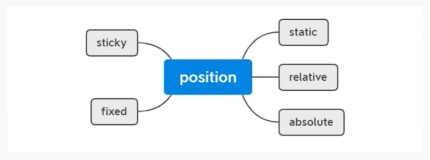
position的值
| 值 | 描述 |
| static | 默认值。没有定位,元素出现在正常的流中。 (忽略 top, bottom, left, right 或者 z-index 声明)。 |
| relative | 生成相对定位的元素,相对于其正常位置进行定位。 (元素的位置可以通过 "left","top"属性进行规定)。 |
| absolute | 生成绝对定位的元素,相对于static 定位以外的第一个父元素进行定位。(元素的位置只能通过"left", "top", "right" 以及"bottom" 属性进行规定)。 |
| fixed | 生成绝对定位的元素,相对于浏览器窗口进行定位。 (元素的位置只能通过 "left","top", "right" 以及"bottom" 属性进行规定)。 |
| inherit | 规定应该从父元素继承 position 属性的值。 |
首先初始化样式:
* {
padding:0px;
margin:0px;
}
html,body {
background-color: lightgray;
width: 100%;
height: 100%;
}
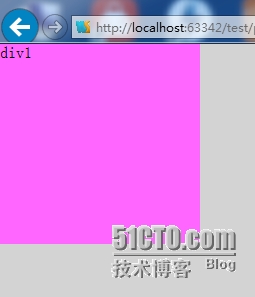
1、static默认定位:
#div1{
width: 200px;
height: 200px;
background-color: #FF66FF;
}
<body>
<div id="div1">
div1
</div>
</body>
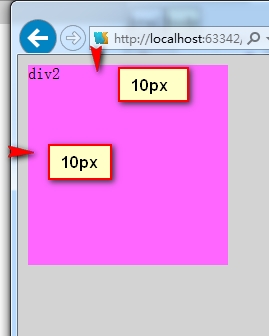
2、relative定位
#div2{
width: 200px;
height: 200px;
background-color: #FF66FF;
position: relative;
left:10px;
top:10px;
}
<body>
<div id="div2">
div2
</div>
</body>
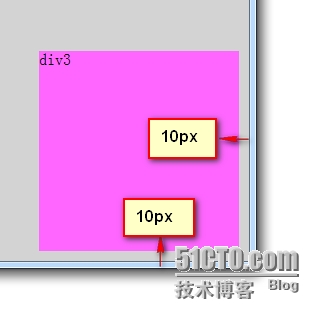
3、absolute定位
第一个实例:
#div3{
width: 200px;
height: 200px;
background-color: #FF66FF;
position: absolute;
right:10px;
bottom:10px;
}
<body>
<div id="div3">
div3
</div>
</body>
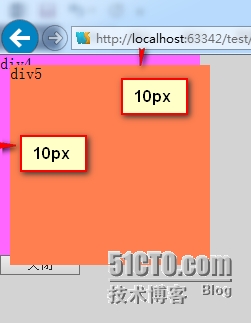
第二个实例:
#div4{
width: 200px;
height: 200px;
background-color: #FF66FF;
}
#div5{
width: 200px;
height: 200px;
background-color: coral;
position: absolute;
left:10px;
top:10px;
}
#btnClose{
width: 80px;
height: 20px;
}
<body>
<div id="div4">
div4
</div>
<input id="btnClose" type="button" value="关闭"/>
<div id="div5">
div5
</div>
</body>
本文转自 yntmdr 51CTO博客,原文链接:http://blog.51cto.com/yntmdr/1655872,如需转载请自行联系原作者