今天需要将文本垂直居中,就是一行是垂直居中,多行也是垂直居中。
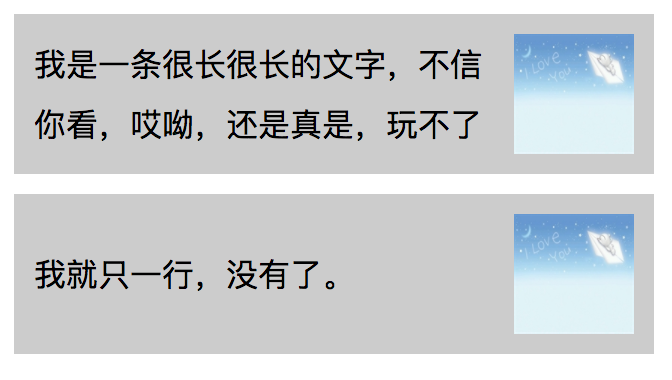
效果如下

实现代码(同事提供)
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> .listDiv{ display: flex; width: 300px; height: 60px; padding: 10px; background: #ccc; margin-bottom: 10px; } .listDivLeft{ flex:1; height: 60px; overflow: hidden; } .listDivLeft span{ display: table-cell; height: 60px; line-height: 30px;; vertical-align: middle; text-decoration: none; } .listDivRight{ padding-left: 10px; } .listDivRight img{ width: 60px; height: 60px; } </style> </head> <body> <div class="listDiv"> <div class="listDivLeft"> <span>我是一条很长很长的文字,不信你看,哎呦,还是真是,玩不了叻。</span> </div> <div class="listDivRight"> <img src="http://images.cnblogs.com/cnblogs_com/lovesong/508505/t_f.jpg"/> </div> </div> <div class="listDiv"> <div class="listDivLeft"> <span>我就只一行,没有了。</span> </div> <div class="listDivRight"> <img src="http://images.cnblogs.com/cnblogs_com/lovesong/508505/t_f.jpg"/> </div> </div> </body> </html>
演示地址
本文转自 海角在眼前 博客园博客,原文链接: http://www.cnblogs.com/lovesong/p/7348442.html ,如需转载请自行联系原作者

