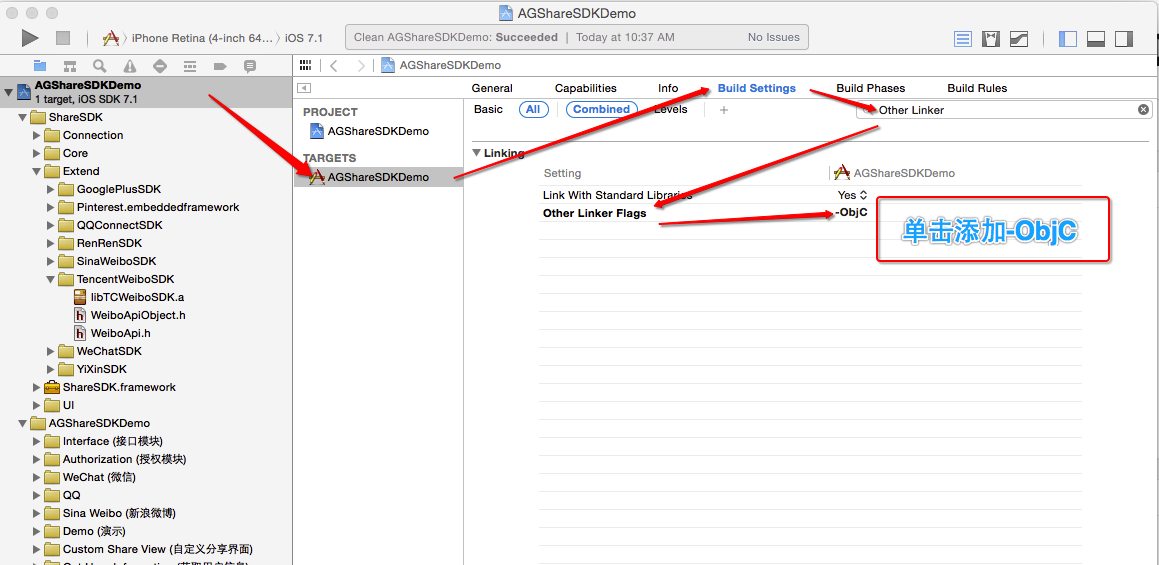
关于分享估计很多都用的是ShareSDK的社会化分享,简单方便,支持的种类很多,但是一般的话都还是QQ,微信,新浪微博,腾讯微博为主。
最近需要导入一个分享的模块,失败了几次之后最终成功,分享给大家,让大家少走一些弯路,让大家更快的搞定IOS分享的问题。
步骤如下:
-
先下载ShareSDK。
-
导入项目
-
导入所需要的一些库文件
-
去各个开放平台注册自己的APPKey,创建自己的应用。
-
最后到项目里配置各个平台的AppKey等等。
进入正文:
1.注册ShareSDK的账号,然后创建自己的应用(要用到APPKey),下载ShareSDK:http://sharesdk.mob.com/#/sharesdk,然后解压,导入自己的项目里,接着就是按照官网上的添加额外的依赖库,剩下的就是怎么把分享功能实现。
2.注册各个平台的AppKey
首先要注册账号,再接着创建应用,找到对应的AppKey即可。下面是比较常用的三个平台的链接。
3.在代码里注册ShareSDK还有各个平台。
首先要导入头文件
#import <ShareSDK/ShareSDK.h> #import <ShareSDKConnector/ShareSDKConnector.h> #import <TencentOpenAPI/QQApiInterface.h> #import <TencentOpenAPI/TencentOAuth.h> #import "WXApi.h" #import "WeiboSDK.h"
接着只要在下面的这个方法里加入这段代码就可以了
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions ;这个方法里加入这段代码就可以(AppKey需要填写自己的新浪微博还有回调地址都要一样)。
代码如下:
[ShareSDK registerApp:@"你注册的ShareSDKAppKey" activePlatforms:
//分享的平台,这里只有新浪微博,QQ,微信
@[
@(SSDKPlatformTypeSinaWeibo),
@(SSDKPlatformTypeWechat),
@(SSDKPlatformTypeQQ)
]
onImport:^(SSDKPlatformType platformType)
{
switch (platformType)
{
//同样这里和上面一一对应
case SSDKPlatformTypeSinaWeibo:
[ShareSDKConnector connectWeibo:[WeiboSDK class]];
break;
case SSDKPlatformTypeWechat:
[ShareSDKConnector connectWeChat:[WXApi class]];
break;
case SSDKPlatformTypeQQ:
[ShareSDKConnector connectQQ:[QQApiInterface class] tencentOAuthClass:[TencentOAuth class]];
break;
default:
break;
}
}
onConfiguration:^(SSDKPlatformType platformType, NSMutableDictionary *appInfo)
{
switch (platformType)
{
//这里也是一样和上面一一对应
case SSDKPlatformTypeSinaWeibo:
//设置新浪微博应用信息,其中authType设置为使用SSO+Web形式授权
[appInfo SSDKSetupSinaWeiboByAppKey:@"新浪微博的AppKey" appSecret:@"新浪微博的Secret" redirectUri:@"回调地址" authType:SSDKAuthTypeBoth];
break;
case SSDKPlatformTypeWechat:
//设置微信应用信息
[appInfo SSDKSetupWeChatByAppId:@"微信的AppId" appSecret:@"微信的Secret"];
break;
case SSDKPlatformTypeQQ:
//设置QQ应用信息,其中authType设置为只用SSO形式授权
[appInfo SSDKSetupQQByAppId:@"QQ的AppId" appKey:@"QQ的AppKey" authType:SSDKAuthTypeSSO];
break;
default:
break;
}
}
];
4.接着就是写分享的参数(就是触发分享事件的地方,来调用分享的界面)。
首先也要导入头文件
#import <ShareSDK/ShareSDK.h> #import <ShareSDKConnector/ShareSDKConnector.h> #import <TencentOpenAPI/QQApiInterface.h> #import <TencentOpenAPI/TencentOAuth.h> #import "WXApi.h" #import "WeiboSDK.h"
接着只要在下面的这个方法里加入这段代码就可以了
将下面的这段代码放到触发点击事件的那个地方就可以。
//1、创建分享参数
NSArray* imageArray = @[[UIImage imageNamed:@"分享时的图片"]];
//(注意:图片必须要在Xcode左边目录里面,名称必须要传正确,如果要分享网络图片,可以这样传iamge参数 images:@[@"http://mob.com/Assets/images/logo.png?v=20150320"])
if (imageArray)
{
NSMutableDictionary *shareParams = [NSMutableDictionary dictionary];
[shareParams SSDKSetupShareParamsByText:@"分享的内容" images:imageArray url:[NSURL URLWithString:@"分享的网址"] title:@"分享的标题" type:SSDKContentTypeAuto];
//2、分享(可以弹出我们的分享菜单和编辑界面)
//要显示菜单的视图, iPad版中此参数作为弹出菜单的参照视图,只有传这个才可以弹出我们的分享菜单,可以传分享的按钮对象或者自己创建小的view 对象,iPhone可以传nil不会影响
[ShareSDK showShareActionSheet:nil items:nil shareParams:shareParams onShareStateChanged:^(SSDKResponseState state, SSDKPlatformType platformType, NSDictionary *userData, SSDKContentEntity *contentEntity, NSError *error, BOOL end)
{
switch (state)
{
case SSDKResponseStateSuccess:
{
UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"分享成功" message:nil delegate:nil cancelButtonTitle:@"确定" otherButtonTitles:nil];
[alertView show];
break;
}
case SSDKResponseStateFail:
{
UIAlertView *alert = [[UIAlertView alloc] initWithTitle:@"分享失败" message:[NSString stringWithFormat:@"%@",error] delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil, nil];
[alert show];
break;
}
default:
break;
}
}];
}
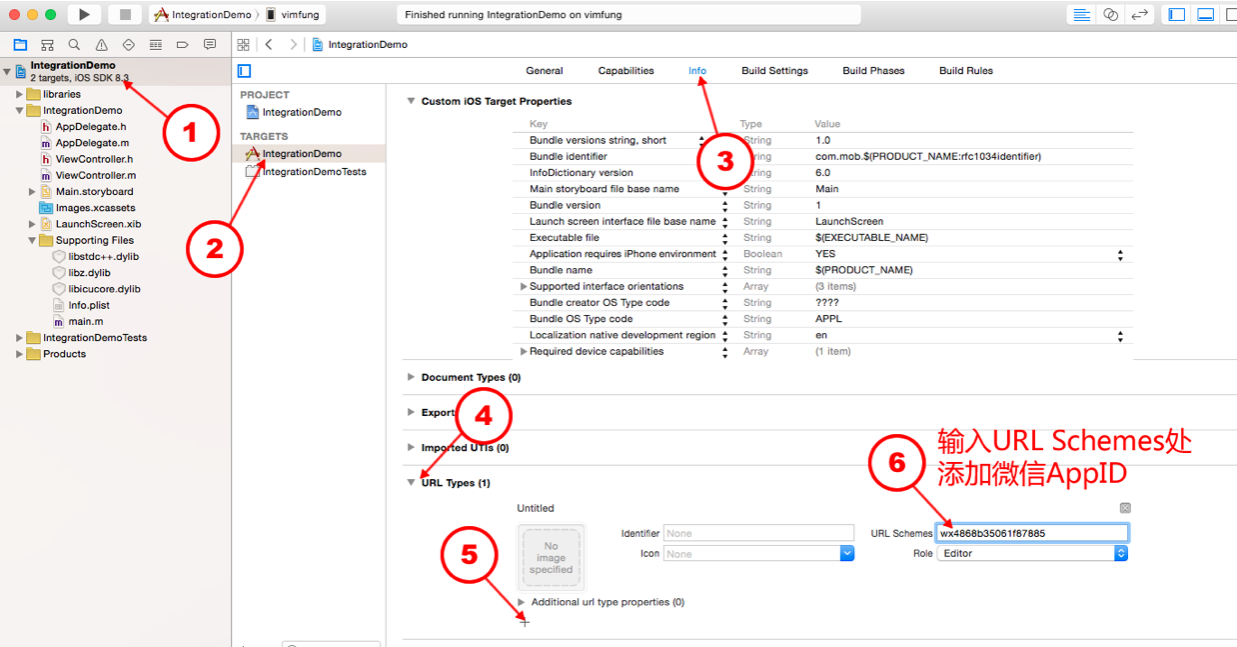
5.设置调用QQ微信和微博客户端
如图:
设置微信:微信的AppID前面要加上wx
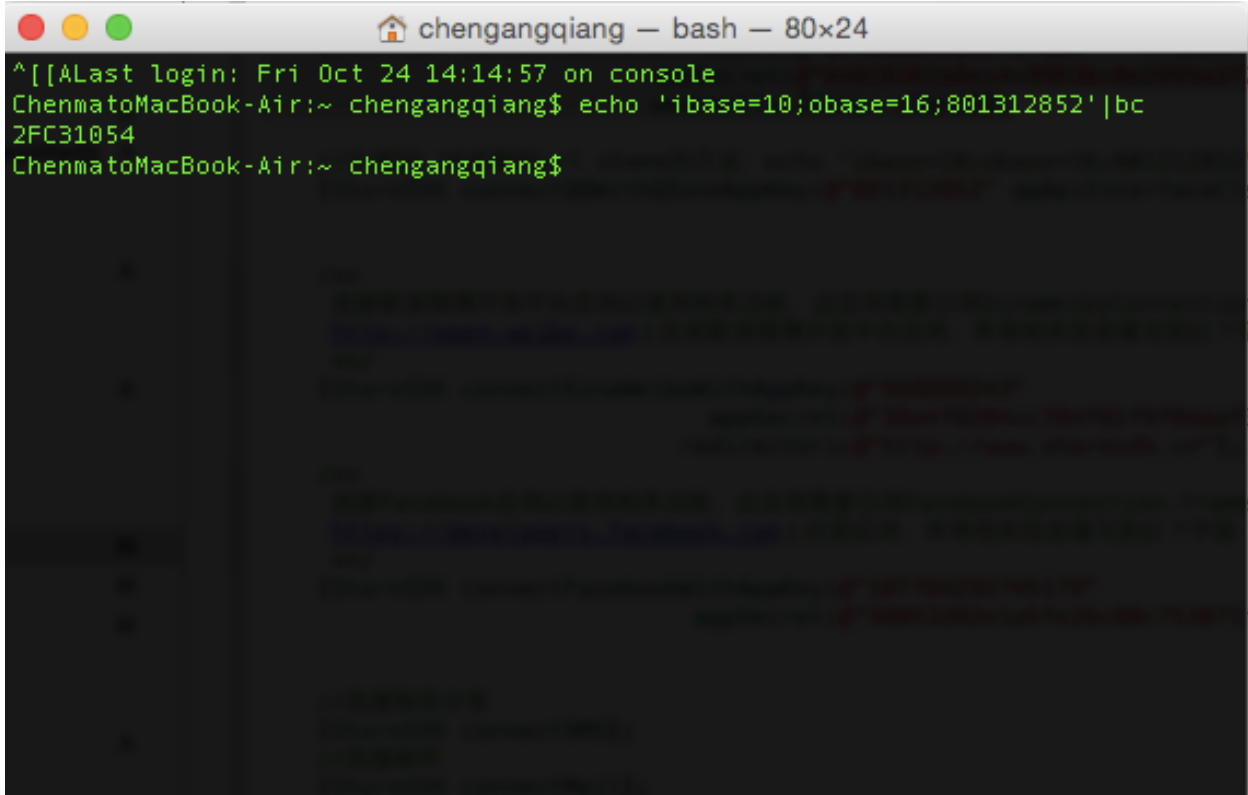
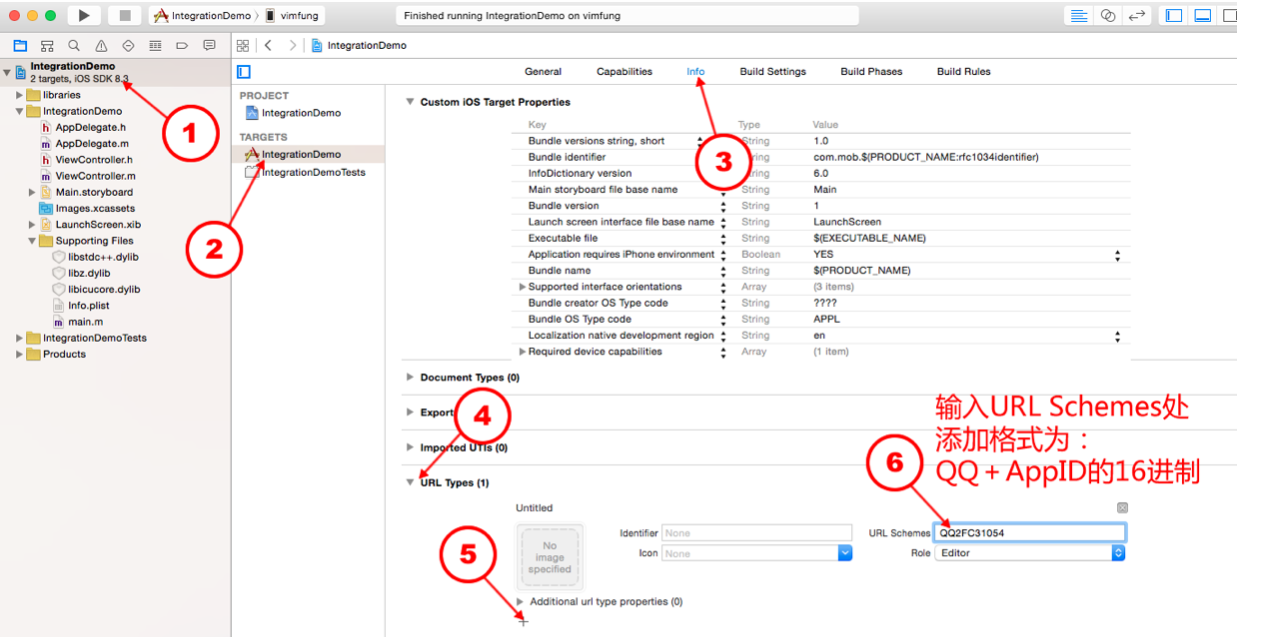
设置QQ:
在URL Types中添加QQ的AppID,其格式为:”QQ” + AppId的16进制(如果appId转换的16进制数不够8位则在前面补0,如转换的是:5FB8B52,则最终填入为:QQ05FB8B52 注意:转换后的字母要大写) 转换16进制的方法:echo 'ibase=10;obase=16;801312852'|bc,其中801312852为QQ的AppID。比如下图:
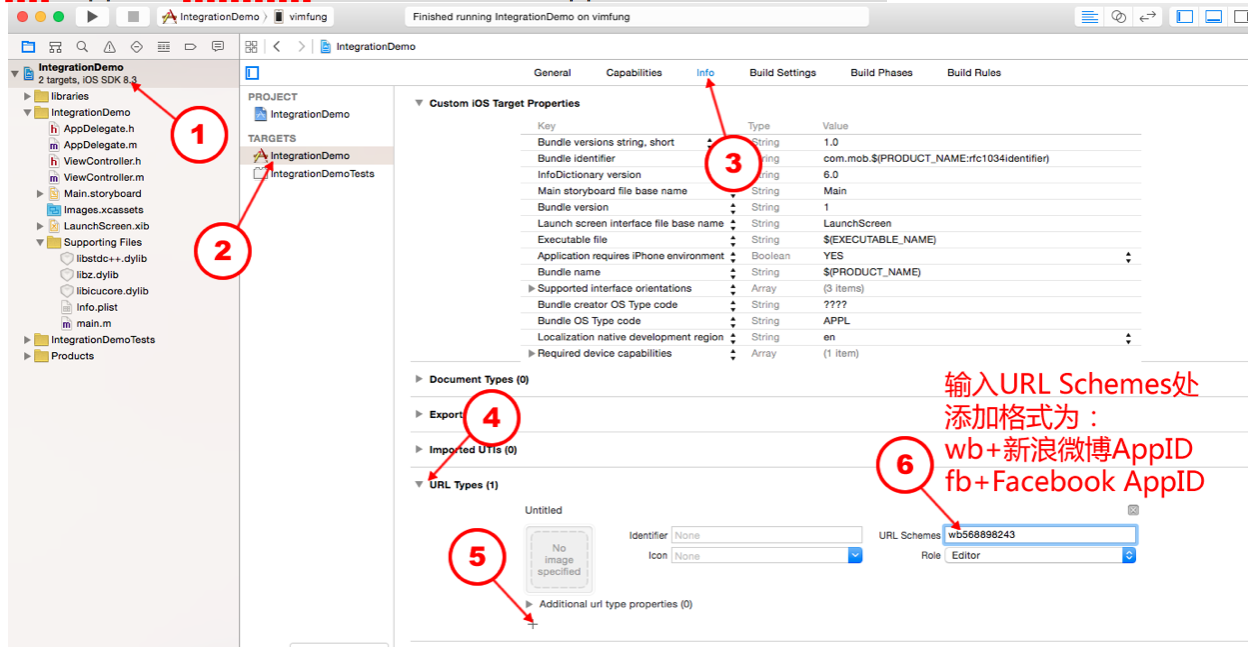
设置新浪微博:
还需要这样
这样基本上就可以了。
重点来了,如果这样还是不能分享的话可能是因为你没有把QQ和微信加入白名单
在项目的plist文件中添加如下内容(白名单):
<key>LSApplicationQueriesSchemes</key> <array> <string>wechat</string> <string>weixin</string> <string>mqzoneopensdk</string> <string>mqzoneopensdkapi</string> <string>mqzoneopensdkapi19</string> <string>mqzoneopensdkapiV2</string> <string>mqqOpensdkSSoLogin</string> <string>mqqopensdkapiV2</string> <string>mqqopensdkapiV3</string> <string>wtloginmqq2</string> <string>mqqapi</string> <string>mqqwpa</string> <string>mqzone</string> <string>mqq</string> <string>sinaweibo</string> <string>sinaweibohd</string> <string>sinaweibosso</string> <string>sinaweibohdsso</string> <string>weibosdk</string> <string>weibosdk2.5</string> <string>TencentWeibo</string> <string>tencentweiboSdkv2</string> </array>
如果你的项目是一个新项目还没写网络请求的话那还有一段也要加上
<key>NSAppTransportSecurity</key> <dict> <key>NSAllowsArbitraryLoads</key> <true/> </dict>
这样的话基本上应该就没有什么问题了,QQ和微信必须用带有QQ和微信的真机才能出来,所以模拟器是出不来QQ和微信的。
等你的应用上线的时候一定要把你各个平台的信息统一一下,防止出错。
剩下的就是等你的应用审核通过之后把各个平台的在看一下,有的还需要审核。
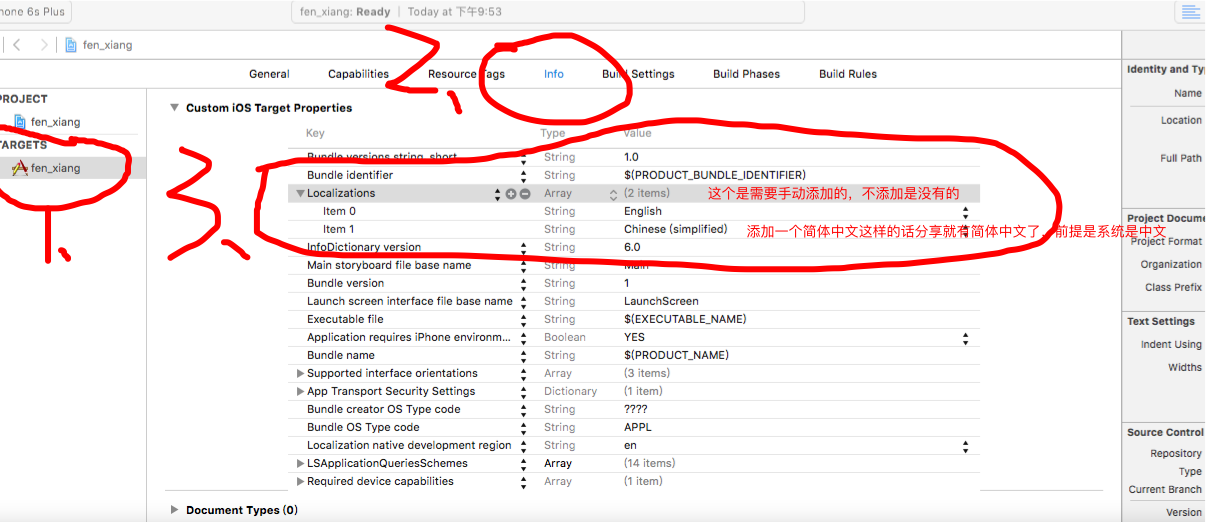
还有就是ShareSDK默认显示是英语,还需要在本地化一个汉语,
如图: