转自:http://blog.csdn.net/lisenyang/article/details/18312067
WPF中存在5种布局元素
- Grid:网格。可以自定义行和列并通过行列的数量,行高,列宽来调整控件的布局。近似于HTML中的Table
- StackPanel:栈式面板。可将包含的元素在水平或垂直方向排成一条线,当移除一个元素后,后面的元素会自动向前填充空缺
- Cannas:画布。内部元素可以使用以像素为单位的绝对坐标进行定位,类似于Windows Fom的布局方式
- DockPanel:泊靠式面板。内部元素可以选择泊靠的方向,类似于Winform中设置控件的Dock属性
- WrapPanel:自行折行面板。内部元素在排满一行后能够自动折行,类似于HTML中的流式布局
1.Grid
特点:
- 可以定义任意数量的行和列,非常灵活
- 行的高度和列的宽度可以使用绝对值,相对比例或自行调整的方式进行精确设定,并可以设置最大和最小值
- 内部元素可以设置自己所在的行和列,还可以设置自己纵向跨几行,横向跨几列。
- 可以设置Children元素的对齐方向
适用场合
- UI布局的大框架设计
- 大量UI元素需要成行或者成列对齐的情况
- UI尺寸改变的时候,元素需要保留固有的宽度和高度比例
- UI后期可能有较大的变更或扩展
例题:
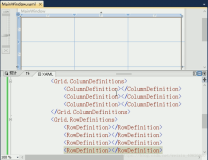
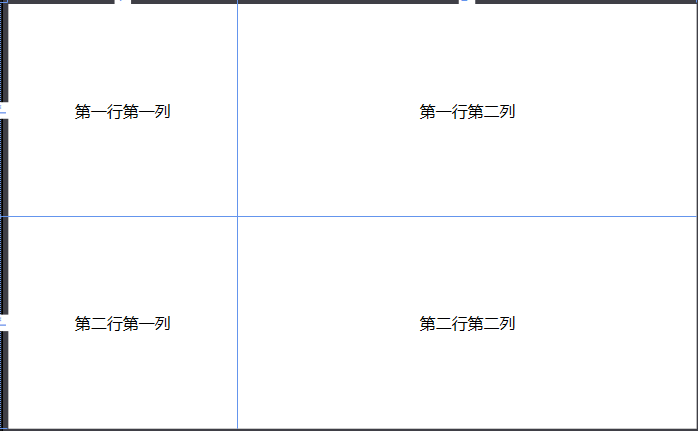
<Grid Height="319" VerticalAlignment="Bottom"> <Grid.RowDefinitions> <RowDefinition Height="1*"/> <RowDefinition Height="1*"/> </Grid.RowDefinitions> <Grid.ColumnDefinitions> <!--1*为比例--> <ColumnDefinition Width="1*"/> <ColumnDefinition Width="2*"/> </Grid.ColumnDefinitions> <Label Content="第一行第一列" Grid.Column="0" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center"></Label> <Label Content="第一行第二列" Grid.Column="1" Grid.Row="0" VerticalAlignment="Center" HorizontalAlignment="Center"></Label> <Label Content="第二行第一列" Grid.Column="0" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center"></Label> <Label Content="第二行第二列" Grid.Column="1" Grid.Row="1" VerticalAlignment="Center" HorizontalAlignment="Center"></Label> </Grid>

2.StackPanel
使用场合:
- 同类元素需要紧凑排列(如制作菜单和列表)
- 移除其中的元素后能够自动补缺的布局或动画
3.Canvas
使用场合:
- 一经设计,基本不用有改动的小型布局(如图标)
- 艺术性较强的布局
- 需要使用大量纵横坐标来进行绝对定位布局
- 依赖纵横坐标的动画