块元素(默认为父级宽度的100%,支持全部样式):
- body
- h1 , h2, h3, h4, h5, h6
- p
- div
- li (条目)
- ul(定义无序列表, 子标签li, 带点号)
- ol(定义有序列表, 子标签li, 带数字)
- dl (定义列表, 内部子标签为dt, dd, 带缩进)
- dt (标题)
- dd (内容)
<p>把大象装冰箱, 总共分几步?(有序列表)</p>
<ol>
<li>打开冰箱门</li>
<li>把大象放进去</li>
<li>关上冰箱门</li>
</ol>
<p>列出你喜欢的饮料(无序列表)</p>
<ul>
<li>雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
<dl>
<dt>Python</dt>
<dd>python是一门高级的动态语言</dd>
<dt>C</dt>
<dd>C是一门古老的静态语言</dd>
</dl>
内联元素(不支持宽高, 不支持margin上下, 不支持padding上下)
- a
- span
- em(语气强调,斜体)
- i(专业词汇, 斜体)
- b(关键词, 加粗)
- strong(非常重要, 加粗)
- input(输入框, 支持全部样式)
- img(图片, 支持全部样式)
间隙问题: 父级设置字体为0, 子级单独设置字体尺寸
居中问题: 使用text-align: center
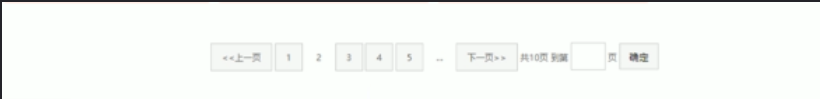
内联块元素(从其它元素转换而来, display: inline-block, 支持全部样式! )
- 没有原生的内联块元素
- 任何元素都可以转换为内联块元素
- display: inline-block(内联块元素) inline(内联元素) block(块元素) none(隐藏)