SSL
一直没有真正研究过SSL,不知道下面的理解是否正确。
SSL是Secure Sockets Layer的缩写,它用来保护服务器和客户端之前的通信。它是基于信任+加密的概念。
在介绍SSL的原理之前,首先介绍一下加密(Encryption)的概念。
在很多的应用/API里,最常见的一种加密的方式是对称加密(Symmetric Encryption)。
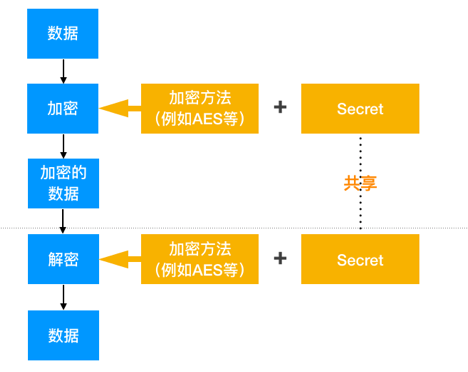
对称加密的原理是这样的:比如说甲方想要发送一些数据给某个调用者(乙方),乙方可能在某个进程或客户端服务器里,或者是跨越网络的。总之是两方通信。而甲方发送加密的数据需要一些加密的方法,这个加密方法双方必须都知道(例如AES),此外还需要一个secret,它是一个任意的字符串,加密方法需要使用secret来进行加密。使用这样的加密方法把数据加密,然后加密的数据就会被发给乙方。乙方在接受这个加密后的数据之后,需要同样的加密方法和同样的secret来进行解密。所以对称加密的弱点也就在这,这个secret需要在双方共享。

而对于SSL来说,它还可以使用第二种加密方式:非对称加密(Asymetric Encryption)。
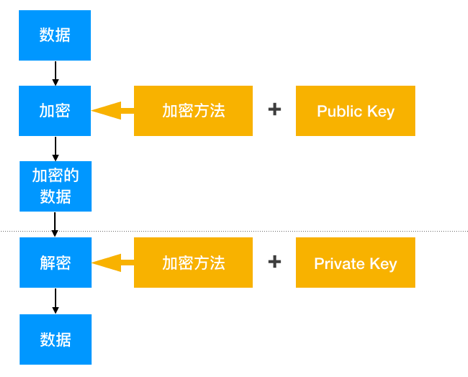
非对称加密的原理是这样的,它也需要加密方法来对数据进行加密,但加密的时候使用的是public key
,这个public key是从乙方那里获得的;它实际就是一个secret,但是这个secret并没有被保护,所以乙方并不担心甲方或其他方使用它来进行解密,因为public key不可以用来解密,它只能用来进行加密。而当乙方接收到加密数据之后,它使用private key来进行解密,这个private key是保密的,别人不知道的,这样乙方就可以得到解密后的数据。
所以非对称加密的优势还是很明显的。

SSL使用这两种加密方式。
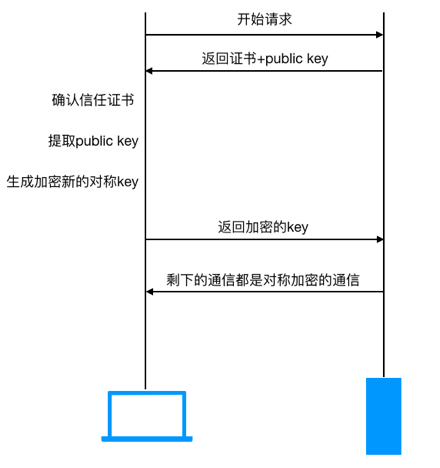
当客户端和(Web)服务器使用SSL进行通信前会有一个SSL握手的操作,用户是不会察觉这个动作的,它发生在真正调用API之前。

当客户端开始请求(https)后,服务器首先返回的是证书。
证书里面包含了很多的信息,这些信息首先就可以用来对证书本身进行信任确认。证书里包含了一些承诺:包括这个证书来自受信任的源。例如你使用SSL请求Microsoft.com,那么返回的证书就会对你承诺:“这个服务器是被微软所拥有的”等。证书还会包含着“谁可以保证这些信息的真实性”的信息。这里还有一个证书颁发机构(Certificate Authority,CA)的列表,这些机构是我不得不信任的,证书颁发机构可以保证这些信息等真实性。这里的证书就是由这些机构来签发的。通常浏览器都会加载这些知名证书颁发机构的根证书。这些机构维护着一个所有已签名证书的列表和已经被吊销的证书的列表。未签名的证书是不安全的,已签名的证书是不可以被修改的。自己签名的证书叫自签名证书。所有的根证书颁发机构的证书都是自签名的。
服务器返回证书的同时还返回了一个public key,浏览器根据信任的CA来检查证书是否仍然有效并且和该网站仍然关联。
如果浏览器最终信任了这个证书,那么它会使用这个public key来生成加密一个随机的对称加密key并把它使用加密的URL和HTTP数据一同送回到服务器。
服务器通过它的private key来对这个对称的加密key进行解密,随后用解密出来的对称key来解密URL和HTTP数据。然后服务器会使用这个对称加密key发出一个加密确认,接下来加密的对话就可以开始了,后续的通信都是使用这个对称key。
那么为什么整个通信不都使用非对称加密呢?因为它比较消耗资源。所以非对称加密只用在SSL握手阶段来创建一个后续对话的对称加密key,后续的通信都是使用这个对称key来加密传输的数据。
在ASP.NET Core中启用HTTPS
HTTPS (也叫做 HTTP over TLS, HTTP over SSL, and HTTP Secure),它的传输协议使用TLS(SSL)加密。
下面都是官方文档的内容。
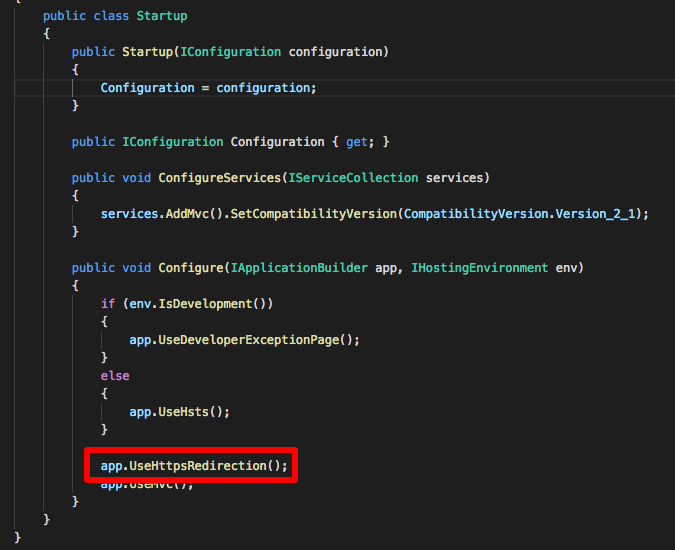
官方建议ASP.NET Core应用使用HTTPS重定向中间件来把所有的HTTP请求都重定向到HTTPS上。
而实际上,ASP.NET Core 2.1的webapi模版里已经这样做了:

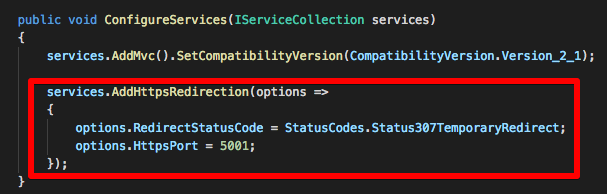
此外还可以在ConfigureServices方法里配置该中间件:

这里把返回到状态码设为307,这其实是默认值。而生产环境应该调用 UseHsts方法。
然后把Https的端口设置为5001,默认值是443。
注意:需要同时监听http和https的端口。
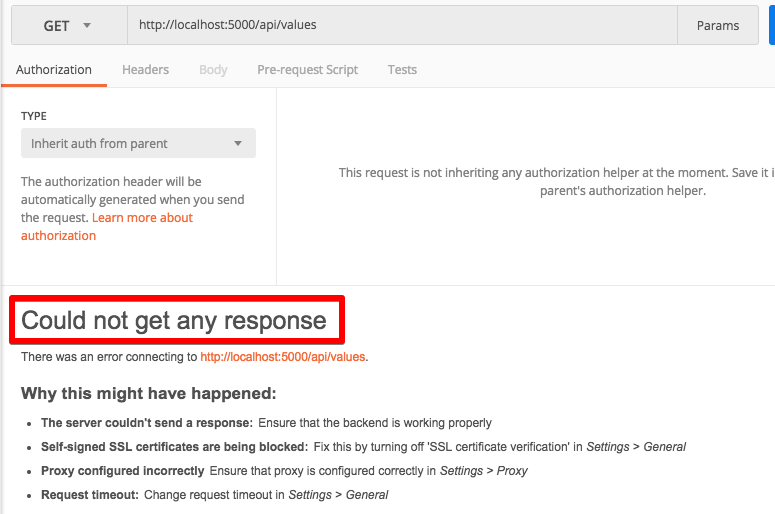
运行程序,使用POSTMAN发出一个GET请求到ValuesController:

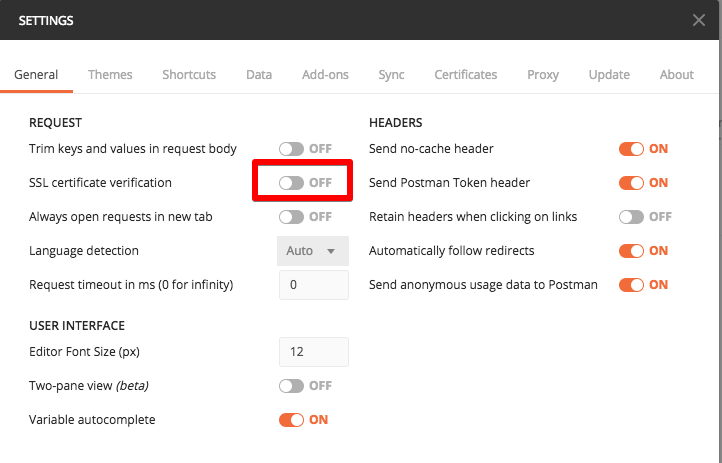
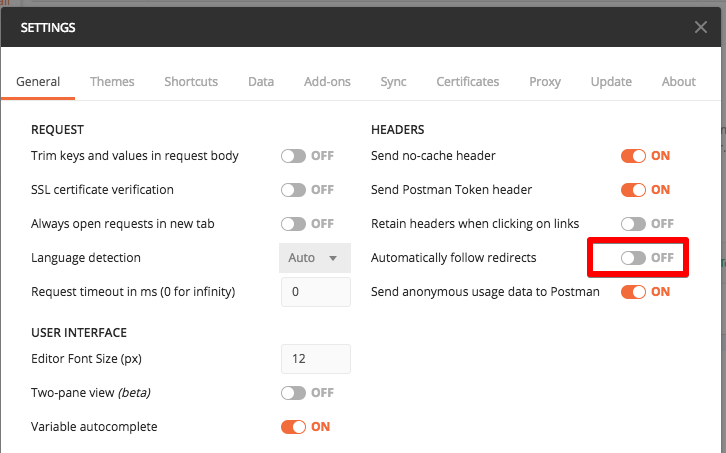
没有返回任何响应,这是因为POSTMAN到设置问题。请按照下图修改POSTMAN到配置:

把SSL certificate verification一项设置成 OFF。
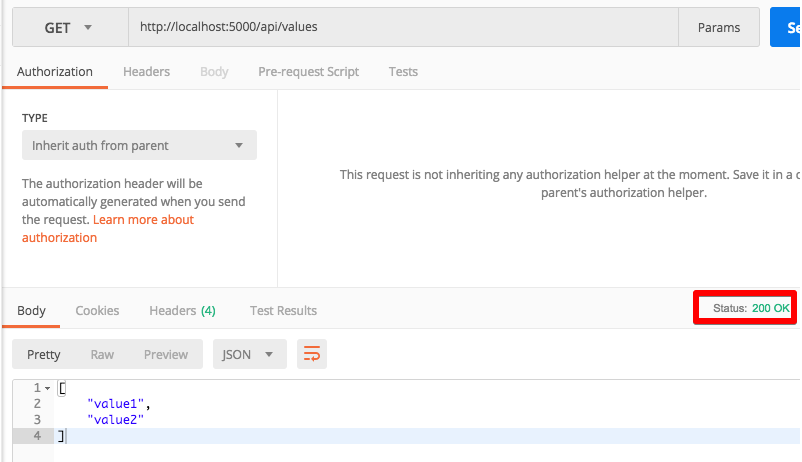
然后再发送GET请求就OK了:

这里面有一个重定向到过程,我们改一下POSTMAN到设置来看一下这个过程:

把Automatically follow redirects改为OFF。
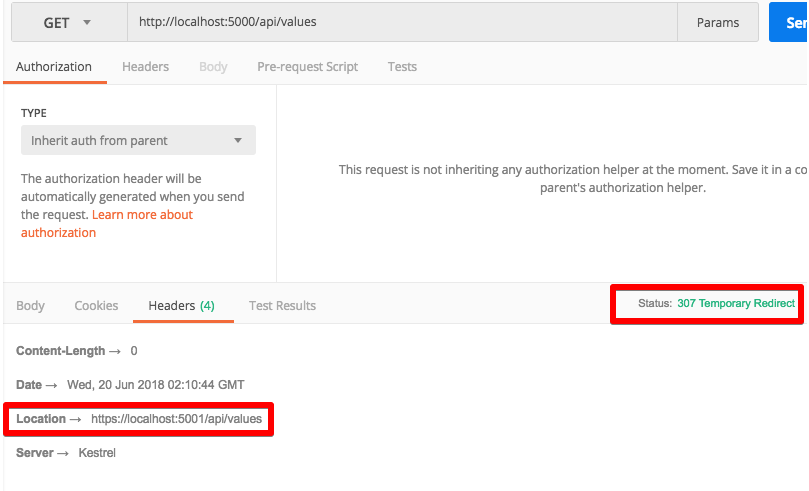
然后发送HTTP的请求:

它返回的body是空的,Header里面有重定向的地址,状态码是307,也就是我之前配置的。
然后我再发送请求到Header里Location到这个地址就会得到想要到结果,我就不贴图了。
下面是我的关于ASP.NET Core Web API相关技术的公众号--草根专栏:
