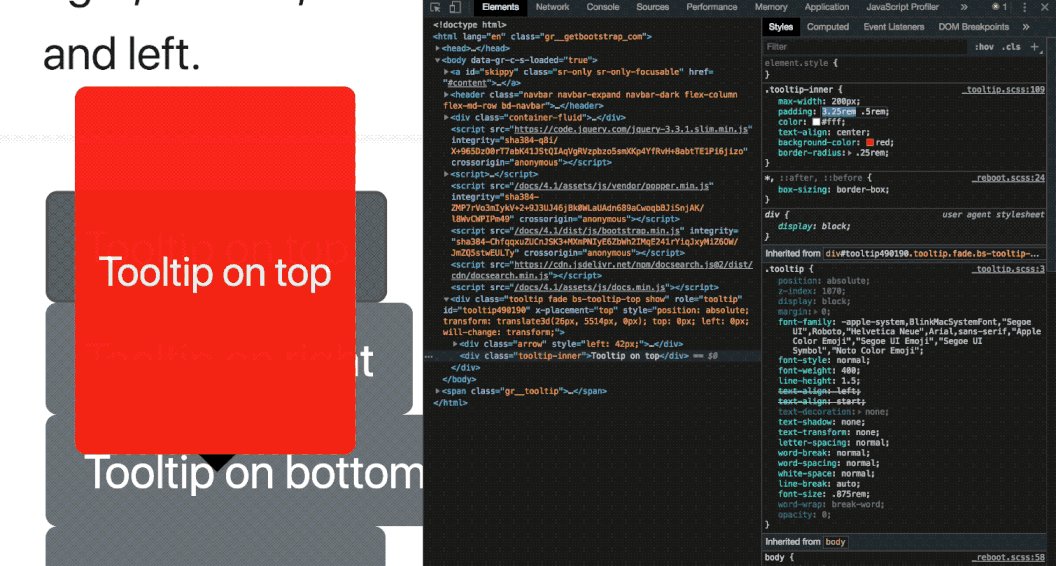
15. 暂停UI在Hover状态下的展示结果
我们很难去检查一个只有在Hover状态下展示的元素。比如,如何去检查一个tooltip?如果你右键并选择检查,元素已经消失了。那么有办法吗?
我是这么操作的:
- 打开sources面板
- 显示tooltip
- 使用快捷键来暂停脚本执行(将鼠标停留在暂停的图标上查看快捷键)
- 回到Elements面板,然后像通常一样去检查元素

16. XHR breakpoints
如果想要理解一个请求是如何执行的,可以使用sources面板的XHR breakpoints。
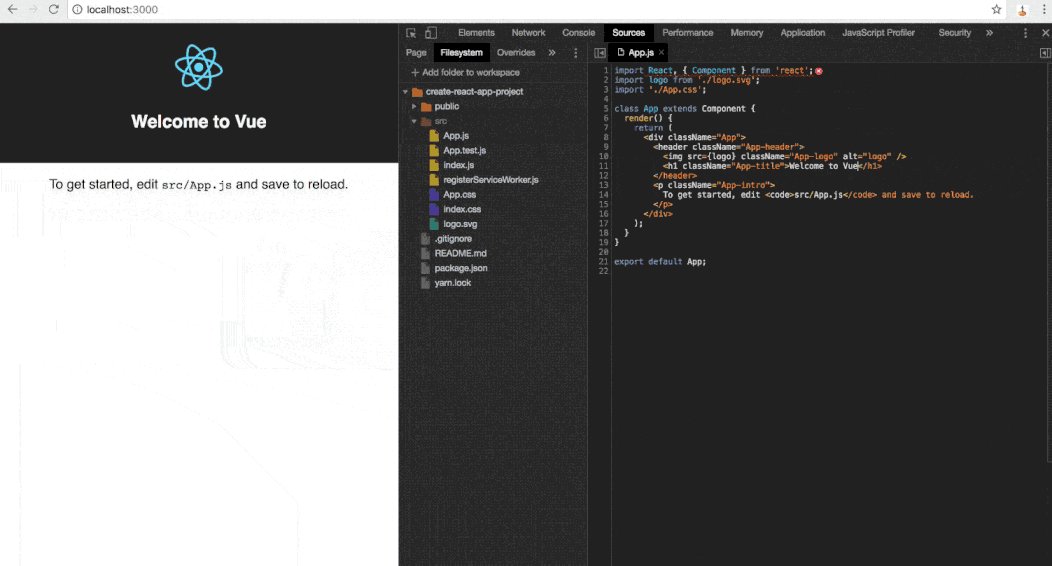
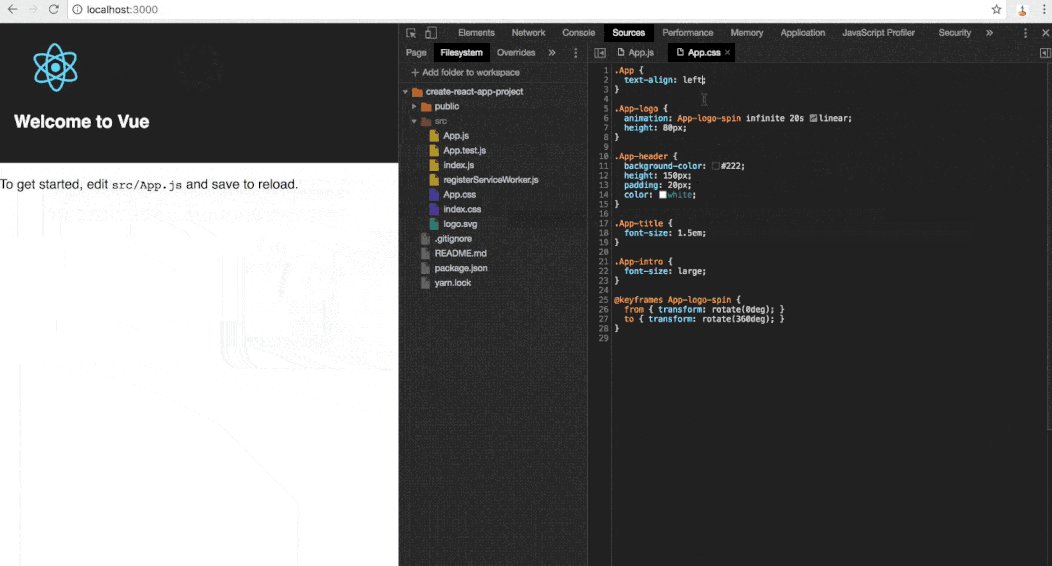
17. 使用DevTools作为IDE
DevTools的source面板可以说相当强大。你可以快速查找,跳转到某一行,某个函数,执行一段代码,使用多行光标等等。这些功能在这篇medium文章中有详细描述。
既然如此,为啥不把整个开发都搬到这里呢。这样就不需要浪费时间切换IDE和浏览器了。
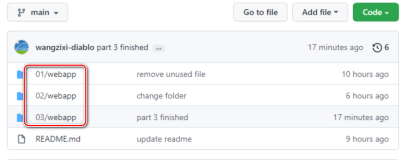
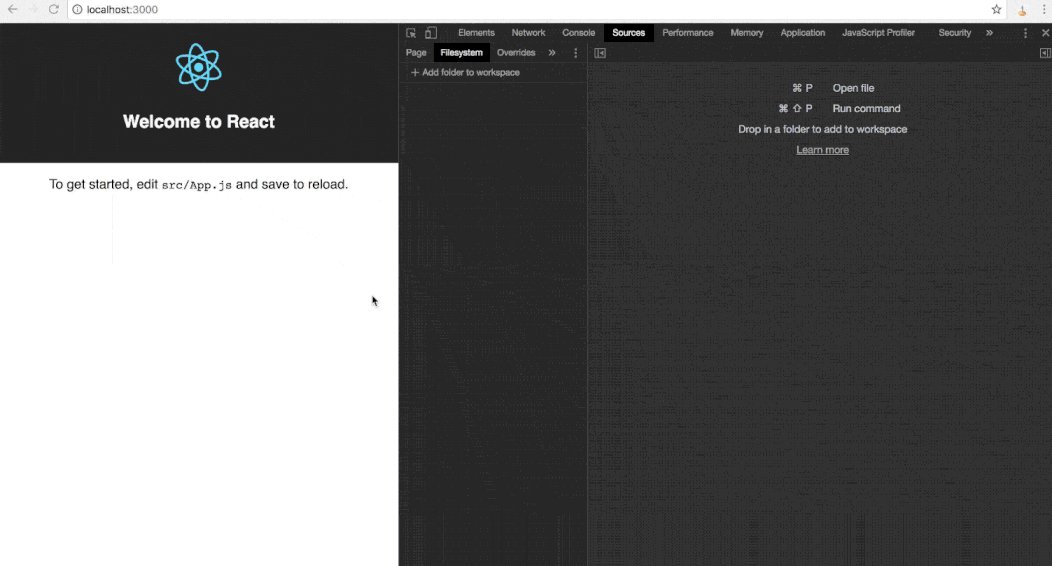
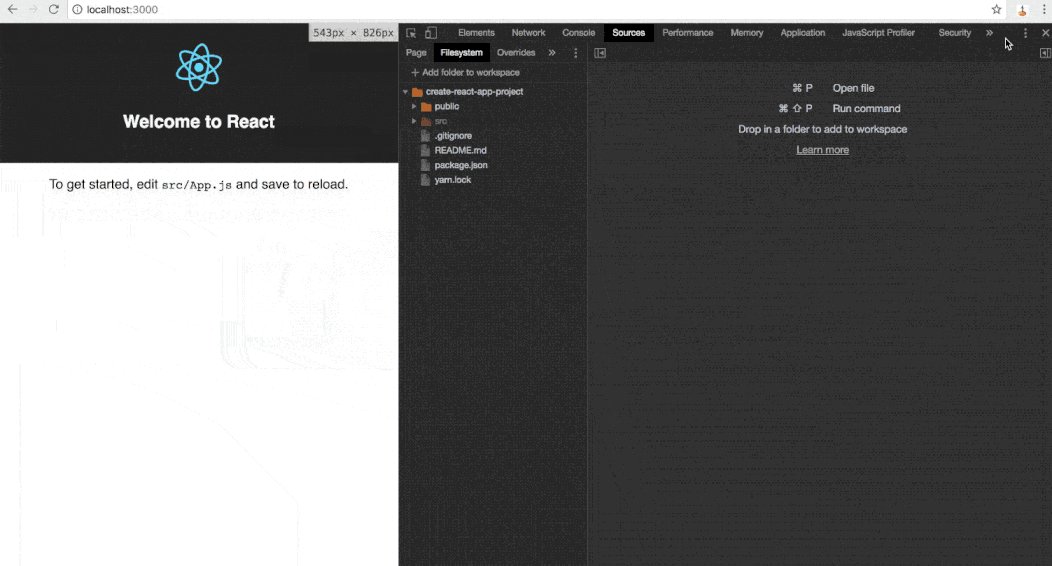
如果你有一个使用create-react-app或则vue-cli构建的项目,你可以直接把整个文件夹拖到Sources面板下。DevTools会自动对所有文件做映射。所以,你可以在DevTools下修改文件并立即查看。这样,整个开发效率,特别是Debugging效率绝对提高了。

18. 使用network overrides来简单调试生产代码
如果你正在Debugging一个生产环境下面的bug,你可以使用network overrides来调试,而不用在本地搭建整个配置。
你可以很容易将任何远程的资源下载一份本地的版本,然后可以在DevTools下编辑,并且DevTools会更新展示你编辑后的文件。

在生产环境下,也可以很容易Debugging,并且做一些性能上的测试也变得容易。
19. Nodejs debugging
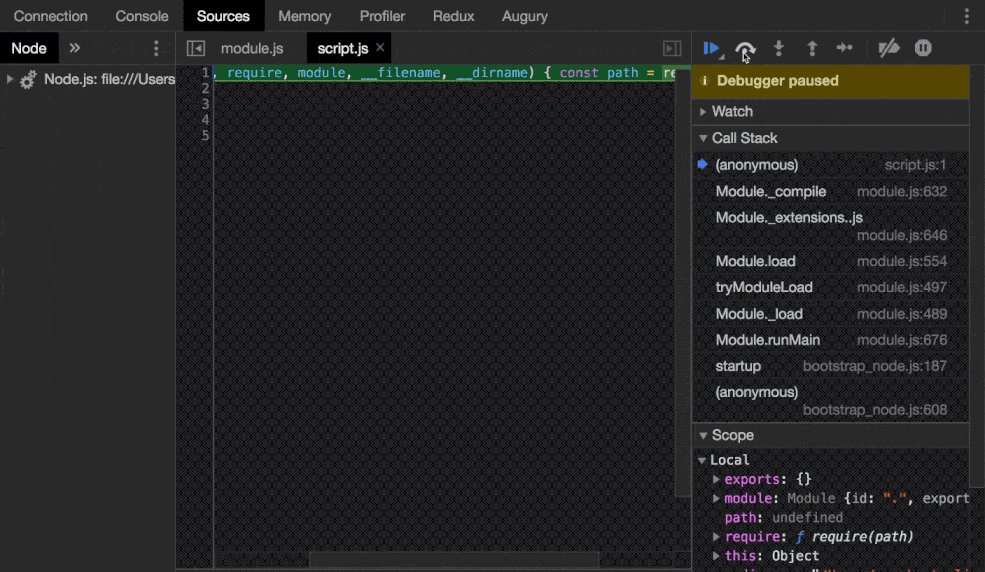
如果你想使用DevTools的Debugger来debug Node.js应用,你可以使用--inspect-brk flag来开启:
node --inspect-brk script.js
跳转到chrome://inspect页面,在Remote Target选项,可以看到Node程序。
并且,在DevTools中你会看到一个绿色的Node图标,点击图标会打开针对Node的Chrome Debugger。

如果你想要用DevTools Debugger来debug你的单元测试,你需要这样调用:
node --inspect-brk ./node_modules/.bin/jest
不过这样做其实很麻烦,我们需要自己找到相应的路径。 GoogleChromeLabs 最近发布了一个新的工具非常好用,叫做:ndb。使用ndb,你只需要:
ndb npx jest
如果你有一个自定义的脚本,你可以这样调用:
ndb npm run unit
更妙的是,如果你在一个有配置package.json的项目下调用ndb,他甚至会自动分析package.json中的脚本,方便你直接使用DevTools。
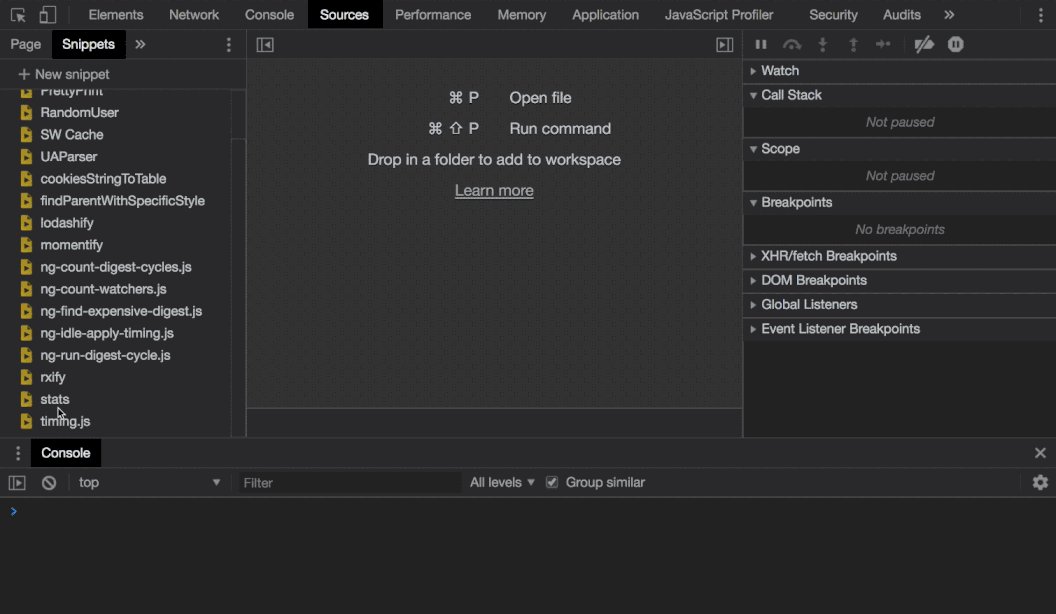
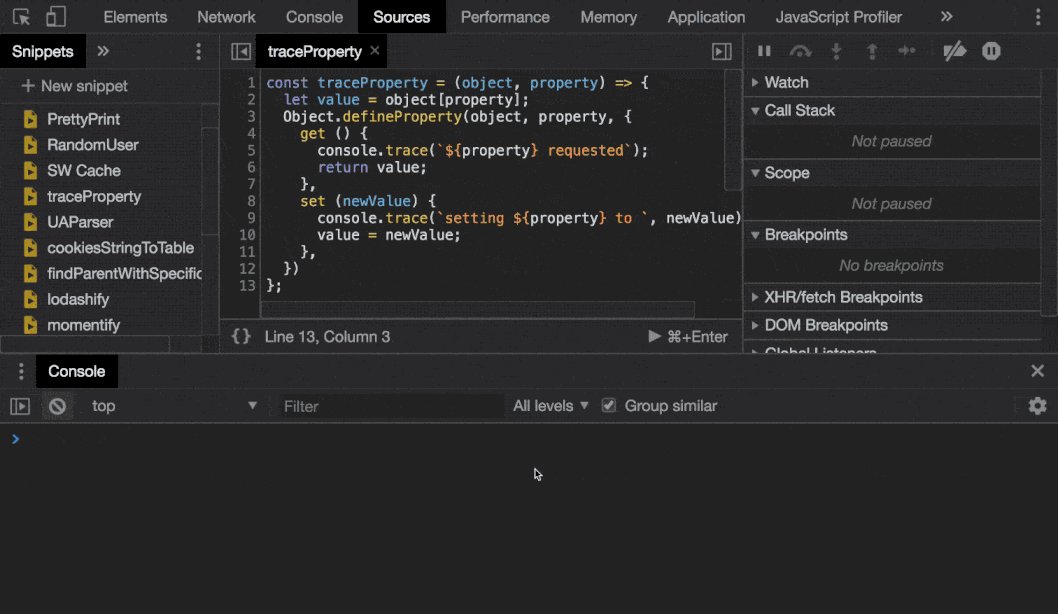
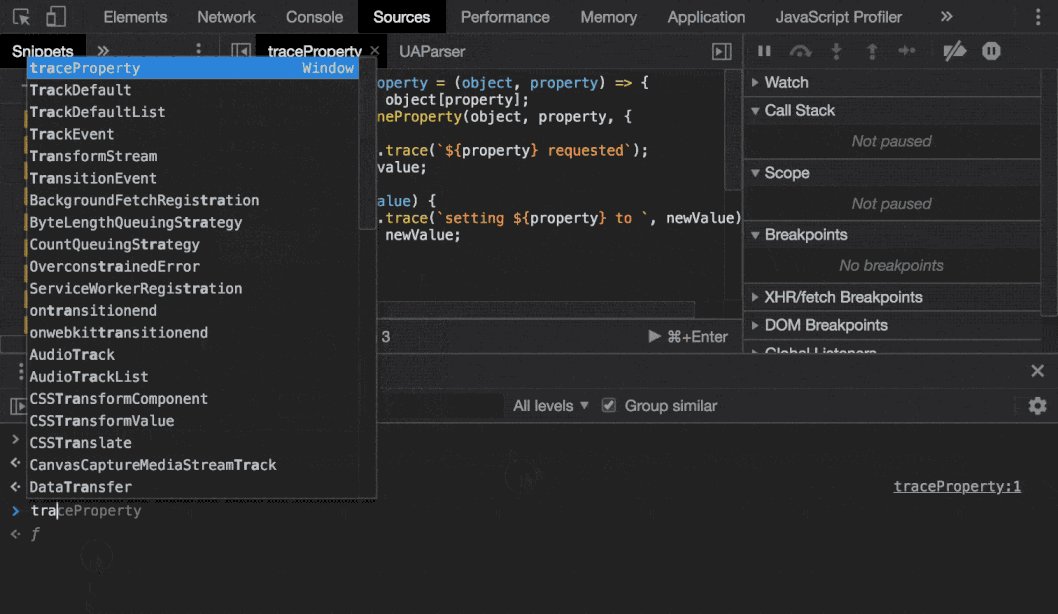
20. 使用Snippets来辅助Debugging
DevTools提供了一个可以创建和保存小段代码的工具,我很喜欢用它们来加速我的工作。比如lodashify — 可以快速给任何应用添加lodash。
(function () {
'use strict';
var element = document.createElement('script');
element.src = "https://cdnjs.cloudflare.com/ajax/libs/lodash.js/4.15.0/lodash.min.js";
element.type = "text/javascript";
document.head.appendChild(element);
})();
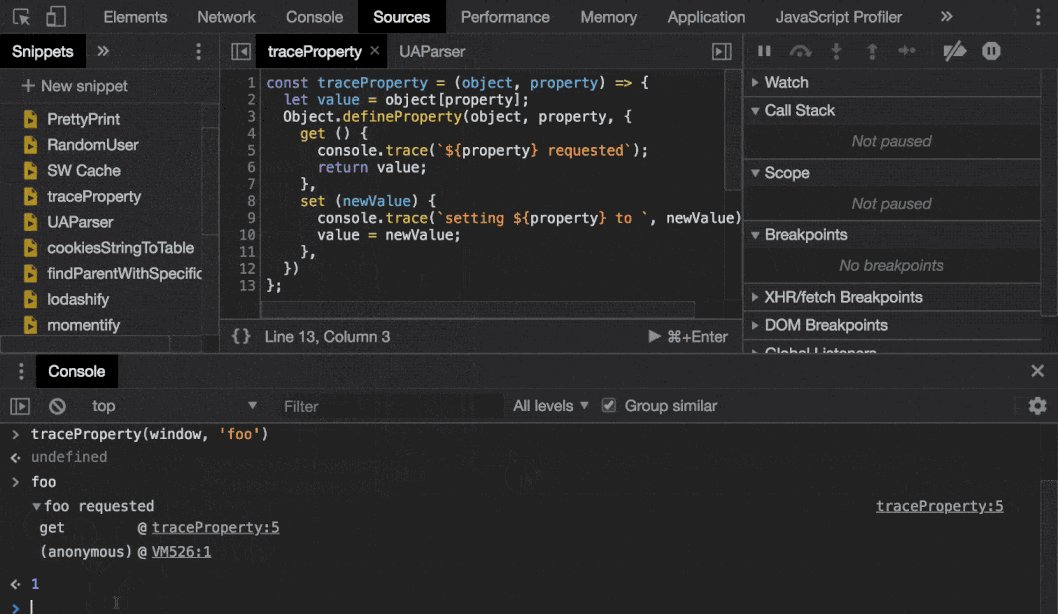
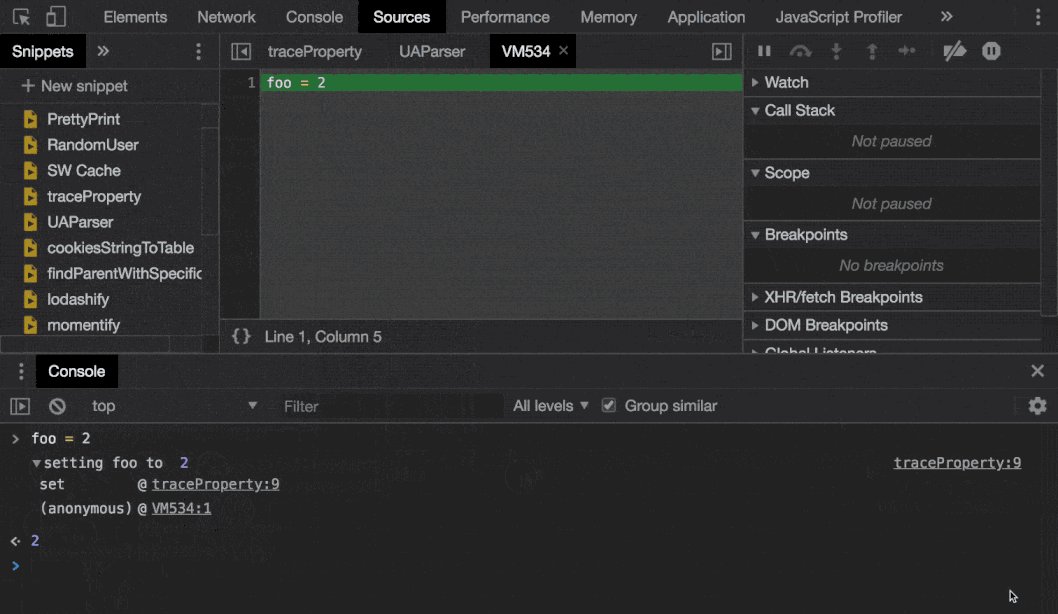
另一个小的工具函数式用来增强对象的属性,每次被访问或则修改,它都会提供给我充分的信息,比如谁访问了,谁更改了它。在Debugging的时候,非常有用。
const traceProperty = (object, property) => {
let value = object[property];
Object.defineProperty(object, property, {
get () {
console.trace(`${property} requested`);
return value;
},
set (newValue) {
console.trace(`setting ${property} to `, newValue);
value = newValue;
},
})
};

还有很多非常有用的devtools代码片段,你可以直接拿去使用。
关于Fundebug
Fundebug专注于JavaScript、微信小程序、微信小游戏、支付宝小程序、React Native、Node.js和Java实时BUG监控。 自从2016年双十一正式上线,Fundebug累计处理了6亿+错误事件,得到了Google、360、金山软件等众多知名用户的认可。欢迎免费试用!
版权声明:
转载时请注明作者Fundebug以及本文地址:https://blog.fundebug.com/2018/08/22/art-of-debugging-with-chrome-devtools/