Slider没有相对应的 HTML 控件,是一个相对独立的图形化的组件,可以通过鼠标、方向键来控制刻度尺的刻度。Dijit提供了水平和垂直滑动条。
Slider widget的使用却如同使用 CheckBox widget一样的方便。用户可以用鼠标点击、拖拉、中键滚动或者用键盘的上、下、左、右按键来选择Slider widget的刻度。
Silder 是由六个 widgets 组成,分别是:dijit.form.HorizontalSlider, dijit.form.VerticalSlider,dijit.form.HorizontalRule, dijit.form.VerticalRule,dijit.form.HorizontalRuleLabels, dijit.form.VerticalRuleLabels。
dijit.form.HorizontalSlider是水平方向的slider, dijit.form.VerticalSlider 是垂直方向的slider,提供可调节大小的标尺。其属性如下:
滑动条:HorizontalSlider 和 VerticalSlider 的属性
| 属性 | 属性类别 | 描述 |
| clickSelect | boolean true |
指定单击进度条是否可以更改刻度值 |
| discreteValues | integer Infinity |
在最大值与最小值之间可以设置的非连续值得个数 |
| intermediateChanges | Boolean false |
判断在调用 setValue 方法时是否直接触发 onChange 事件。如果为’ true ’,则每次执行 setValue 方法时都会触发 onChange 事件;如果为’ false ’,则 onChange 事件只有在自己被调用时才会被触发。 |
| maximum | integer 100 |
可设置的最大刻度值 |
| minimum | integer 0 |
可设置的最小刻度值 |
| pageIncrement | integer 2 |
点击键盘按键 pageup/pagedown 时一次变化的刻度值 |
| showButtons | boolean true |
指定是否在刻度条两端显示增加和减小的按钮 |
函数increment()表示以1单位为步长增加滑动条的值;函数decrement()表示以1单位为步长减少滑动条的值。
刻度尺:HorizontalRule 和 VerticalRule 的属性
| 属性 | 属性类别 | 描述 |
| container | Node containerNode |
设置刻度尺或文本标签相对于滑动条的位置,HorizontalSlider使用topDecoration或bottomDecoration,VerticalSlider使用leftDecoration或rightDecoration。 |
| count | Integer 3 |
指定生成刻度线的数量 |
| ruleStyle | String | 指定刻度线设置 CSS style |
dijit.form.HorizontalRuleLabels, dijit.form.VerticalRuleLabels 可以为标尺提供刻度标签,其属性如下:
标签:HorizontalRuleLabels 和 VerticalRuleLabels 的属性
| 属性 | 属性类别 | 描述 |
| labels | Array [] |
文本标签的数组,存放要展现的标签值 |
| labelStyle | String | 指定为文本标签设置 CSS style |
| minimum | Integer 0 |
在没有指定标签数组情况下,以这个值最左(下)端标签 |
| maximum | Integer 1 |
在没有指定标签数组情况下,以这个值最右(上)端标签 |
| getLabels | Function [] |
返回labels数组 |
| constraints | Object {pattern:"#%"} |
在没有指定标签数组情况下,使用这个对象包含的模式来生成数字标签 |
--声明方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<!DOCTYPE HTML>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>Demo: Slider</title>
<link rel=
"stylesheet"
href=
"dijit/themes/claro/claro.css"
>
<script src=
"dojo/dojo.js"
data-dojo-config=
"async: true, parseOnLoad: true"
></script>
<script>
// 导入slider所需类
require([
"dijit/form/VerticalSlider"
,
"dojo/parser"
]);
</script>
</head>
<body
class
=
"claro"
>
<input id=
"vertSlider"
data-dojo-type=
"dijit/form/VerticalSlider"
data-dojo-props=
"minimum: 0,maximum: 100,pageIncrement: 20,value: 20,intermediateChanges: true,style: 'height: 200px;'"
>
</body>
</html>
|
--编程方式:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
<!DOCTYPE HTML>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>Demo: Slider</title>
<link rel=
"stylesheet"
href=
"dijit/themes/claro/claro.css"
>
<script src=
"dojo/dojo.js"
data-dojo-config=
"async: true, parseOnLoad: true"
></script>
<script>
// 导入slider所需类
require([
"dijit/form/VerticalSlider"
],
function
(VerticalSlider) {
//创建垂直滑动条
var
vertSlider =
new
VerticalSlider({
minimum:
0
,
maximum:
100
,
pageIncrement:
20
,
value:
20
,
intermediateChanges:
true
,
style:
"height: 200px;"
},
"vertSlider"
);
// Start up the widget
vertSlider.startup();
});
</script>
</head>
<body
class
=
"claro"
>
<input id=
"vertSlider"
/>
</body>
</html>
|
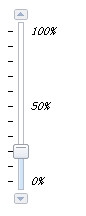
输出:
--添加文本标签,创建水平滑动条:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
|
<!DOCTYPE HTML>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>Demo: Slider</title>
<link rel=
"stylesheet"
href=
"dijit/themes/claro/claro.css"
>
<script src=
"dojo/dojo.js"
data-dojo-config=
"async: true, parseOnLoad: true"
></script>
<script>
// 导入slider所需类
require([
"dijit/form/HorizontalSlider"
,
"dijit/form/HorizontalRuleLabels"
,
"dijit/form/HorizontalRule"
,
"dojo/parser"
]);
</script>
</head>
<body
class
=
"claro"
>
<div style=
"width: 600px;margin-left: 30px;"
>
<!-- 创建水平滑动条标签-->
<ol data-dojo-type=
"dijit/form/HorizontalRuleLabels"
data-dojo-props=
"container: 'topDecoration',count: 11,numericMargin: 0"
style=
"height: 1.2em; font-weight: bold"
>
</ol>
<!-- 创建水平滑动条刻度尺-->
<div data-dojo-type=
"dijit/form/HorizontalRule"
data-dojo-props=
"container: 'topDecoration',count: 11"
style=
"height: 5px;margin:0 12px;"
>
</div>
<!--创建水平滑动条,隐藏滑动条两端button-->
<input id=
"hslider"
type=
"range"
value=
"3"
data-dojo-type=
"dijit/form/HorizontalSlider"
data-dojo-props=
"minimum: 0,maximum: 10,showButtons: false,discreteValues: 11"
>
<!-- 创建水平滑动条刻度尺-->
<div data-dojo-type=
"dijit/form/HorizontalRule"
data-dojo-props=
"container: 'bottomDecoration',count: 5"
style=
"height: 5px; margin: 0 12px;"
>
</div>
<!-- 创建水平滑动条标签-->
<ol data-dojo-type=
"dijit/form/HorizontalRuleLabels"
data-dojo-props=
"container: 'bottomDecoration'"
style=
"height: 1em; font-weight: bold;"
>
<li>lowest</li>
<li></li>
<li>lowest2</li>
<li>normal</li>
<li>highest</li>
</ol>
</div>
</body>
</html>
|
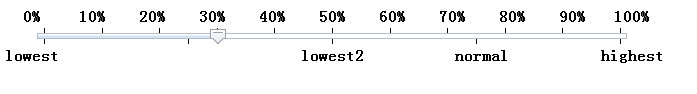
输出:
--添加文本标签,创建垂直滑动条:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
<!DOCTYPE HTML>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>Demo: Slider</title>
<link rel=
"stylesheet"
href=
"dijit/themes/claro/claro.css"
>
<script src=
"dojo/dojo.js"
data-dojo-config=
"async: true, parseOnLoad: true"
></script>
</head>
<body
class
=
"claro"
>
<div id=
"vertSlider"
></div>
<script>
require([
"dijit/form/VerticalSlider"
,
"dijit/form/VerticalRuleLabels"
,
"dijit/form/VerticalRule"
,
"dojo/dom-construct"
,
"dojo/parser"
,
"dojo/dom"
,
"dojo/domReady!"
],
function
(VerticalSlider, VerticalRuleLabels, VerticalRule, domConstruct, parser, dom) {
// 创建刻度尺
var
rulesNode = domConstruct.create(
"div"
, {}, dom.byId(
"vertSlider"
),
"first"
);
var
sliderRules =
new
VerticalRule({container:
"leftDecoration"
,count:
11
,style:
"width: 5px;"
}, rulesNode);
// 创建标签
var
labelsNode = domConstruct.create(
"div"
, {}, dom.byId(
"vertSlider"
),
"first"
);
var
sliderLabels =
new
VerticalRuleLabels({container:
"rightDecoration"
,labelStyle:
"font-style: italic; font-size: 0.75em"
}, labelsNode);
// 创建垂直滑动条
var
vertSlider =
new
VerticalSlider({minimum:
0
,maximum:
100
,pageIncrement:
20
,value:
20
,intermediateChanges:
true
,style:
"height: 200px;"
},
"vertSlider"
);
// 生成小部件
vertSlider.startup();
sliderRules.startup();
sliderLabels.startup();
});
</script>
</body>
</html>
|
输出:
--创建水平刻度:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE HTML>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>Demo: Slider</title>
<link rel=
"stylesheet"
href=
"dijit/themes/claro/claro.css"
>
<script src=
"dojo/dojo.js"
data-dojo-config=
"async: true, parseOnLoad: true"
></script>
<script>
// 导入slider所需类
require([
"dijit/form/HorizontalSlider"
,
"dijit/form/HorizontalRuleLabels"
,
"dijit/form/HorizontalRule"
,
"dojo/parser"
]);
</script>
</head>
<body
class
=
"claro"
>
<div dojoType=
"dijit.form.HorizontalSlider"
name=
"caffeine"
value=
"100"
maximum=
"175"
minimum=
"2"
showButtons=
"false"
style=
"margin: 5px;width:300px; height: 20px;"
>
<script type=
"dojo/method"
event=
"onChange"
args=
"newValue"
>
console.log(newValue);
</script>
<ol dojoType=
"dijit.form.HorizontalRuleLabels"
container=
"topDecoration"
style=
"height:10px;font-size:75%;color:gray;"
count=
"6"
>
</ol>
<div dojoType=
"dijit.form.HorizontalRule"
container=
"topDecoration"
count=
6
style=
"height:5px;"
>
</div>
<div dojoType=
"dijit.form.HorizontalRule"
container=
"bottomDecoration"
count=
5
style=
"height:5px;"
>
</div>
<ol dojoType=
"dijit.form.HorizontalRuleLabels"
container=
"bottomDecoration"
style=
"height:10px;font-size:75%;color:gray;"
>
<li>green<br>tea</li>
<li>coffee</li>
<li>red<br>bull</li>
</ol>
</div>
</body>
</html>
|
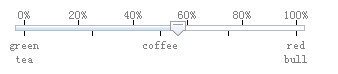
输出:
--创建垂直刻度
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<!DOCTYPE HTML>
<html lang=
"en"
>
<head>
<meta charset=
"utf-8"
>
<title>Demo: Slider</title>
<link rel=
"stylesheet"
href=
"dijit/themes/claro/claro.css"
>
<script src=
"dojo/dojo.js"
data-dojo-config=
"async: true, parseOnLoad: true"
></script>
<script>
// 导入slider所需类
require([
"dijit/form/VerticalSlider"
,
"dijit/form/VerticalRuleLabels"
,
"dijit/form/VerticalRule"
,
"dojo/parser"
]);
</script>
</head>
<body
class
=
"claro"
>
<div dojoType=
"dijit.form.VerticalSlider"
name=
"caffeine"
value=
"100"
maximum=
"175"
minimum=
"2"
showButtons=
"false"
style=
"margin: 5px;width:75px; height: 300px;"
>
<script type=
"dojo/method"
event=
"onChange"
args=
"newValue"
>
console.log(newValue);
</script>
<ol dojoType=
"dijit.form.VerticalRuleLabels"
container=
"leftDecoration"
style=
"height:300px;width:25px;font-size:75%;color:gray;"
count=
"6"
>
</ol>
<div dojoType=
"dijit.form.VerticalRule"
container=
"leftDecoration"
count=
6
style=
"height:300px;width:5px;"
>
</div>
<div dojoType=
"dijit.form.VerticalRule"
container=
"rightDecoration"
count=
5
style=
"height:300px;width:5px;"
>
</div>
<ol dojoType=
"dijit.form.VerticalRuleLabels"
container=
"rightDecoration"
style=
"height:300px;width:25px;font-size:75%;color:gray;"
>
<li>green tea</li>
<li>coffee</li>
<li>red bull</li>
</ol>
</div>
</body>
</html>
|
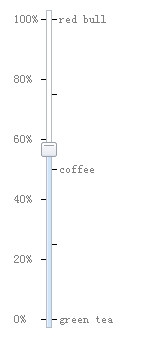
输出:
总结:分为三步(1)创建滑动条(2)创建刻度尺(3)创建标签。
参考:
http://dojotoolkit.org/documentation/tutorials/1.10/sliders/
http://www.ibm.com/developerworks/cn/web/wa-lo-dojointro5/
http://www.ibm.com/developerworks/cn/views/web/libraryview.jsp?search_by=掌握+Dojo
本文转自stock0991 51CTO博客,原文链接:http://blog.51cto.com/qing0991/1571645,如需转载请自行联系原作者