我们在做项目的时候,可能遇到制作 网页进度条加载 的需求。如果你感觉无从下手,那么你可以通过阅读这篇文章,快速掌握一款好用的JavaScript插件,来快速制作出炫酷的 网页进度条加载效果。
一、关于pace.js
- pace.js是一款优秀的JavaScript插件,通过使用pace.js,我们可以制作出不同的网页进度条加载效果。
- 在页面中引入Pace.js,页面就会自动监测你的请求(包括Ajax请求),在事件循环滞后,会在页面记录加载的状态以及进度情况。
- pace.js为我们提供了不同的加载进度条的主题样式,你可以选择 任意颜色 和 多种动画效果 (例如简约、闪光灯,MAC OSX,左侧填充,顶部填充,计数器和弹跳等等动画效果)。这些效果我们在文章的后面都会以动图的形式展示出来,方便你在写代码的时候,进行挑选。
- 如果你擅长修改css动画,那你就可以做出无限种可能性的动画,为你的网站增添个性化特色!
- pace.js官网
- pace.js源码----GitHub下载
- pace.js源码----百度云下载
- API----官网英文版
- API----中文版
二、小白快速上手pace.js
如果你是没有接触pace.js的小白,那么下面跟着我,快速上手我们的pace.js,快速制作出一个炫酷的进度条加载效果。
首先根据上面提供的 GitHub链接 或者是 百度云链接,将pace.js源码下载下来,放到我们的项目文件夹中。
我们下载完成之后,会发现源码中有很多文件,这里我们只需要关注这两个问价。在引入之前,我们先了解一下这些themes文件夹。

- 打开hemes文件夹,发现其中又有不同的文件夹。

上面这几个文件夹,分别代表这不同的主题颜色。比如我们选择 blue 这个文件夹,点击进来之后,会发现有多个 .css文件。

上面这些 .css文件 是我们选择的蓝色主题中,不同的进度条加载样式。具体的加载样式,文章后面会以动图的形式展现出来。
现在我们了解了这些文件,下面就可以以蓝色主题为例,引入 js文件 和 css文件
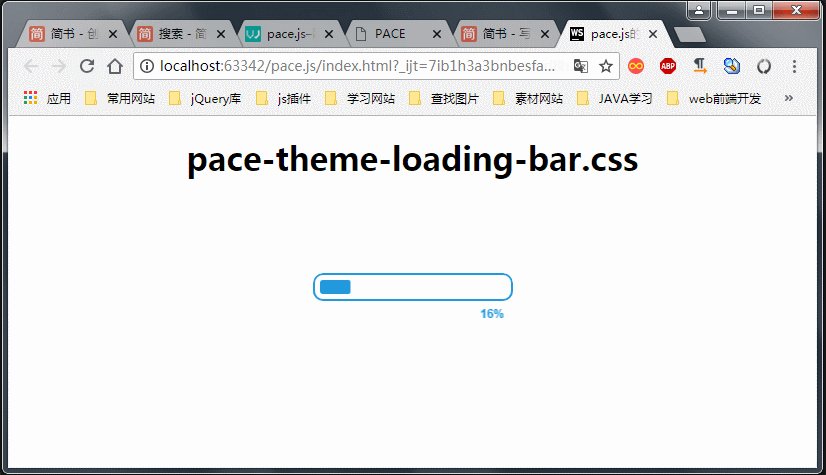
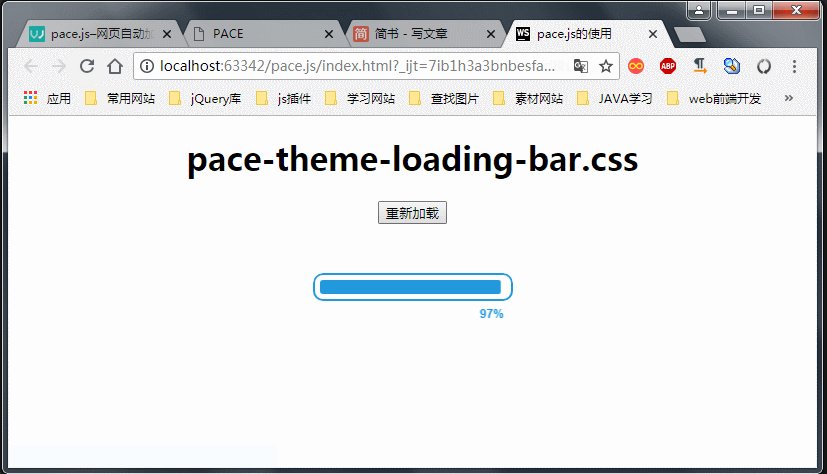
引入了文件,我们就已经完成了一个进度条加载效果,而且是可以直接使用在项目中的,下面我们看下具体的效果。

备注:
其实到这里,我们已经完成了一个进度条加载效果。无需在js中进行其他配置,毕竟人家官网API文档中已经明确写出了无需进行配置,即可开始使用。

但是看到这里,你肯定是想深入了解一下pace.js这个优秀的插件的。毕竟这个插件还有很多好用的API,掌握了这些API,我们会更好的掌握并运用这款插件。不过在这之前,我先给出几幅动图,展示不同的进度条加载效果。方便大家在自己的项目中,选择合适的 .css文件。















二、进一步配置pace.js
这里建议大家阅读官网上面的API文档 API----官网英文版,虽然是英文版本,但是阅读起来难度不大。如果你死活读不下去英文,这里有国内大佬翻译的中文版 API----中文版,可以借鉴参考一下。
1. 基础配置pace.js
Pace.js会自动加载到页面中,不需要挂接到任何代码,会自动检测进度。如果你想做一些调整,你可以设置window.paceOptions来自定义配置:
paceOptions = {
ajax: false, // disabled
document: false, // disabled
eventLag: false, // disabled
elements: {
selectors: ['.my-page']
}
};
AI 代码解读
你也可以将自定义设置放到script标签内,例如:
如果你使用AMD或者Browserify来加载模块的话,你可以通过这样子来设置(例如:start):
define(['pace'], function(pace){
pace.start({
document: false
});
});
AI 代码解读
2. 使用pace.js公开的方法,控制进度条
2-1. Pace.js公开的方法列表:
Pace.start:开始显示进度条,如果你不是使用AMD或者Browserify来加载模块的话,这个会默认执行。Pace.restart:进度条重新加载以及显示。Pace.stop:隐藏进度条以及停止加载。Pace.track:监测一个或者多个请求任务。Pace.ignore:忽略一个或者多个请求任务。
2-2. 这些公开的方法如何使用:
我们可以通过这些公开的方法来控制进度条的 开始加载、重新加载、停止加载 等例如:现在我们通过点击网页上的【重新加载】按钮,来重新加载进度条
// 获得【重新加载】按钮
var btn=document.getElementById('btn');
// 点击按钮,重新加载页面,进度条也会重新加载
btn.onclick=function(){
Pace.restart();
}
AI 代码解读

3. 使用pace.js的事件,控制进度条完成前后的动作
3-1. Pace.js的事件列表:
start:进度条开始加载或者是重新加载的时候stop:进度条停止加载的时候restart:进度条重新加载done:进度条重新完成加载的时候hide:当进度条被隐藏的时候
3-2. 这些事件如何使用:
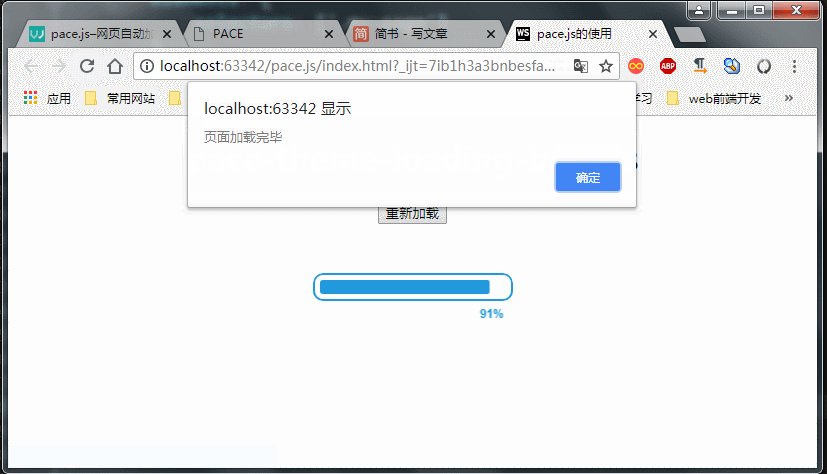
我们可以通过使用Pace.on(event, handler)来使用这些事件,完成我们的工作例如:页面加载完毕之后,进行弹窗提醒
Pace.on("done",function(){
alert("页面加载完毕");
})
AI 代码解读

三、最后备注
这就是pace.js的基本使用方法,希望这篇文档可以帮助到你。如果有什么其他的问题,建议大家多看看官方文档,那就是指南针!


