1 jQuery MiniUI
2 jQuery EasyUI
3 jQueryUI
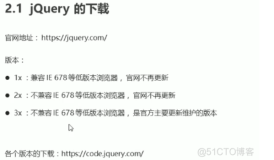
4 jQuery
http://www.oschina.net/project/tag/277/jquery-ui
5 Bootstrap
6 maqetta
http://soft.chinabyte.com/database/186/12857686.shtml
http://blog.csdn.net/dnnyyq/article/details/5214641
http://blog.csdn.net/esrichinacd/article/details/8005105#t23
http://blog.csdn.net/linghe301/article/details/8751879
http://www.cnblogs.com/xwdreamer/archive/2011/07/05/2296987.html
本文转自stock0991 51CTO博客,原文链接:http://blog.51cto.com/qing0991/1361481,如需转载请自行联系原作者