正文之前,由于这是一个系列的文章,可能第一次看到的看官老爷们会觉得突兀,如果你是webpack新手,我建议你先从前几篇文章看起,如果你对webpack有一些了解,也希望可以在github上下载代码,对照着看会更有效果
在当代的前端开发中,很少会用原生JS来开发页面,最基本的都会使用jQuery来节省我们开发的时间和效率,而angular,vue,react的出现更是为前端开发者带来了福音。那么这篇文章就说说如何用webpack来打包引入第三方框架(类库)。如果单纯的引入jQuery或者其他第三方类库,在打包的时候webpack会把它一起打包进我们的main.js,也就说,如果我们引入两三个框架,两三个UI库,那么我们的集成包会很大,页面的加载时间也会很长,这是我们不愿见到的结果。所以在学会引入的同时,还要知道如何把第三方类库从我们的业务逻辑包中抽离出来。
那么我们先来安装一下jQuery,因为在生产环境我们仍旧是需要jQuery作为依赖的,所以我们需要用npm install jquery --save来安装它。安装完成之后,我们在main.js中增加两行代码:
//引入jQuery import $ from 'jquery'; //编写jQuery代码 $('#jqueryDiv').html('Hello Zaking,jQuery is useful');
我们还需要在index.html中增加一个div容器:
<!-- jQuery代码容器 --> <div id="jqueryDiv"></div>
然后,我们npm run dev看一下,会发现页面中已经有jQuery代码所生成的文字,说明我们引入jQuery成功了。你可以在每一个需要jQuery的页面这样引入。但是这样会很麻烦,我们如果通过这样的方式引入了jQuery,但是整个项目中却并没有写一行jQuery代码,那么webpack也是会把它打包进去的。而且每一个需要jQuery的页面都需要引入的话好麻烦,那么我们可以使用ProvidePlugin来实现一次引入全局使用,而且通过插件的方式来引入第三方类库,如果你不使用它的话,webpack就不会打包它,还不错吧。由于ProvidePlugin是webpack自带的插件,我们不需要引入他,但是需要引入一下webpack:
//引入webpack const webpack = require('webpack');
我们还需要在入口文件引入jQuery,还记得前面模块化的时候把入口文件单独拆分成了一个entry.js,所以我们在其中增加一点代码,现在看起来应该是这样的:
entry.path={ main:'./src/main.js', jquery:'jquery' }
然后我们在plugins项下配置一下这个插件,就像这样:
//创建一个webpack下的ProvidePlugin插件的实例,使全局都可以使用jQuery new webpack.ProvidePlugin({ $:"jquery" })
这样就可以了,但是别忘了把main.js中通过import引入的jQuery代码删除,然后再npm run dev试一下。会发现也同样出现了jQuery生成的文字。
那么下面我们就学习一下,如何抽离第三方类库,使其存储在一个单独的文件夹下,在webpack3时代,通常是使用CommonsChunkPlugin,CommonsChunkPlugin也是webpack自带的插件。官方文档是这样解释他的:CommonsChunkPlugin 插件,是一个可选的用于建立一个独立文件(又称作 chunk)的功能,这个文件包括多个入口chunk 的公共模块。通过将公共模块拆出来,最终合成的文件能够在最开始的时候加载一次,便存到缓存中供后续使用。这个带来速度上的提升,因为浏览器会迅速将公共的代码从缓存中取出来,而不是每次访问一个新页面时,再去加载一个更大的文件。
简单来说,就是将公共模块拆分出来以便使浏览器加载速度更快。但是在webpack4时代,已经取消了这个插件取而代之的是splitChunks 和runtimeChunk ,那么我们就来看一下,在webpack4的环境下,如何抽离多个第三方类库。
我们先来安装一下vue,跟jQuery的安装方式一样,就不多说了,同样的我们也需要在入口文件处引入vue:
entry.path={ main:'./src/main.js', //引入jQuery和vue jquery:'jquery', vue:"vue" }
然后再ProvidePlugin中加入vue这个选项:
new webpack.ProvidePlugin({ $:"jquery", vue:"vue" })
然后我们在plugins中增加一个配置:
new webpack.optimize.SplitChunksPlugin({ chunks: "all", minSize: 20000, minChunks: 1, maxAsyncRequests: 5, maxInitialRequests: 3, name: true })
然后我们npm run build一下,会发现在dist的根目录下已经生成了vue.js和jQuery.js。说明我们打包成功了。那么我们想要测试一下,vue究竟能用了么?
我们在main.js中引入vue,并且加上vue官网例子中最简单的一个:
import Vue from 'vue' //vue代码 var app = new Vue({ el: '#vueApp', data: { message: 'Hello Vue!' } })
然后,我们在index.html创建一个div容器:
<!-- vue容器 --> <div id="vueApp"> {{message}} </div>
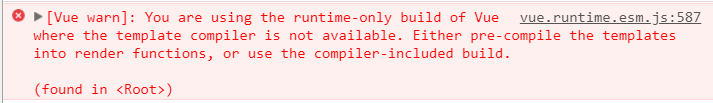
然后我们试一下npm run dev,页面打开之后我们发现没有hello vue,f12看下控制台,发现报错了。不出意外的话,你的报错信息是这样的:

什么意思呢,官方解释是:运行时构建不包含模板编译器,因此不支持 template 选项,只能用 render 选项,但即使使用运行时构建,在单文件组件中也依然可以写模板,因为单文件组件的模板会在构建时预编译为 render 函数。就是说,如果我们想使用template,我们不能直接在客户端使用npm install之后的vue。
那么我们需要新增一点配置:
resolve: { alias: { 'vue$': 'vue/dist/vue.esm.js' } } //resolve是在最外层的,与plugins等同级
这样就可以了,然后运行一下,会发现Hello Vue已经出现在我们的页面之中了。这两天一直加班,所以更新的有点慢,这个系列的文章还有最后一篇,尽量在这两天就可以完成。
一只想要飞得更高的小菜鸟