我在一个月前改过页面标题(Title),随后表现是:百度网页快照4天不更新,Google正常。而我仅仅是改了两个词组而已。在建博初期,修改Title的最频繁的时期,下面卢松松就我经历的修改Title过程给大家提供一些经验。
标题是网页优化最重要的因素,页面标题Title相当于赋予一个网页一些内容,它告诉搜索引擎蜘蛛此页面是关于什么的。所以任何一个网页Title的重要性是最高的,远远超过keyword和description。
1:如何保证Title不重复
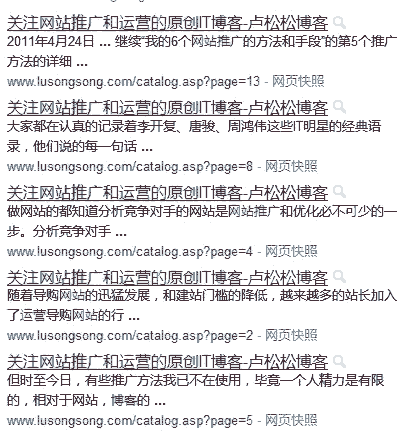
这个问题很难解决,包括很多专门研究SEO优化的网站都经常犯这个错误,而这样最直接的影响就是搜素引擎无法从页面标题看出这个页面到底是什么内容。

(卢松松博客页面标题title重复问题)
像我这样的小网站还好说,在去年去取消了Z-blog的title的SEO插件后,这个问题得到了明显改善,手动修改标题后,尽管用户搜索时发现标题仍是重复的,但至少Google不这么认为了,原因是博客程序的大部分Title部分都是我手写上去的。

(Google网站管理员工具列出的重复标题页面)
手动修改Title标题后,页面重复问题只剩7个,这是我没办法解决的,原因是这些重复标题都是程序自动生成,要查看自己网站页面标题重复问题可以登陆Google网站管理员工具的HTML建议中查看,以便更好的进行修改。
对于用CMS程序(比如dedecms)来说,这种分类标题重复的问题更突出,很多栏目下的文章有几万篇,分页有几十页,这时如果我们在分页标题(Title)上加入循环,如第二页—栏目名称—网站名称。这种方式效果会好点。
2:简单明了,不要堆砌关键词
堆砌关键词是搞SEO的人最容易犯的错误,为了提高相关性,在标题中堆砌了大量关键词,这样的效果可能适得其反。
要知道搜索引擎的跟着用户走的,在填写Title标题保证用户能通顺的读懂这个页面是干什么的,那么搜索引擎也会认为这个页面是干什么的。所以我们常常发现,那些简单明了的Title标题比那些堆砌关键词的网页更容易排到前面。
3:让关键词出现在Title标题里
如果你的目标关键词已经确定好,最好把该关键词写在Title标题里,如果有可能让它尽量靠前,比如你想做“网站推广”关键词,那么标题可以这样写:网站推广XXX—栏目名称—网站名称。
同时,整个Title标题最好不要超过30个字,不然搜索引擎显示不出来不说,而且也不友好,阅读起来也不容易理解。
写在最后:
本来还想多写些Title标题优化方法,但后来想想,其实这几点足矣,太多的方法不仅记不住,而且即使你完全按照其他方法做,也不见得有效。况且卢松松做到的也不多,把主要的方法记下来,大致路子是对的就可以了,毕竟,Title标题优化只是SEO优化的一部分,多参考同类网站的写法就够了。
如何联系我:【万里虎】www.bravetiger.cn 【QQ】3396726884 (咨询问题100元起,帮助解决问题500元起) 【博客】http://www.cnblogs.com/kenshinobiy/