这几天有个工作需求,就是在富文本输入区域(kindeditor)可以有@功能,能够容易提示用户名的(像在qq群组@人一样)。在网上找了一个叫bootstrap-suggest的插件,却不能满足我的需求,于是我决定在该插件上改良,主要是下面几点:
1. @内容的输入,能够匹配多个属性值。
2. 选中列表值后,是成块插入kindeditor的(方便删除,也利于区分文本)。
3. 修正输入偶数关键字@功能失效问题。
前言
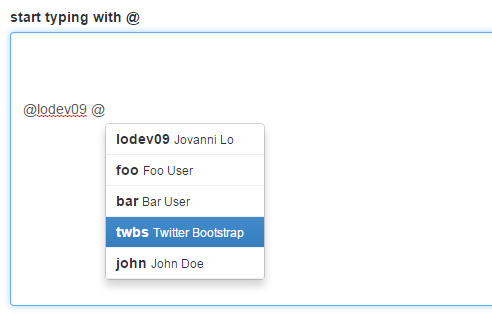
在一开始,我用bootstrap-suggest(https://github.com/lodev09/bootstrap-suggest),这个插件能够实现以下效果。

1. 只能单一匹配(可能存在需要匹配拼音或中文)。
2. 偶数位的@功能会失效。
3. 选取值后,只是简单文本(没有qq一样那种成块效果)。
jquery-kindeditor-suggest
由于我不想重复造轮子,于是决定在上面插件做调整,以满足我的需求,有几个关键地方需说明。
1. startOffset取值错误问题。
如果使用了KindEditor的insertHTML,会导致下一次startOffset取值出错。原插件在获取光标位置(top,left)时,会需要插入一个span去获取,在获取完后删除,但是这时候下一次editor.cmd.range.startOffset;就出错。
于是我修改了插入的方式:
var doc = editor.cmd.range.doc, range = editor.cmd.range, frag = doc.createDocumentFragment(); KindEditor('@<span id="input-textarea-caret-position-mirror-span">.</span>' , doc).each(function() { frag.appendChild(this); }); range.deleteContents(); range.insertNode(frag); range.collapse(false);
PS:在170行。
2. 替换选择值
将@后面的输入内容删除(包含@),然后插入一个完整的标签(选择值),还要保证光标位置正确。
var dType = !!el.cmd.range.startContainer.data ? "data" : "innerHTML"; //这个取值最关键 var sVal = el.cmd.range.startContainer[dType]; var lAt = sVal.lastIndexOf(this.key); el.cmd.range.startContainer[dType] = sVal.substring(0, lAt) ; el.insertHtml("<span contenteditable='false'>"+this.key+item.value+' </span>' +'<span id="input-textarea-caret-position-mirror-span">.</span>'); var span = el.edit.doc .getElementById('input-textarea-caret-position-mirror-span'); var range = el.edit.doc.createRange(); range.selectNodeContents(span); range.collapse(false); var sel = el.edit.win.getSelection(); sel.removeAllRanges(); sel.addRange(range); //hack:修正下一次startOffset span.parentNode.removeChild(span);
PS:在442行。
修改后效果
内容是富文本输入区域,插入的成块文本。

总结
虽然是基于他人的插件,但我在修复问题上也花费了很多心思,之前一直发现没有精确针对kindeditord @功能的插件,所以我就自己弄了下。
我把源代码放在Github上了,有需要的可去下:https://github.com/codingforme/jquery-kindeditor-suggest
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。