hotfix的作用众所周知Android和iOS都有各自的技术但是相比Android的当天发布来说如果你们的项目不需要灰度iOS热更新的意义更加重大。因为iOS审核周期长不说而且运气不好会遇到各种被拒即使申请快速审核也必须满足二者之一能够准确的告诉苹果复现crash的步骤或者在特殊节日附近。 可能你费劲周折的提心吊胆和那么多天其实也就是在某个类中加三行代码。
1.简单介绍
在没有JSPatch之前可能有人会使用过JSCocoa。但是有着一系列复杂问题比如源码已经多年没有维护代码规模巨大不支持ARM64。如果想使用还需要升级libffi并且尝试兼容ARM64想编译通过都很困难。
JSPatch的出现基本解决了上述所有问题。在一个项目中接入JSPatch的成本很低需要动点脑筋的可能就是如何合理的提交和下载。
关于JSPatch的原理作者的博客已经说的很清楚本文不再说明本文主要说的时一些接入操作相关。
如果你不是在董铂然博客园看到本文可点击查看原文。
2.仓库设置
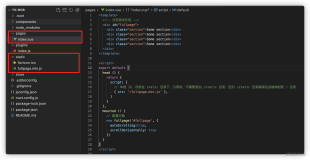
js文件肯定不能随便往后台某个文件夹一放就让前端去下载了虽然使用方便但是在App或者版本较多时容易混乱。建议专门搭建一个远端仓库仓库里主要就是文件夹和js文件当需要提交js文件时从主干迁出一个分支在合适的地方新建文件夹并添加js文件然后给主干提Pull Request 这应该是一个麻烦但是规范的流程。文件夹结构参考下图:

第三层文件夹里可以用版本名称也可以使用build号。之后在发请求下载的时候应该是需要拼上项目appnameversion等参数。
3.安全策略
安全相关工作如果没有做好最惨的情况是人家可以通过js文件调用你的任何OC方法我们肯定不能允许此类事情发生。一般在js文件提交到仓库以后后端应该对这一段js代码进行 md5或者更高手段的编码并将这段编码与文件存在一起上图中得meta.json里存的就是这一段编码。 之后在发请求的返回值的结构应该是大致如下
就是首先有个字段告诉我们较上次下载的js文件是否有更新。如果为true再检测下方返回的code与内容编码后得到的code是否相同。当然这个内容也可以不直接返回而是返回一个下载的url也是完全可以的。
4.更新频率
我之前看到很多人把使用js和下载js的代码都放在了didFinishLaunchingWithOptions这个方法。我觉得有所不妥因为如果这个app用户一直放在手机的后台比如微信并且也没出现内存警告的话这个方法应该一直不会调用。我建议的是使用js文件的代码放在didFinishLaunchingWithOptions 而下载js文件的代码放在applicationDidBecomeActive: 因为这个方法在程序启动和后台回到前台时都会调用。并且我建议设置一个间隔时间根据一些数据和权衡之后我们采用的是间隔时间设为1小时。 也就是说每次来到这个方法时先要检测是距离上次发请求的时间间隔是否超过1小时超过则发请求否则跳过。
5.接入流程
接入的方式很简单作者也提供了Demo程序大致就分为几步
①在General 的 LinkFrameworks and Libraries里面 添加javascriptcore.framework
这个库里主要用于js与oc语言的桥接比如一些数据类型间的相互转化。
②podfile添加 pod 'JSPatch' 并pod install
③在代码中添加使用js和下载js的代码
这里作者也给出了示例使用和下载
但是如果你是企业级app肯定不能直接使用这么朴素的方式肯定至少也要封装一个manager之类的。我们公司的源码不会在这里贴出来但是提供一个建立这个manager大概的思路


6.JSPatch语法
这里是作者列出的语法总结作者原文 不用刻意去看在写的过程中逐渐就熟悉了。
下面给出一段示例代码解决两个简单的bug。
①假设有一个按钮我们默认应该是让他不可点击的但是之前忘了设置。
OC代码
jspatch
②假设有一个列表页有特殊情况临时想叫我们由黑色改成灰色并展示一个弹窗
OC代码
jsPatch
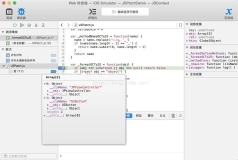
也许作者也觉得毕竟这个JSPatch语法 并不是一个正式的语种大家不会投入太大的精力来仔细学习所以作者本人也提供了一个简单粗暴的OC到JS直接转换地址http://bang590.github.io/JSPatchConvertor/
这个地址亲测一些简单的写法是正确转换的但是比较复杂的语法还是不能让机器直接搞定还是需要人工修改的。作者也在不断完善这个工具。 这个转换器的实现原理http://blog.cnbang.net/tech/2915/
7.更多思考
①.接入了JSPatch之后iOS的线上BUG 看上去就不向以前那样“猛如虎”了但是这仅仅是一个紧急预案措施以前规范的流程还是需要遵守。
②.每一次本版本用JSPatch解决的线上Bug下个版本必须用OC代码写入项目中不能允许补丁代码的存留超过一个版本。
③.倡导使用敏捷开发的思想类似于主逻辑或者是功能模块入口的方法可以抽的更细这样即使需要修改成本也不会太大作者本人也提到如果有一行代码必须要在一个大方法的中间进行修改那我也没办法了你只能把这整个方法都用js写一遍了所以才设置了JSPatchConvertor。
④.每次用JSPatch解决掉的线上BUG 应当有一个专门的文档记录遇到重复错误必须写casestudy。
暂时想到这些希望本文能对准备接入JSPatch的开发人员有所帮助。
如果你不是在董铂然博客园看到本文可点击查看原文。
本文转自ljianbing51CTO博客,原文链接: http://blog.51cto.com/ljianbing/1874114,如需转载请自行联系原作者