JavaScript避坑记
转载请注明源地址: http://www.cnblogs.com/funnyzpc/p/8407952.html
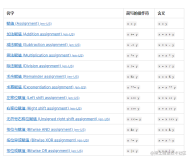
上图=>

有意思的漫画,不知大家看懂了没,这里我想说的是以上这些坑我都碰过![]() ,当然包含且不仅限于此, 遂这次借漫画将之前写前端时掉过的坑一一罗列哈
,当然包含且不仅限于此, 遂这次借漫画将之前写前端时掉过的坑一一罗列哈![]() (虽然不够完整。。。)。
(虽然不够完整。。。)。
第一回合:js运算精度问题=>
1 输入>0.1+0.2==0.3
2 返回>false
3
4 输入>0.1+0.2
5 返回>0.30000000000000004
很怪,经常会在前端计算的时候碰到这个问题,所以如果是多个变量相运算切勿两两预算后再将其值和其余变量运算,这样很容易掉坑,如果实在不行的话,我支一招,请看->
1 输入>var num=0.1+0.2;
2 输入>var num2=num.toFixed(2);
3 输入>num2
4 返回>"0.30"
5 输入>Number(num2);
6 返回>0.3
思路很简单,先赋给个变量,用toFixed(保留小数位);函数四舍五入,但是这样还不够,如果处理的值还需要参与运算的话,需要用Number(值/变量);函数转换为数字类型,因为js属于脚本语言,这个问题也时常会被忽略,各位一定要小心谨慎才是呀~
第二回合:js变量运算问题,请看=>
1 输入>"2"-3
2 返回>-1
3
4 输入>"2"+3
5 返回>"23"
6
7 输入>"2"+-3
8 返回>"2-3"
额,我想说的是。。。你得绕道走。。。,为什么,因为两种类型之间的运算,运算方式走的内部逻辑不一样,有时候java也会碰到这个问题,但是java有巨多处理函数来避坑,对于js处理以上类别问题,能通过其他方式避免更好,如不能还是给个解决思路吧,额,具体点儿就是:将所有的运算参数先转成Number类型再运算,如果是变量类型,切需要注意你的变量是否包含数字,如果不包含就更麻烦了,需要用isNaN(变量);函数来处理后再行Number函数处理后运算之->
1 输入>Number("2")-Number("3")
2 返回>-1
3
4 输入>Number("2")+Number("3")
5 返回>5
6
7 输入>Number("2")+-Number("3")
8 返回>-1
第三回合:数字字符串比较大小问题=>
1 输入>"1">"2"
2 返回>false
3
4 输入>"11">"9"
5 返回>false
这个问题,怎么说呢,如果需要比较的是数字,请将比较两边的字符串数字转换成数字后再行比较的好(Number(变量);函数),如果比较的是字符串的话,需要说的是如果比较两边都是字符的话,实际比较是按相同位置上的数字大小来比较的,所以看起来会有写怪怪的,如果比较的两边都是一位数的数字的话都是没有问题的,但是仅限于此;额~,需要再啰嗦的是如果两边的值的类型不一致的话一定要转换成一致类型的变量比较才会准确(数字和数字字符串比较也是坑。。。),这里就不给解药,大家看看以上两回合就知道具体解决办法啦。
第四回合:js中true、false与undefined的问题=>
1 输入>undefined==true
2 返回>false
3
4 输入>undefined==false
5 返回>false
6
7 输入>if(!undefined) console.log(false);
8 返回>false
看起来更加怪异,对不,额。。。,我想说的是:这个无解。。。(让我先哭会儿...![]() )。。。;对于此只能死记硬背了,简单总结就是:undefined这个东东不等于false也不等于true,但是,但是,敲黑板=>在判断语句中它是false
)。。。;对于此只能死记硬背了,简单总结就是:undefined这个东东不等于false也不等于true,但是,但是,敲黑板=>在判断语句中它是false
现在是:2018-02-03 23:31:31,夜深了,狼来了,躲被窝![]()
funnyzpc@gmail.com