Editplus 3.0 开发ext 教程
使用Editplus配置轻型的PHP调试环境
Editplus已经使用了很多年,一直很喜欢这个小巧、精致的文本编辑器,比起ZenStudio这样庞大的IDE快捷、方便,比起Vim这样的编辑器又易用的多,尤其是在3.4版以后已经默认支持Zen Coding插件。整理了一下配置Editplus作为PHP调试环境的过程和注意事项以备忘。

一、准备工作
1.安装Editplus
Editplus官网:http://www.editplus.com
官网下载的是英文版,而且需要注册,鉴于国内的实际情况,大部分人用的应该都是汉化的和谐版,随便Google一下都可以找到一大把的下载,当然还是建议大家支持正版。推荐使用3.41及以上版本。(我用的这个版本是烈火汉化版,有些地方翻译的不是很准确)
2.配置PHP运行环境
有很多的可供选择集成AMP环境,我比较习惯张宴的APMServ 5.2.6,其中的Apache和PHP可以自己手动替换到新版本,这个集成环境做的比较傻瓜,基本不需要手工再做什么处理,也不像WAMPserver这种还得自己安装配置Zend和Memcache之类的东西。
地址:http://apmserv.s135.com
二、配置Editplus调试PHP具体步骤
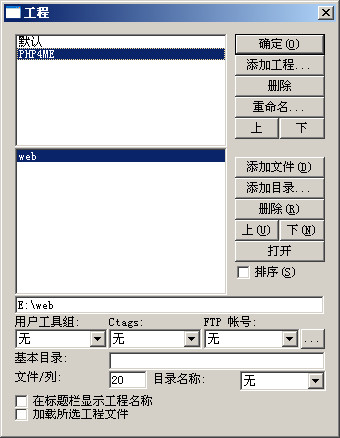
1.建立工程(项目)
editplus的项目管理非常非常的弱,这一步基本上可以忽略
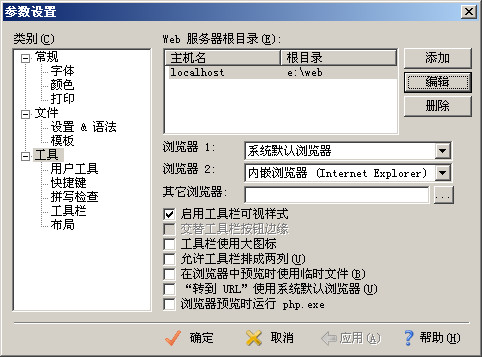
2.配置网络服务器
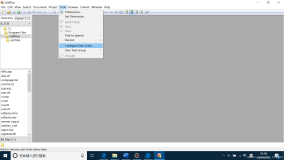
工具->参数设置->工具->添加,分别输入主机名和PHP目录
浏览器我选择的系统默认的浏览器Chrome和IE
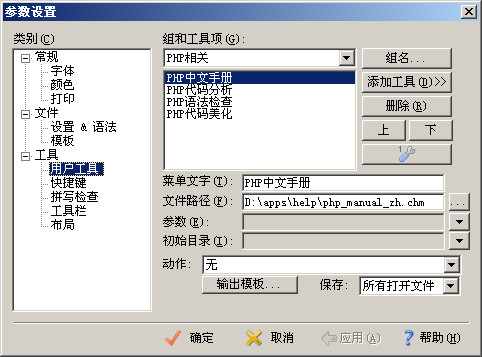
3.配置PHP手册
CHM格式的PHP手册可以在官网直接下载.
下载地址:http://www.php.net/download-docs.php
进入用户工具设置,配置如下图,以后编写PHP程序时,选中函数,然后直接按Ctrl+1即可直接打开PHP函数手册中的相应函数说明页面。
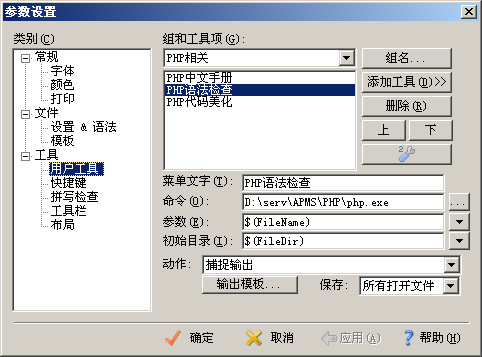
4.配置PHP语法检查
工具->参数设置,然后依次选择工具->用户工具->添加工具,选择应用程序。如下图所示,命令就是选择php.exe。参数和初始目录依次选择$(FileName)和$(FileDir),其实就是当前文件的意思,动作选择“捕捉输出”。
(参数一项可以在前面加上-l或-f等参数,具体参数进入命令行模式执行php.exe看help)
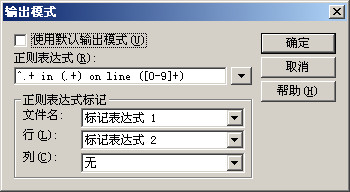
点击打开“输出模板”,勾选掉”使用默认输出模式“,输入下面的正则表达式:“^.+ in (.+) on line ([0-9]+)”,文件名和行依次选择文件表达式1和文件表达式2,列选择无
配置完成,需要的时候,在editplus中直接按Ctrl+2,即可对代码进行检查
也有使用ZendCodeAnalyzer进行分析的,过程过程类似,不赘述,不过对我来说用php.exe进行检查已经够了。
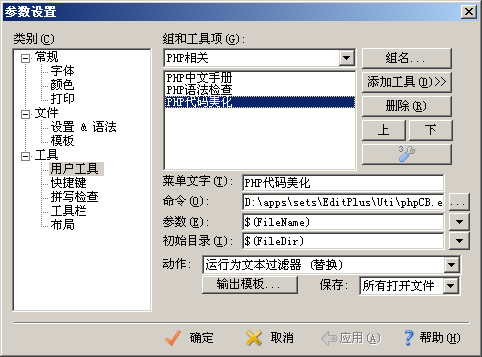
5.配置PHP代码美化
如图,这里需要一个小工具,phpCB.zip
6.配置PHP自动完成与函数提醒
这个功能在Editplus中非常的鸡肋,原因实际使用以下就会明白,相比较而言Notepad++在这方面做的非常好。
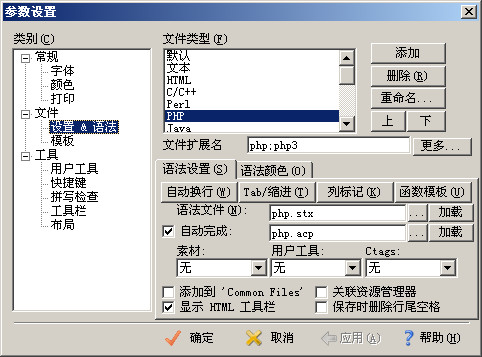
先说自动完成,到http://www.editplus.com/html.html下载扩展名为acp的php自动完成规则文件,然后进入设置
再来说说函数提醒,同样是到http://www.editplus.com/html.html下载扩展名为ctl的php的素材文件,然后进入设置
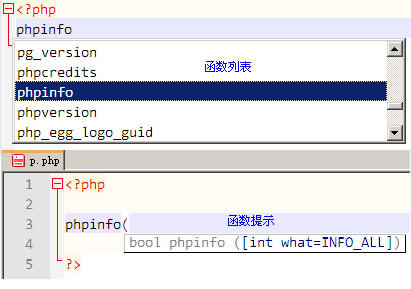
在PHP文件中输入函数名的一部分,然后按F2,就会模糊列出相应的函数,最后选择你需要使用的PHP函数即可
再来看看Notepad++,比如输入phpinfo这个函数,逐字输入的时候会浮动下拉的匹配函数列表,然后输入(,就会浮动一个提示,提示这个函数的语法。不算IDE、只论编辑器的话,Notepad++在此功能上的表现还是很不错的。至于其他方面,如界面/功能/体验等等,Notepad++与Editplus相比距离还非常非常的遥远。
最后,严重推荐Zen Coding,这个插件提供了一种快速编写HTML/CSS代码的方法,网上搜索了一些资料,写的都比较多比较复杂,其实只要了解这么几点就可以开始了:
1)设置“展开缩写”功能的快捷键,如Ctrl+,
2)了解Zencoding的几个属性和操作符,分别是 # . $ >
3)记住几个(只需要几个就可以,其他的可以类推)常用的HTML缩写片段和CSS缩写片段。
具体介绍参见:http://www.qianduan.net/zen-coding-a-new-way-to-write-html-code.html
插件官网参见:http://code.google.com/p/zen-coding/
http://blog.csdn.net/qianling3439/article/details/2143228