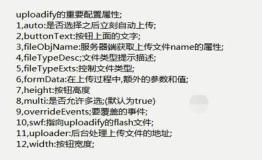
本教程使用的是bootstrap-fileinput v4.5.0和jquery-2.1.4,后台代码使用的是asp.net
代码:
-
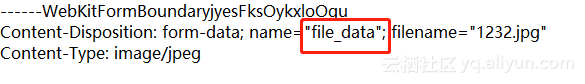
直接使用以上代码会oss提交会出现以下错误:
IncorrectNumberOfFilesInPOSTRequest POST requires exactly one file upload per request. 5B6270FA17B51A8D536CDB3C ***.oss-cn-qingdao.aliyuncs.com - 对比提交数据发现,该位置不对,应该改成“file”

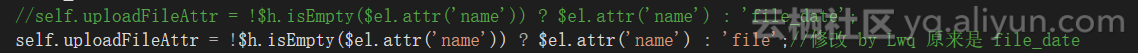
- 查找fileinput.js文件中file_date,找到该位置,可以看到,把”file_date”改成”file”就可以了

- 修改完毕后,再次提交会出现一下错误,查找了下资料,发现,因为除了文件外oss上传还需要提交一些额外的参数,参数的位置在文件的后面就会出现一下情况,所以需要改下fileinput.js文件,使得uploadExtraData方法携带的参数出现在文件的前面
InvalidArgument
The bucket POST must contain the specified 'key'. If it is specified, please check the order of the fields
5B62723D91D82BC5B78251E5
*.oss-cn-qingdao.aliyuncs.com
key
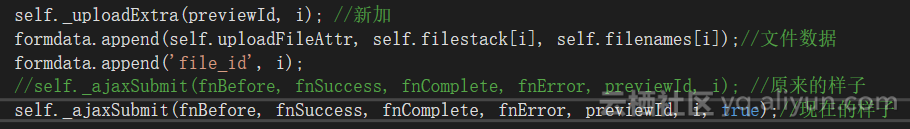
- 因此我们需要更改下_uploadSingle函数的末尾

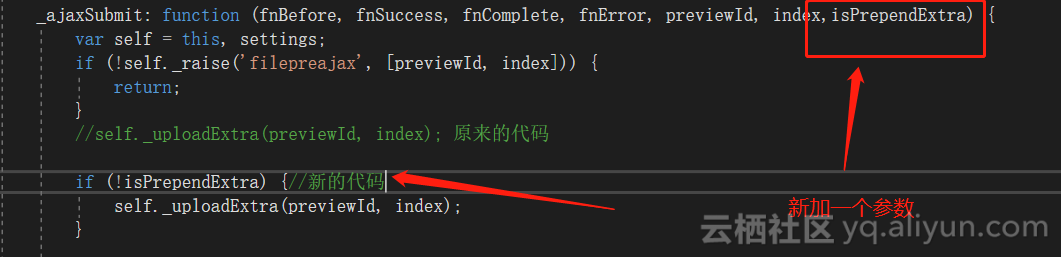
- 并且需要更改一下_ajaxSubmit函数:

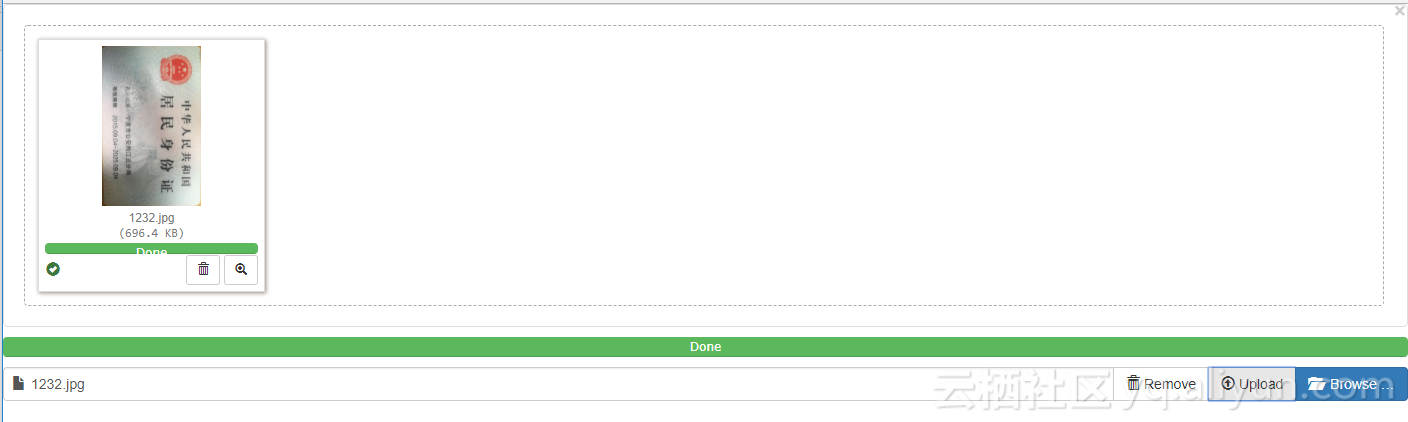
- 大功告成

源码地址为 https://gitee.com/lwq202/bootstrap-fileinput_oss
本文参考了https://www.cnblogs.com/newton/p/6066020.html