图片预览有两种方式:一种是本地预览,一种是先上传到服务器,然后再发送到客户端预览。
这里说的是本地预览。
1、思路
将所选图片的路径赋给<img>标签的src属性,为此就要获取文件路径。
出于安全性的考虑,许多浏览器上传文件时屏蔽了真实的本地文件路径,比如在360中你会看到这样的:C:\fakepath\a.jpg
所以,重点在于如何在不同浏览器中取上传文件路径。
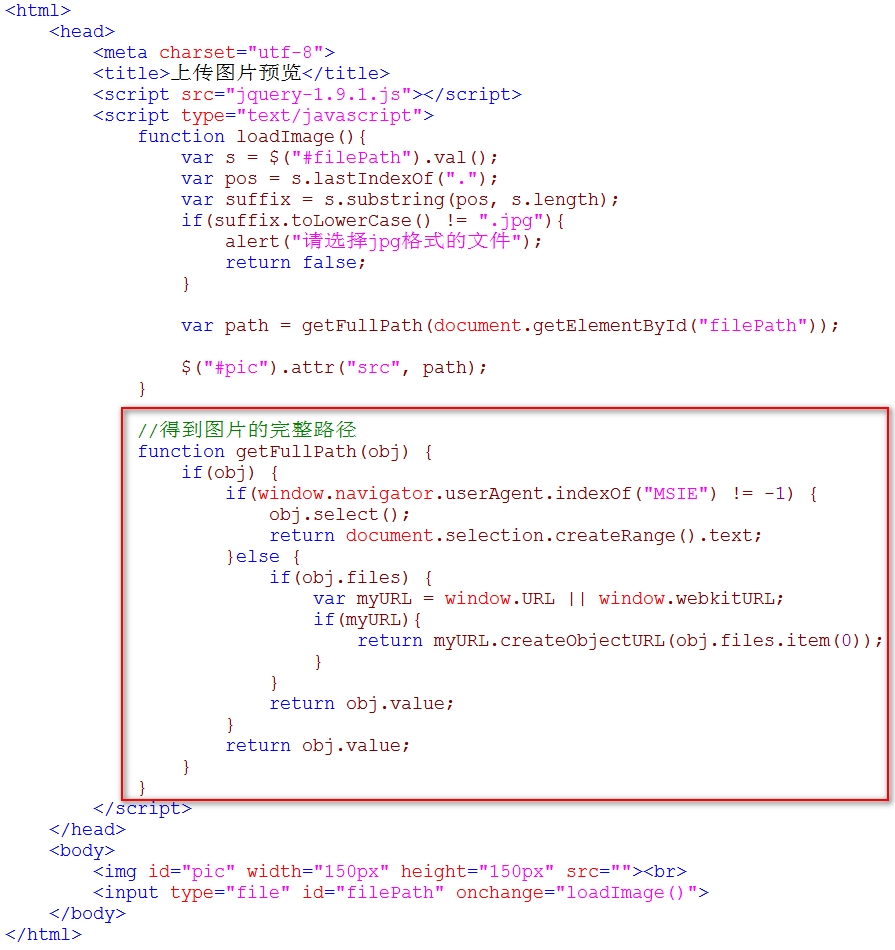
2、代码
3、说明
(1)window.URL表示Firefox,window.webkitURL表示Chrome
(2)在ie9和ie10中运行时,会提示说IE浏览器限制了这个页面的脚本运行,问是否允许运行,要运行才能开到效果,
(3)关于在IE浏览器中暴露的这个问题,笔者也没有找到比较好的方法,虽然网上说在obj.select();后调用obj.blur();
使其失去焦点但是仍然不行,无奈。
(4)在火狐和Chrome中,alert(path);会发现是这样的:
blob表示二进制文件
(5)上传文件的时候传到服务器的不是文件路径,而是这个文件,服务器端通过request读取这个文件流到服务器端,
绝不是先得到这个文件路径,然后再通过路径读取文件。可以通过火狐浏览器中用Firebug查看。
(6)可以用Flash调用js的方式实现预览,这样不用考虑浏览器之间的差异了。
4、测试
IE9、FF、Chrome、360测试通过
5、参考
http://www.iunbug.com/archives/2012/06/05/254.html
http://stackoverflow.com/questions/10529476/javascript-window-url-is-undefined-in-function
http://leelei.blog.51cto.com/856755/409675
本文转自 手不要乱摸 51CTO博客,原文链接:
http://blog.51cto.com/5880861/1400809