OSI七层模型我们都知道,那当我们从浏览器输入http://bbs.51cto.com/,到有页面显示的过程中发生了什么呢?
下面我们就通过抓包来分析:
网络传输
工具:任意浏览器、wireshark抓包工具
应用层:
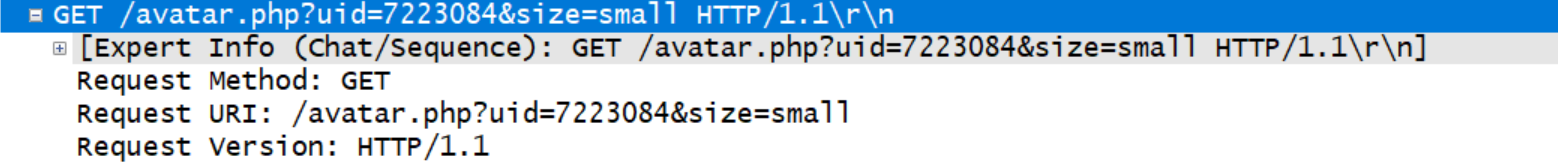
浏览器接收用户输入的域名http://bbs.51cto.com/,由浏览器代理客户向服务器发送请求GET,而应用层的GET请求被封装在HTTP协议中,抓包分析GET信息如下:
请求的方式是GET,除了GET请求还有其他方式如POST、HEAD、PUT、DELETE、TRACE、OPTIONS;
请求的URI即统一资源标识符,表示要访问资源的位置;
当前浏览器使用的HTTP协议版本;
最终服务器端就是根据GET信息找到资源,并给出应答
此外HTTP封装内容还包括其他一些信息:
客户端浏览器接受的文件格式;
语言
浏览器版本信息
……
网络传输模型是下层为上层提供服务,比如物理层为链路层提供服务,而链路层又为网络层提供服务,以此类推
那应用层的HTTP协议就是由下层的表示层、会话层和传输层为其提供服务
传输层:
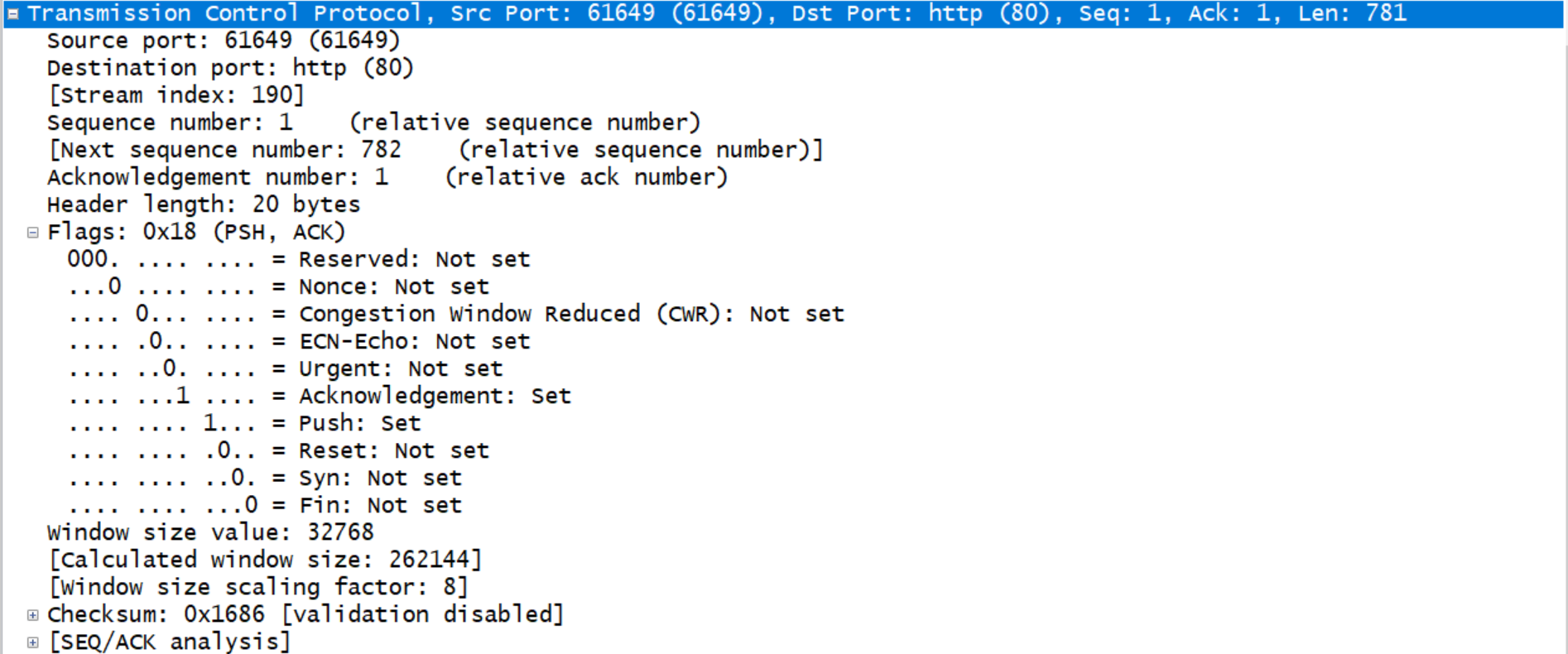
网络层的ip是在茫茫互联网路径中找到目标机器,那传输层就是在此机器中定位具体的服务---通过端口号,也就是说客户端要访问服务器端资源前提是要与服务器端建立TCP连接,服务器端使用的端口是80,客户端使用随机端口
客户端使用任意端口61649,所谓任意端口就是大于1024的端口,而小于1024的端口都是有名的端口即留给特定服务的,如80端口是http的,20、21是ftp的、22端口ssh的,不过也有些特别的,如mysql使用的却是3306端口;
TCP建立连接过程就是三次握手的过程,TCP断开连接是四次挥手。因为TCP是面向连接的嘛
从上图抓包中能看出这是一个ACK确认包
通过TCP的80端口,服务器收到这个包后就能根据80端口找到对应的http服务
网络层:
传输层将应用层的HTTP信息封装在传输层中,我们称之为数据段segment,并添加传输层头部从抓包来看是20字节
然后交给网络层处理,同样网络层对传输层发来的信息进行本层封装并添加网络层报头信息,称之为数据包packet
其实数据传输的过程就是不断的封装与解封装的过程,我们的请求数据没经过一个路由器就要解封装然后再封装,直到到达目的地
至于不断的解封装就是为了得到目的ip地址,只有这样才知道下一跳路径该怎么走
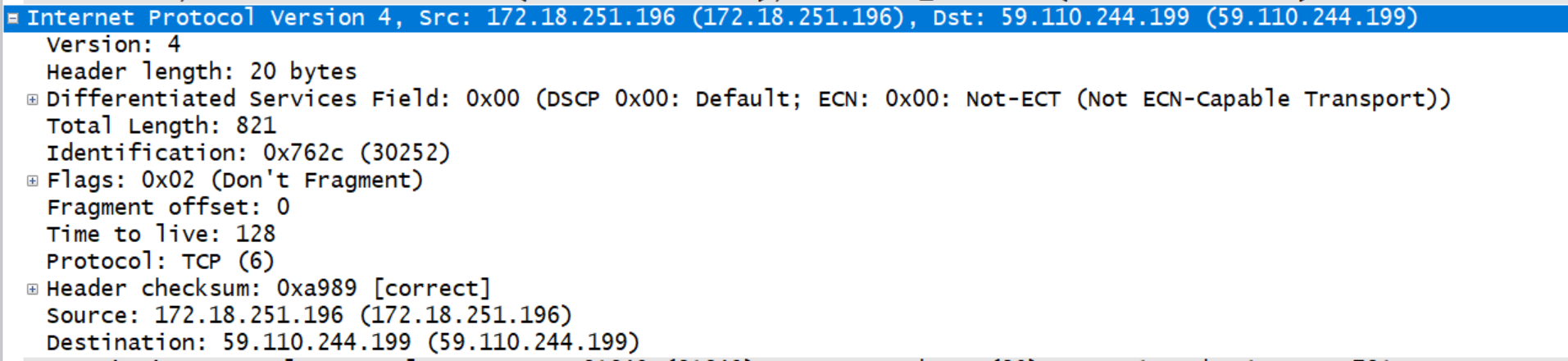
目前主流使用ipv4版本,ipv6也正在普及中但是进程缓慢;
与传输层一样,网络层的头部也是20字节,者20字节中包含最重要的目的ip地址即59.110.244.199,这个地址就是我们最终访问的服务器地址;
本数据包的总长度是821字节;
链路层:
本层除了指明上层协议外,就是给出mac地址,本层封装称为数据帧
0x0800表示上层协议是ip;
目的硬件地址一般就是网关设备的mac地址,即数据要交给谁
最后数据帧以电流的方式传输到互联网,而这些就是物理层要做的了
此过程是一步一步封装的过程,当数据到达目的,其操作与本端正好相反是一步一步解封装
DNS解析
网络传输部分讲到了怎么寻址、端口、封装与解封装,但网络寻址还是靠点分十进制的格式来进行。可用户端明明输入的是http://bbs.51cto.com
怎么就变成了数字的ip地址呢?这就是DNS在起作用:
客户端要向服务器端请求资源就要有对方的ip地址,然后才能建立TCP连接才能进行后续的操作,但是ip地址从哪里来?
获取ip地址,就要从DNS服务器来,那DNS在哪里?客户端又是怎么从DNS获得我们最终要访问的服务器的ip地址呢?
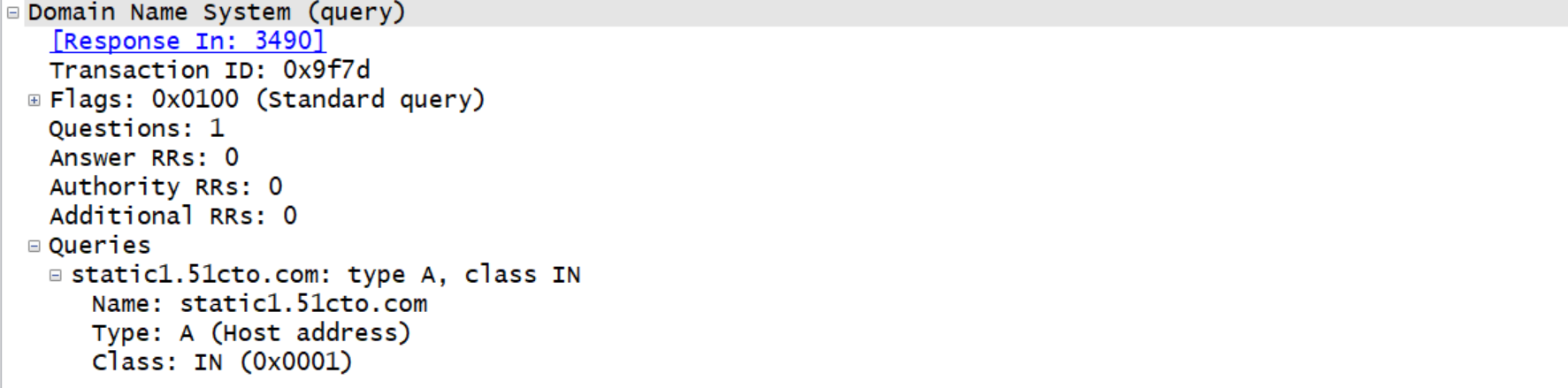
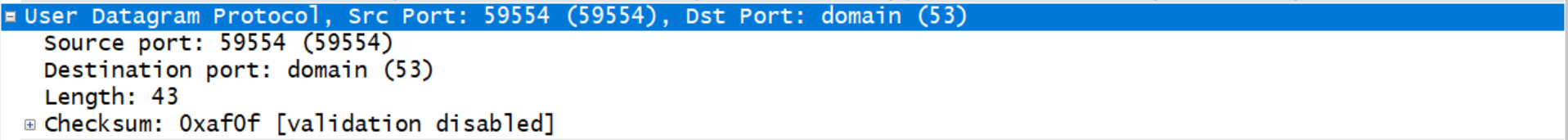
每个地区都会有本地区专用的DNS服务器,客户请求ip一般都是向当地DNS请求。也就是说要获得最终ip地址我们客户端还要与DNS服务器建立连接,一般是UDP连接;
UDP是无连接状态的,与HTTP协议一样;
DNS服务端使用的端口是53;
如果本地DNS服务器没有bbs.51cto.com的A记录,那么就会向根DNS服务器即 . 发送请求,然后根再以子域.com地址应答,本地DNS服务器再向.com请求ip地址,然后.com域服务器将51cto.com地址告诉给本地DNS服务器,最终本地DNS服务器通过51cto.com得到bbs.51cto.com的IP地址,然后返回给客户端此地址。最终客户端再经过“网络传输”一层层封装解封装将数据传到目的服务器;
服务器响应
服务器处理请求:对请求报文进行解析,并获取请求的资源及请求方法等相关信息,根据方法,资源,首部和可选的主体部分对请求进行处理;
服务器访问资源:获取请求报文中请求的资源web服务器,即存放了web资源的服务器,负责向请求者提供对方请求的静态资源,或动态运行后生成的资源;
构建响应报文:一旦Web服务器识别除了资源,就执行请求方法中描述的动作(GET),并返回响应报文。响应报文中包含有响应状态码(200)、响应首部,如果生成了响应主体的话,还包括响应主体。
然后将响应报文发给客户端,并记录日志
响应包再从网络传输到客户端,一层层解封装,完成整个过程
本文转自 a_pan 51CTO博客,原文链接:http://blog.51cto.com/panpangao/1969278