1、首字母大写示例:
var value = “一段文本或一个参数”; value = value.toString() return value.charAt(0).toUpperCase() + value.slice(1)
2、反转字符串:
var value = “一段字符串”;
value.split('').reverse().join(''),
先一个个的字符分隔开来,不用分隔符。翻转。再一个个的拼接上,不用连接符。
3. 随机生成一个十六进制的色值
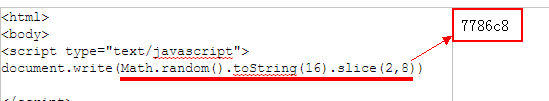
"#"+Math.random().toString(16).slice(2,8)
首先,Math.random() 会得到一个0-1之间的浮点数,数值也够长,

然后把这个值的类型转化,利用toString(16) 变成十六进制的字符串

然后对字符串进行截取:利用slice,从小数点后边(index=2)开始,一直截取六位,即到8(index=8)的位置:

最后拼接上颜色值的 “ # ”号,大功告成!

4.获取时间戳的简便写法:
(new Date()).getTime()

方法二:
Date.now()