在这个用数据说话的时代(靠脸吃饭的年代),没有一个好的展现形态(没有一张帅气清秀的脸蛋),对于整个产品产生的影响,那简直...
在数据可视化竞争的战场,互联网的各家各户都很注重自家产品的前端展现。这也造成了目前前端各种火到爆,火的不要不要的原因之一。各类新型的框架也是接踵而至,如:emberjs、angluarjs、backbonejs、vuejs以及reactjs等等,这个对目前企业的发展也造成了一定的困扰。
追星派:此派弟子非常注重对新技能的渴求,看到新的技能书,不管前方道路如何坎坷,练了再说。只要是新的技术,马上应用到产品中,最后放弃的有不少。
保守派:该门徒比较成熟稳重,想要在稳中求胜,观察形式的发展,最后再做定夺。往往需要一段时间做技术的选型,周期还是蛮长的。
顽固派:这些人一般年纪比较大,不喜世俗新物,只要目前状况良好,从不考虑吸纳新的知识。技术落后了不说,对新入派弟子的转化率相对要降低很多。
创新派:这批生物,看到形式有变,立马能帮你变出另一个武功秘籍。典型的就有某宝的成员,这里充斥各种技术大牛,锻炼能力的好去处。
一说好像TM的跑到火星上去了。
目前前端的发展属于一个HTML5的时代,时代的英雄豪杰也是层出不穷,例如:我们的主角D3.js、raphaeljs、国产巨星echarts以及国外猩猩highcharts还有等等。琳瑯满目,选择一款合胃口的就行。咱这就来说说,D3js可以帮忙做写什么事内?
D3js
D3js是什么?前面我们也提到了一点,它是一个可视化工具库。这工具的强大之处,就跟给了你一张纸和一枝笔,随心所欲,想怎么画就怎么画,非常符合任性的我们。它借助html、svg以及css,可以把我们抽象的数据,形象鲜活的呈现出来。D3是一个严格遵循WEB标准,所以它对于目前主流的框架都可以很好的兼容,当然它也提供了很强大的可视化组件。官网:https://d3js.org/
,它可以轻松的使用npm下载(npm i d3),什么?你问npm是什么?(npm:https://en.wikipedia.org/wiki/Npm_(software))。
强大的可视化组件:https://github.com/d3/d3/wiki/Gallery
小明:老师,你一直在说它如何如何腻害,如何如何强大,那么能形象生动的具体说说咩?
老师:
场景一:
老板说,最近我们的人数是越来越多,组织架构也是越来越复杂,是该好好给我们的员工们,理一理组织关系图了,免得我们的人员找不到自己的组织,躲在厕所哭泣。
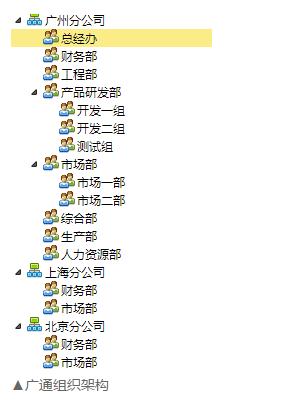
按照我们以前的尿性,这不就是一颗树形结构图么,so easy... 然后就有了我们以下的图:
LONG LONG AGO 老板看到之后的表情可能是这样的:
欣慰
近几年互联网老板看到的可能是这样的:
无言以对
这个时候如果出现的图是这样的:
▲请忽略图上的内容
这个时候老板肯定会来一个
就是它了
这个就是D3中的一个tree布局展现的一个代表形态。能很友好的展现层级关系结构的图形,非常时候用来描述组织架构这类信息的描述。
场景二
老板说,最近我看滴滴打车和uber打车很火热,你看他们的司机版本在地图上面还能看打车的集中区域图,这个数据能力可以干很多事的。我们也需要帮助运维人员来进行产品分析在哪些时段,用的人比较多,帮助运维人员做分析。
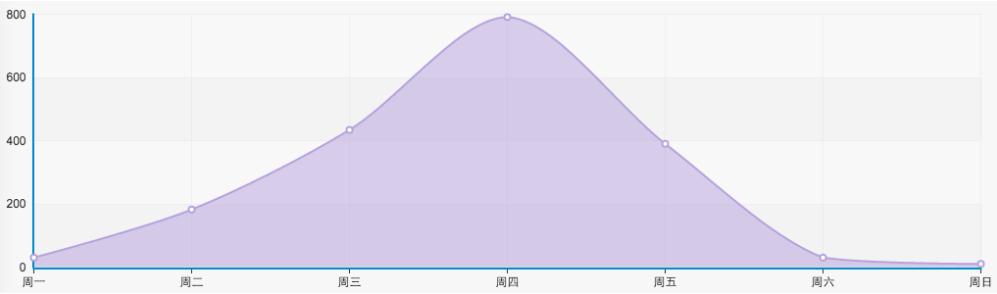
这个时候,很多人想到的可能是通俗的家常风格:
▲echarts
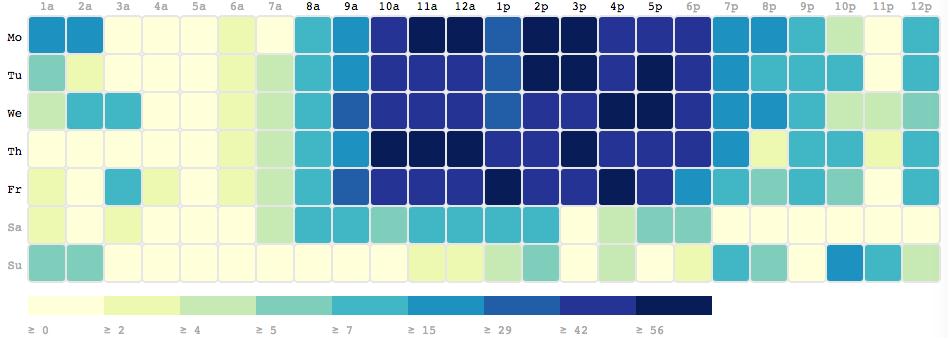
我想大家用到的这个echarts图形应该很多吧,但要是这个时候来一个能脱颖而出的表现力的话,产品在竞争上面必然会加分,比如这样:
▲d3.heatMap
当然这两种展现风格各有千秋,就看每个人对它的看法了。
场景三
老板说需要看到我们的产品有多少机器安装上了,需要有一个形式展现,并且需要时刻的观察这个机器上面的一个健康状况,能直观的进行数据分析。
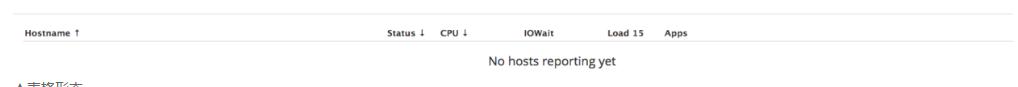
这个也是笔者当初拿到手,然后开始着手研究这个展现形式该如何是好。最初笔者觉得,这个东西,不就是可以用一个列表形态来展示么。艾玛,立马来了一个:
▲表格形态
可是上级总是觉得这是不够的,没有亮点。
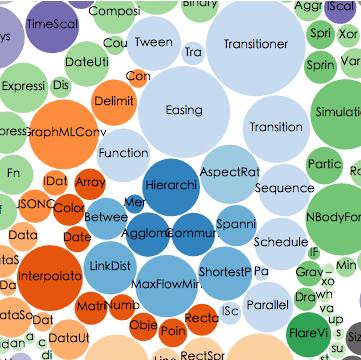
为了博得眼球,我只能求助于咱的D3黑科技,瞬间就感觉智商已经不欠费了。于是,咱就有了下面的变种形态类似物:
▲pack layout
以上,很简略的介绍了D3能干些什么,当然,D3远远不止是单单只有这些形态,上面也说了,它的功能很强大,不怕它做不到,就怕你想不到,用在这里也是很合适的。
它有几大优势:
1.适应性高
一般的第三方组件库,提供的API往往在很多时候,都满足不了我们百变的需求。而我们的D3很适应这种场合,它可以随心所欲的尽可能的满足我们的需求。因为它使用的是SVG,可以和HTML一样使用CSS来进行修饰。
2.大量的布局
它可以使用变换(transformation)和滤镜(filter)等等的动画效果。有很多的布局,上面介绍的树装图,还有饼状、打包图、矩阵图等等。
3.缩放不会损失精度
SVG 是可以缩放的矢量图,D3基本是在在SVG上绘制的,所以放大缩小都不会有精度的损失。
总之,就先粗略的介绍这些吧~
作者:祝恩良,优云软件一只活在二次元世界的萌货,虽然在三次元的世界卖不了一手好萌
优云:秉承devops的理念,从监控、到应用体验,到自动化持续交付,全栈运维服务平台 https://uyun.cn