前言
在大多数的web页面中,图片占到了页面大小的60%-70%。因此在web开发中,不同的场景使用合适的图片格式对web页面的性能和体验是很重要的。图片格式种类非常多,本文仅针对几种web应用中常用的图片格式:gif、png、jpg、webp进行一个基本的总结。
图片格式分类
- 无压缩。无压缩的图片格式不对图片数据进行压缩处理,能准确地呈现原图片。BMP格式就是其中之一。
- 无损压缩。压缩算法对图片的所有的数据进行编码压缩,能在保证图片的质量的同时降低图片的尺寸。png是其中的代表。
- 有损压缩。压缩算法不会对图片所有的数据进行编码压缩,而是在压缩的时候,去除了人眼无法识别的图片细节。因此有损压缩可以在同等图片质量的情况下大幅降低图片的尺寸。其中的代表是jpg。
gif
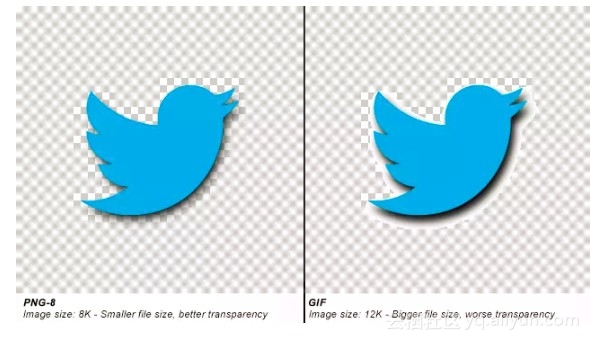
采用LZW压缩算法进行编码,是一种无损的基于索引色的图片格式。由于采用了无损压缩,相比古老的bmp格式,尺寸较小,而且支持透明和动画。缺点是由于gif只存储8位索引(也就是最多能表达2^8=256种颜色),色彩复杂、细节丰富的图片不适合保存为gif格式。色彩简单的logo、icon、线框图适合采用gif格式。

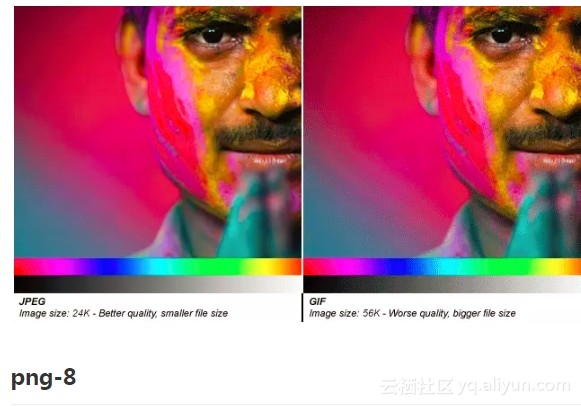
jpg是一种有损的基于直接色的图片格式。由于采用直接色,jpg可使用的颜色有1600w之多(2^24),而人眼识别的颜色数量大约只有1w多种,因此jpg非常适合色彩丰富图片、渐变色。jpg有损压缩移除肉眼无法识别的图片细节后,可以将图片的尺寸大幅度地减小。
但是jpg不适合icon、logo,因为相比gif/png-8,它在文件大小上丝毫没有优势。


png-24
png-24采用无损压缩,是基于直接色的位图格式。png-24的图片质量堪比bmp,但是却有bmp不具备的尺寸优势。当然相比于jpg,gif,png-8,尺寸上还是要大。正是因为其高品质,无损压缩,非常适合用于源文件或需要二次编辑的图片格式的保存。
png-24与jpg一样能表达丰富的图片细节,但并不能替代jpg。图片存储为png-24比存储为jpg,文件大小至少是jpg的5倍,但在图片品质上的提升却微乎其微。所以除非对品质的要求极高,否则色彩丰富的网络图片还是推荐使用jpg。
png-24与png-8一样也支持透明。
webp
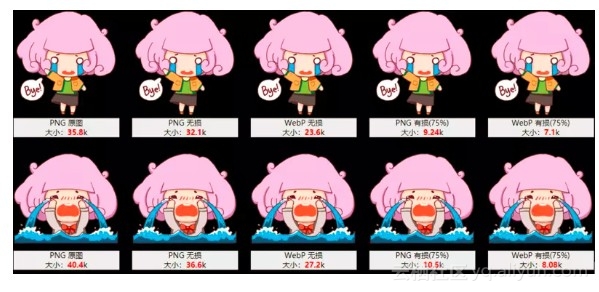
WebP图片是一种新的图像格式,由Google开发。与png、jpg相比,相同的视觉体验下,WebP图像的尺寸缩小了大约30%。另外,WebP图像格式还支持有损压缩、无损压缩、透明和动画。理论上完全可以替代png、jpg、gif等图片格式,当然目前webp的还没有得到全面的支持。

再看一下webp的兼容性:

总结
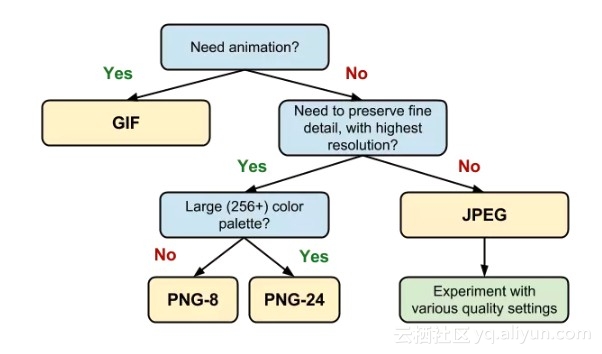
结合以上的介绍,我们了解了各种图片格式的优缺点及适用场景,我们再来通过一个图表来做一个抽象总结:
| 格式 | 优点 | 缺点 | 适用场景 |
|---|---|---|---|
| gif | 文件小,支持动画、透明,无兼容性问题 | 只支持256种颜色 | 色彩简单的logo、icon、动图 |
| jpg | 色彩丰富,文件小 | 有损压缩,反复保存图片质量下降明显 | 色彩丰富的图片/渐变图像 |
| png | 无损压缩,支持透明,简单图片尺寸小 | 不支持动画,色彩丰富的图片尺寸大 | logo/icon/透明图 |
| webp | 文件小,支持有损和无损压缩,支持动画、透明 | 浏览器兼容性不好 | 支持webp格式的app和webview |
最后附上Google关于图片格式的选择指南: