小编一直热衷于在Chrome浏览器,总感觉Chrome浏览器都比其他浏览器好使,最近在玩SCCM的报表,于是就使用该浏览器访问SCCM报告。但是当我访问报告时,报告根本没有显示出来。我无法在Chrome浏览器中查看SCCM SSRS报告。SSRS代表SQL Server报告服务。这里记录更多有关SSRS的信息。尽管这是Chrome浏览器的问题,但是Firefox和Internet Explorer中的报告都很好。
Configuration Manager中的报告提供了一组工具和资源。这些帮助您使用SQL Server Reporting Services的高级报告功能。因此,报告有助于您收集,整理和呈现大量信息。这包括组织中的用户,硬件和软件清单,软件更新,应用程序,站点状态以及其他Configuration Manager操作。
当我做了一些研究,我发现了很多关于这个问题的讨论。我所知道的是报表呈现的父div元素具有在Chrome中设置为自动的溢出风格。IE和Firefox浏览器的设置或配置相同。我对此一无所知,我急于想知道是否可以访问报告。
请注意,以下步骤在Microsoft SQL Server 2012(SP1) - 11.0.3156.0(X64)上进行了测试。如果这些步骤不适用于您,请在评论部分中报告问题。
如果您无法在Chrome浏览器中查看SCCM SSRS报告,则可以按照以下步骤操作。登录到您的SSRS服务器并导航到C:\ Program Files \ Microsoft SQL Server \ MSRS11.MSSQLSERVER \ Reporting Services \ ReportManager \ js。我们将添加一个名为ReportingServices.js的js文件结尾的代码。在添加代码之前制作此文件的副本是一种很好的做法。

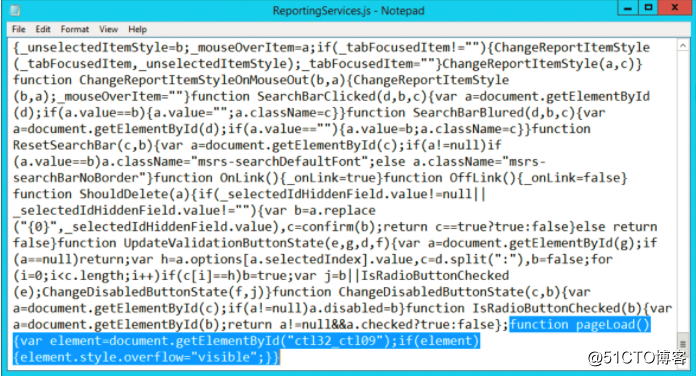
用记事本编辑ReportingServices.js文件,最后添加下面的代码。保存文件,您现在可以在Chrome浏览器中查看SCCM SSRS报告。
function pageLoad(){var element=document.getElementById("ctl32_ctl09");if(element){element.style.overflow="visible";}}

再次访问就可以了。
本文转自 zyliday 51CTO博客,原文链接:http://blog.51cto.com/itsoul/2059615