今天学习了CSS基本样式和属性。在做练习的时候遇到一个小问题,最后解决了。
记住:浏览器有默认margin和padding。样式最开始记得一定写:*{margin:0;padding:0}。
学习经验:
1、margin值相邻两个元素的margin会叠加在一起
2、margin子元素的值会传递给父元素
3、能用padding,尽量不用margin,margin浏览器兼容性较差。
4、h标签不能直接写在ul中,必须用li包起来。简言之,ul下只能是li标签。
下面是CSS常用基本样式和属性。
#box1{
width:350px;
height:350px;
background: #f00;
border: 10px solid #000;
font-size: 16px;
color: yellow;
font-weight: bold;
font-family: "宋体";
line-height:32px;
font-style: italic;
text-indent: 2em;/*首行缩进:1em=一个文字大小*/
text-align: left;/*对齐方式*/
text-decoration: underline;/*文字修饰:through-line(删除线)、overline(上划线)、underline(下划线)、none*/
word-spacing: 6px;/*词间距*/
letter-spacing:5px;/*字母间距(字间距)
*/
}
以下是练习:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>网易新闻小实例</title>
<style>
*{
margin:0;
padding:0;
}
#box{
width:300px;
height:419px;
background: url(bg.png) 0 0 no-repeat;
margin: 0 auto;
}
li{
font-family: "宋体";
font-size: 12px;
line-height: 24px;
list-style: none;
padding-left:52px;
vertical-align: middle;
}
.title{
height:32px;
padding:6px;
}
.con1{
height:58px;
padding-top: 10px;
}
.con2{
height:126px;
}
.con3{
height:78px;
}
.con4{
height:128px;
}
</style>
</head>
<body>
<div id="box">
<ul>
<li class="title"><h5>网易产品</h5></li>
<li class="con1">免费邮 VIP邮箱 企业邮 邮箱大师 易信</li>
<li class="con2">梦幻西游2 新大话2 新大话3 藏地传奇 魔兽世界 星际争霸II 倩女幽魂2 武魂2 天下3 突击英雄 新飞飞 大唐无双零 天谕 英雄三国 龙剑 乱斗西游 炉石传说 UU加速</li>
<li class="con3">考拉海购 LOFTER 博客 相册 花田交友 约会 女神 跟帖 抢购 CC语音 BoBo直播</li>
<li class="con4">彩票 理财 商城 贵金属 电影票 车险 有道词典 翻译 云笔记 印象派 公开课 云课堂 读小说 云音乐 火车票 游戏助手 公正邮 应用 杂志 新闻客户端 大学慕课 </li>
</ul>
</div>
</body>
</html>
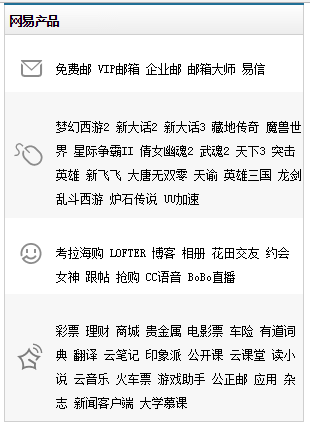
运行结果: