【维基词典+谷歌翻译】插件地址:
https://addons.mozilla.org/zh-CN/firefox/addon/google-dictionary-and-google-t/?src=search
【维基词典+谷歌翻译】插件官方设置图片教程 : http://www.toptip.ca/2013/11/adding-images-to-wiktionary-and-google.html
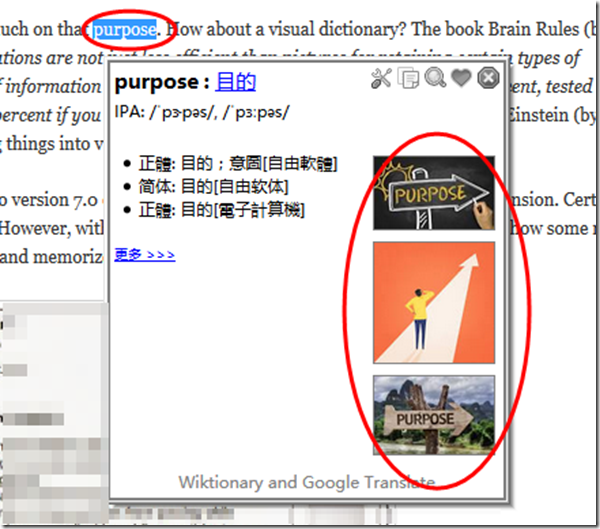
图片可以增加记忆效果,可以通过谷歌搜索引擎查找特定的图片(最近100天内排名靠前的关键字图片)。
最终效果如图:
设置的步骤:
To enable this feature in Wiktionary and Google Translate, open the Options dialogue and select the Advanced tab. Enable the Show Images checkbox and fill in the Google API key and Custom Search Engine ID boxes. You need to get your own Google API key and Google Custom Search Engine ID (see below for the steps of getting them.)
How to get a Google API key
- Go to https://code.google.com/apis/console/
- Click the "Create project ..." button. You will be brought to the page of All Services.
- Find Custome Search API from the list and turn it by clicking the ON/OFF button.
- Select API Access from the menu on the left side.
- Click the "Create new Browser key ..." button. An API key will be generated and shown.
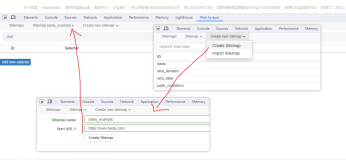
How to get a Custom Search Engine ID
There is a trick to generate a CSE ID for searching the whole Web. Please keep on reading.
- Go to https://www.google.com/cse/ 自定义搜索引擎
- Click the Create a custom search engine button.
- Enter www.example.com in the Site to search box. Click the CREATE button.
- Find the item of Modify your search engine and click the Control Panel button.
- On the Basics tab, scroll to the bottom. Find the Sites to search section and choose Search the entire web but emphasize included sites.
- Click on the checkbox of the site www.example.com (which we entered earlier) and press the Delete button to remove it.
- On the same page, above the Sites to search section, find the Details section and press the Search Engine ID button to get your CSE ID.
- (As reminded by the first 3 comments below,) turn on the option of Image Search, which is near the middle of the Basics tab.
再展示一个带图翻译的实例:
开始做,坚持做,重复做
![clipboard[1] clipboard[1]](https://yqfile.alicdn.com/img_20fde5f52256ecc945042c9c62317ccd.png)


![clipboard[2] clipboard[2]](https://yqfile.alicdn.com/img_fe816a1218bb50d7445e30b181a2de7b.png)
![clipboard[3] clipboard[3]](https://yqfile.alicdn.com/img_ad6da530f42887e43fb1f1c0f128c2ec.png)
![clipboard[4] clipboard[4]](https://yqfile.alicdn.com/img_afd7f88b24f45037c37c08978123e8d2.png)
![clipboard[5] clipboard[5]](https://yqfile.alicdn.com/img_ed19223d09bc9b2dc734f1640747408b.png)
![clipboard[6] clipboard[6]](https://yqfile.alicdn.com/img_b593a6914c574127740f649f34b57c09.png)
![clipboard[8] clipboard[8]](https://yqfile.alicdn.com/img_e8d1118d8e3281f8360041d94f654a5d.png)
![clipboard[9] clipboard[9]](https://yqfile.alicdn.com/img_c09086c9859ddc0ec1c9e407a5d0749b.png)
![clipboard[10] clipboard[10]](https://yqfile.alicdn.com/img_07c80261d551066e2f6020de90b6fdc8.png)
![clipboard[11] clipboard[11]](https://yqfile.alicdn.com/img_1400e6dd45add484bf24e1296e641299.png)
![clipboard[12] clipboard[12]](https://yqfile.alicdn.com/img_a3eaddc9639869b34f1765d9d8a09f03.png)
![clipboard[13] clipboard[13]](https://yqfile.alicdn.com/img_4431865f145deef78de8d2b1454556b1.png)
![clipboard[14] clipboard[14]](https://yqfile.alicdn.com/img_500977c81115d71fd6175b69a4af6751.png)