目前在用ASP.NET的 WebAPI2来做后台接口开发,在与前台做测试的时候,总是需要发送一个demo给他,但是这样很麻烦的,他还有可能记不住。
然后就想到SwaggerUI 生成测试文档。
话不多说,来看看它的具体用法吧!
第一步:
在VS2015(后者是你自己的工具里)打开程序包管理控制台输入:
Install-Package Swashbuckle
等待安装,完成后会发现,在App_Start文件夹下会多出来一个配置文件SwaggerConfig.cs

第二步:
打开这个文件然后找到Register()方法里的c.IncludeXmlComments(),增加一个参数,也就是说改成c.IncludeXmlComments(GetXmlCommentsPath(thisAssembly.GetName().Name));
然后在跟Register方法平级的地方增加一个方法
protected static string GetXmlCommentsPath(string name)
{ return string.Format(@"{0}\bin\{1}.XML", AppDomain.CurrentDomain.BaseDirectory, name);
}
然后配置文件到此结束,
第三步:
继续做对于项目的配置

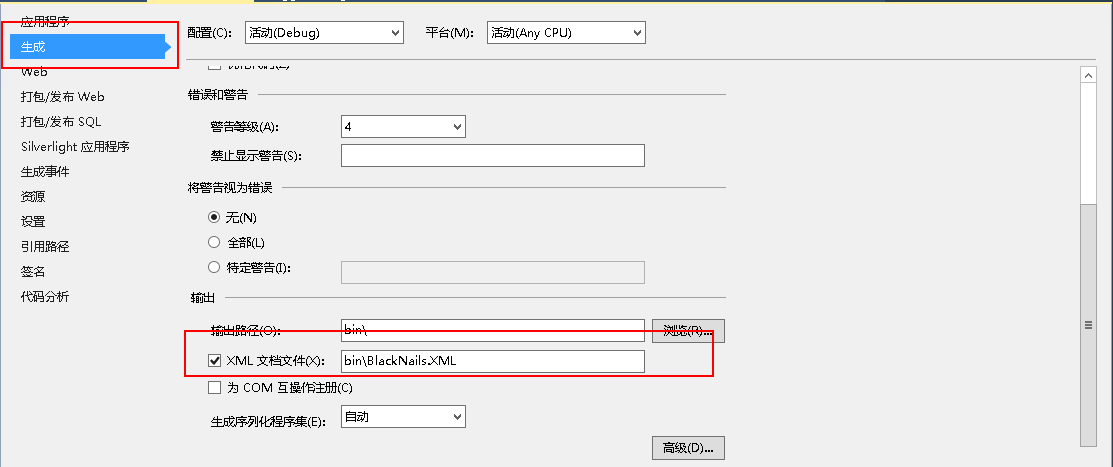
右键项目->属性->生成->勾选(XML文档文件)->点击保存文件即可。
第四步:
输入访问路径
http://localhost:15416/swagger/ui/index
这里边关于主机和端口需要替换成寄几的。
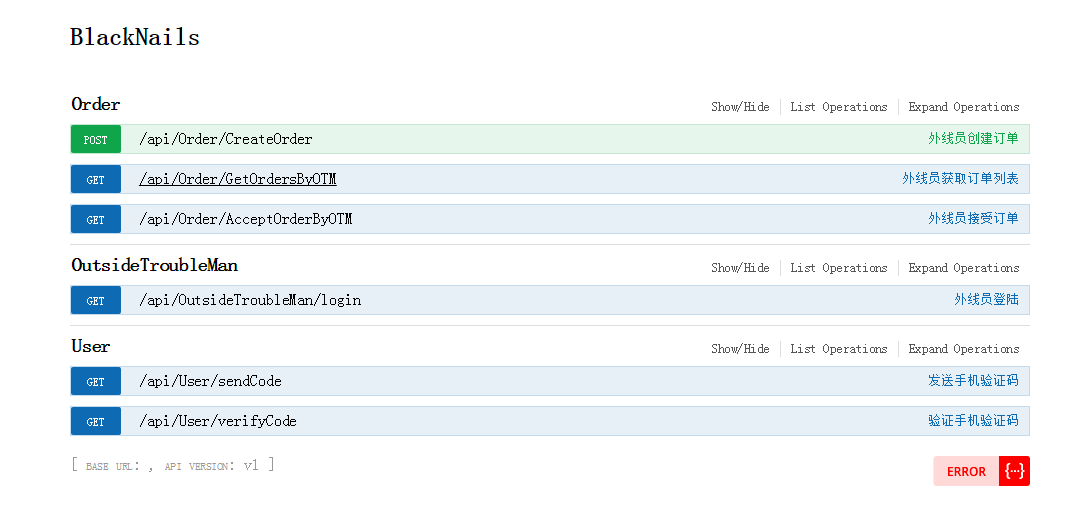
最后成果

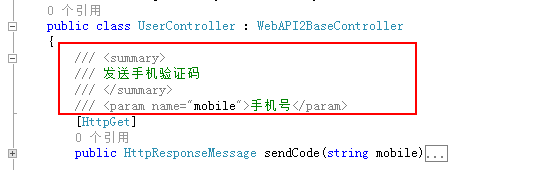
这里做个备注,发现每个请求后边都会有注释,而且点开以后也有注释,这个就是你在你的接口中的注释,它可以直接拿过来显示的。

/// <summary>/// 发送手机验证码/// </summary>/// <param name="mobile">手机号</param>
参考:http://www.cnblogs.com/fangwei0505/p/6398382.html
同时放上SpringMVC的Demo:http://blog.csdn.net/u011499992/article/details/53455144
额外备注:
就是如果命令行安装错了位置了,就应该执行卸载命令。
Uninstall-Package Swashbuckle
本文转自 sshpp 51CTO博客,原文链接:http://blog.51cto.com/12902932/1927605,如需转载请自行联系原作者
