我的上篇文章介绍了WeX5中基本的页面布局和交互事件写法,有人私信我为什么源码中的js要那样写,HTML源码的结构是怎样的之类。那今天就总结一下Hello World的源码结构,才识有限,有疑问欢迎大家继续私信我,一起钻研 ,一起进步。
HTML部分
在上篇Hello World的案例中,我们是通过新建一个w文件来进行页面样式布局的,这里可能有同学会疑惑:怎么没看见HTML文件呢?最终的HTML文件在哪?而且w文件的结构也跟我们常见的网页结构不同啊,常规的<hear>、<body>标签都没有呢,这是怎么回事?
首先要明确的一点就是:w文件只是一个页面片段,通俗地说就是一小段HTML代码。在实际运行的时候,比如说调试的时候WeX5会将该页面片段以及相应的资源加载到一个页面框架中,从而获得最终的整页显示效果。也就是说,可以将很多w文件加载到一个页面中,比如官方的外卖案例中,地图定位被做成一个w文件,然后在需要的时候中调用它,这就是所谓的按需加载了。

那怎样得到一个完整的页面呢?这就需要通过编译了,具体可以参考WeX5官方的Hello World教程中的编译和部署。简单来说就是在Native目录下新建一个本地App,指定主页为Hello World的w文件,然后执行“编译使用到的UI资源”。编译后在www目录下会有一个index.html文件,这就是整个页面的html文件。
先看看Hello World中的w文件源码(点击编辑器左下角的源码标签):

从上到下分别是window组件、model组件、output组件和button组件。window组件就是整个w文件的容器,output组件和button组件是我们添加上去的,都很好理解。但是怎么会有个model组件呢?生成的页面上好像也没看见这个model组件呀?这是用来做什么的呢?
在页面应用中,除了UI和人机交互之外,我们还需要做很多数据的处理。简单的应用中我们直接就把数据嵌入到js的变量中去了。但是数据比较复杂的情况下,这种做法在管理上比较困难了。WeX5的做法是将数据单独抽出来做成一个独立的data组件,每个data组件管理相应的数据,规模较大的应用上会有比价多的data组件,所以就需要一个容器来接纳这些data组件,这个容器就是model组件了。
注意:上篇中也有介绍js源码中的Model对象,实际上这两个model代表含义是一样的,都是代表着这个页面片段的所有资源(包括变量、dom节点等)。当然,好奇的同学可以试过删除它但发现没什么影响,这里要了解HTML源码中的model是整个model的一个映射,js中的model才是源头。
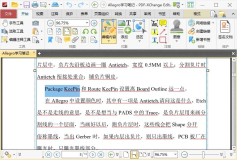
再看看完整的html文件,由于WeX5采用了按需加载的机制,所以必须要到浏览器打开才能看到真正完整的整页页面哦:

红框部分为w文件编译而成的HTML代价,可以看到编译后的代码增加了很多内容,有为了避免命名冲突而加的,有将数据绑定关系转换过来的内容等。一般来说我们用WeX5做开发只需要做好w文件即可,并不需要直接写现成的HTML代码。
JavaScript部分
先打开js源码(点击编辑器左下角的JS标签):

熟悉Html5 app 开发的同学一眼就能看出,这是模块化的写法。WeX5中采用的是AMD规范的requirejs实现模块化开发,每个w文件自动配置一个同名的js文件,在页面加载的时候自动加载相应的js文件。js文件中所有的js代码被包裹在一个define语句里面,同时在内部定义了一个Model对象并在最后输出这个Model对象。其实这里的思路也很简单,就是将所有与该w文件相关的js代码放入define中隐藏起来,避免污染全局变量(这一点上一篇也说过),同时通过Model对象向外界暴露相应的接口,这样外界就可以通过这些接口对内进行操作了。另外,第一二行定义变量就是引入jQuery和justep框架,跟平常使用jQuery一样的,如果要引入其他模块也可以用同样的方式。当然,你也可以写成 define([引用模块1,引用模块2], function(模块1参数,模块2参数) { 执行代码 } ),采用这种写法要注意各个参数与模块对应起来,否则就会出错。
说了这么多,那我们的代码应该怎么写?
需要对外暴露的信息写入var Model = function(){};中,需要对外暴露的方法推荐写到Model原型里(Model.prototype.你的方法=function(){};),其他隐藏信息直接写到define内即可。比如:

变量a、b和函数add都不在Model内,也就是这些信息外界都不能访问到,这样就实现了模块内部的封装。更多关于前端模块化开发的内容,可以看看阮一峰的博文:Javascript模块化编程。
另外还要一点:在设计编辑器中直接绑定的变量,都是在Model之下的。比如增了一个input然后将bind-value设置为myValue,那么这个myValue变量就是在Model之下的,可以通过myValue来访问。

总结:Model就是js模块对外的接口,w页面与同名js文件的联系通过绑定机制来实现。
CSS部分
大家看到HTML源码的时候也应该发现了,通过可视化编辑器设置的样式是内联式的。很多人第一反应就是内联样式不好,但不好在哪?外联的好处又在哪?
内联样式因为直接写入HTML中,表现与结构重度耦合,不利于管理和改动,另外一些本可以重用的样式也直接写入内联样式中了,所以样式的重用性差。但是内联也是有很大的优势的:一是速度快,由于不需要查找CSS文件和定位样式,所以执行速度是最快的;二是可以减少HTTP请求,独立的CSS文件需要另外开HTTP请求去获取,而HTTP请求又是性能优化的最重要瓶颈。外联样式的好处网上已经说得太多,可以在不改结构的情况下快速批量化更改样式,样式的重用性好等等。
所以,小孩子才分好坏,成年人只看利弊。在WeX5中使用外联样式也是按需加载的,编写方式跟正常的html5 app开发一样的。官方建议的也是使用外联样式,降低后期维护成本。可以直接点击编辑器左下角的CSS标签进入CSS编辑器里面。这里也提供了可视化编辑(点击添加按钮)和直接键盘输入两种编写方法:

个人强烈建议使用键盘直接输入,使用可视化编辑生成的样式还是比较臃肿的。写完保存之后,系统就会直接生成与w文件同名的css文件,在载入w文件的时候才会加载同名的js和css文件,实现按需加载。
总结
WeX5 Hello World的介绍就到这里了。通过Hello World案例,我们了解了组件可视化布局、样式设置、交互事件编写这三个最基本的操作,对应的是HTML、CSS、js三大部分。其实任何一种前端的工具、框架、类库都是基于这三大部分的集合,有了这些基础之后其他的知识点还是比较好理解上手的。