概念来自Angular官网
Angular 是一个用 HTML 和 JavaScript 或者一个可以编译成 JavaScript 的语言(例如 Dart 或者 TypeScript ),来构建客户端应用的框架。
写Angualr应用的步骤
a.用 Angular 扩展语法编写 HTML 模板 template
b. 用组件类管理这些模板 component
c.用服务添加应用逻辑 service
d.用模块打包发布组件与服务。 ng bulid
e.通过引导根模块来启动该应用。 ng server
Angular 在浏览器中接管、展现应用的内容,并根据我们提供的操作指令响应用户的交互
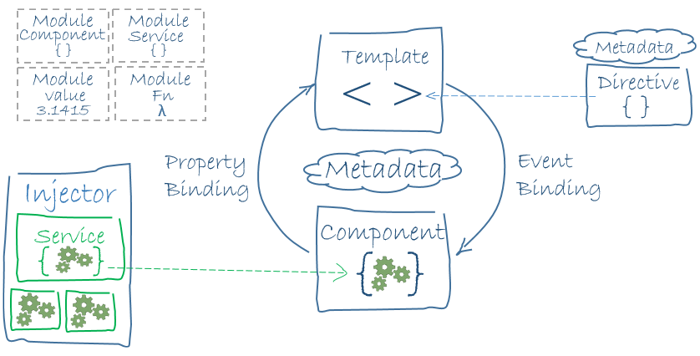
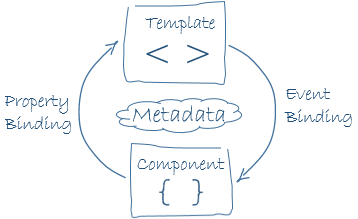
图片示意:
一:模块(Module)
Angular 应用是模块化的,并且 Angular 有自己的模块系统,它被称为 Angular 模块或 NgModules。
Angular 模块"很重要"。
每个 Angular 应用至少有一个模块(根模块),习惯上命名为AppModule。
根模块在一些小型应用中可能是唯一的模块,大多数应用会有很多特性模块,每个模块都是一个内聚的代码块专注于某个应用领域、工作流或紧密相关的功能。
Angular 模块(无论是根模块还是特性模块)都是一个带有"@NgModule"装饰器的类。
装饰器是用来修饰 JavaScript 类的函数。 Angular 有很多装饰器,它们负责把“”元数据"附加到类上,以了解那些类的"设计意图"以及它们应"如何工作"。
NgModule是一个装饰器函数,它接收一个用来描述模块属性的元数据对象。其中最重要的属性是:
-
declarations- 声明本模块中拥有的视图类。Angular 有三种视图类:组件、指令和管道。 component -
exports- declarations 的子集,可用于其它模块的组件模版。 -
imports- 本模块声明的组件模板需要的类所在的其它模块。 module -
providers- 服务的创建者,并加入到全局服务列表中,可用于应用任何部分。 service -
bootstrap- 指定应用的主视图(称为--根组件---),它是所有其它视图的--宿主--。只有----根模块---才能设置bootstrap属性。一个简单的跟模块
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {AppRoutingModule} from './app.routing';
import {heroService} from './data/hero.service';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent,
heroListComponent,
heroDetailComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [heroService],
bootstrap: [AppComponent],
exports:[AppComponent]
})
export class AppModule { }
AppComponent的export语句只是用于演示如何导出的,它在这个例子中并不是必须的。根模块不需要导出任何东西,因为其它组件不需要导入"根模块"。
我们通过引导根模块来启动应用。 在开发期间,你通常在一个main.ts文件中引导AppModule,就像这样:
.src/main.ts
import { AppModule } from './app/app.module';
platformBrowserDynamic().bootstrapModule(AppModule);
NgModule(一个带@NgModule装饰器的类)是 Angular 的基础特性之一。
JavaScript 也有自己的模块系统,用来管理一组 JavaScript 对象。 它与 Angular 的模块系统完全不同且完全无关。
JavaScript 中,每个文件是一个模块,文件中定义的所有对象都从属于那个模块。 通过export关键字,模块可以把它的某些对象声明为公共的。 其它 JavaScript 模块可以使用import 语句来访问这些公共对象。
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
export class AppModule { }
这两个模块化系统是互补的,我们在写程序时都会用到。
二:组件(component)
组件负责控制屏幕上的一小块区域,我们称之为视图。
我们在类中定义组件的应用逻辑,为视图提供支持。 组件通过一些由属性和方法组成的 API 与视图交互。
例如,GenrealListCompoent有一个Genreals属性,它返回一个英雄数组,这个数组从一个服务获得。 GenrealListCompoent还有一个selectedGenreal()方法,当用户从列表中点选一个英雄时,就把它/她设置到selectedGenreal属性。
export class GenrealListCompoent implements OnInit { genreals: Genreal[]; selectedGenreal: Genreal; constructor(private service: HeroService) { } ngOnInit() { this.genreals= this.service.getGenreals(); } selectHero(genreal: Genreal) { this.selectedGenreal= genreal; }}
当用户在这个应用中漫游时, Angular 会创建、更新和销毁组件。 应用可以通过生命周期钩子在组件生命周期的各个时间点上插入自己的操作,例如上面声明的ngOnInit()。
三:模版(template)
我们通过组件的自带的模板来定义组件视图。模板以 HTML 形式存在,告诉 Angular 如何渲染组件。
多数情况下,模板看起来很像标准 HTML,当然也有一点不同的地方。下面是GenrealListCompoent组件的一个模板
<div class="container">
<div class="row">
<h1>`title`</h1>
</div>
<ul class="controller">
<!-- 当表达式(hero === selectedHero)为true时,Angular会添加一个CSS类selected。为false时则会移除selected类。 -->
<li *ngFor="let item of generals" (click)="oSelect(item)" [class.selected]="item==selectGeneral">
<label class="col-lg-4">`item`.`id` </label>
<span class="col-lg-4">
`item`.`name`
</span>
<span class="col-lg-4">
`item`.`source`
</span>
</li>
</ul>
</div>
<general-detail [general]='selectGeneral'></general-detail>
模板除了可以使用像<h2>和<p>这样的典型的 HTML 元素,还能使用其它元素。 例如,像*ngFor、{{item.name}}、(click)、[general]和<general-detail>这样的代码使用了 Angular 的模版语法。
在模板的最后一行,<general-detail>标签就是一个用来表示新组件GenrealListCompoent的自定义元素。
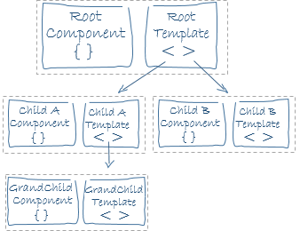
图片示意:
四:元数据(Metadata)
作用:元数据告诉 Angular 如何处理一个类。
回头看看GenrealListCompoent就会明白:它只是一个类。 一点框架的痕迹也没有,里面完全没有出现 "Angular" 的字样。
实际上,GenrealListCompoent真的只是一个类。直到我们"告诉 Angular 它是一个组件"。
要告诉 Angular GenrealListCompoent是个组件,只要把元数据附加到这个类。
在TypeScript中,我们用装饰器 (decorator) 来附加元数据
下面就是GenrealListCompoent的一些元数据。
@Component({ selector: 'genreal-list', templateUrl: './hero-list.component.html', providers: [ GenrealService ]})export class GenrealListCompoent implements OnInit {/* . . . */}这里看到@Component装饰器,它把紧随其后的类标记成了组件类。
@Component装饰器能接受一个配置对象, Angular 会基于这些信息创建和展示组件及其视图。
@Component的配置项包括:
-
selector: CSS 选择器,它告诉 Angular 在父级 HTML 中查找<hero-list>标签,创建并插入该组件。 例如,如果应用的 HTML 包含<hero-list></hero-list>, Angular 就会把HeroListComponent的一个实例插入到这个标签中。 -
templateUrl:组件 HTML 模板的模块相对地址 -
template:模版----->template:``,
-
styleUrls:组件HTML模版的样式的相对地址
-
providers- 组件所需服务的依赖注入提供商数组。 这是在告诉 Angular:该组件的构造函数需要一个GenrealService服务,这样组件就可以从"服务"中获得英雄"数据"。

@Component里面的元数据会告诉 Angular 从哪里获取你为组件指定的主要的构建块。
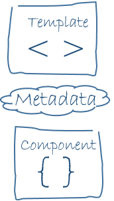
模板、元数据和组件共同描绘出这个视图。
Apply other metadata decorators in a similar fashion to guide Angular behavior. @Injectable, @Input, and @Output are a few of the more popular decorators.其它元数据装饰器用类似的方式来指导 Angular 的行为。 例如@Injectable、@Input和@Output等是一些最常用的装饰器。
这种架构处理方式是:你向代码中添加元数据,以便 Angular 知道该怎么做。
五:数据绑定(Data binding)
如果没有框架,我们就得自己把数据值推送到 HTML 控件中,并把用户的反馈转换成动作和值更新。 如果手工写代码来实现这些推/拉逻辑,肯定会枯燥乏味、容易出错,读起来简直是噩梦 —— 写过 jQuery 的程序员大概都对此深有体会。

Angular 支持数据绑定,一种让模板的各部分与组件的各部分相互合作的机制。 我们往模板 HTML 中添加绑定标记,来告诉 Angular 如何把二者联系起来。
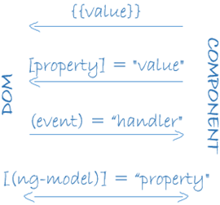
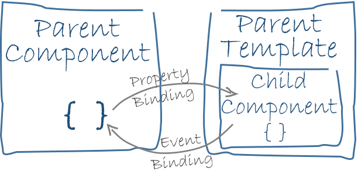
As the diagram shows, there are four forms of data binding syntax. Each form has a direction — to the DOM, from the DOM, or in both directions.如图所示,
数据绑定的语法有四种形式。每种形式都有一个方向 —— 绑定到 DOM 、绑定自 DOM 以及双向绑定。
HeroListComponent示例模板中有三种形式:
<li>`hero`.`name`</li>
<hero-detail [hero]="selectedHero">
</hero-detail><li (click)="selectHero(hero)"></li>
-
`hero`.`name`插值表达式在<li>标签中显示组件的hero.name属性的值。-------->component.ts 中 hero={name:'angular'}; -
[hero]属性绑定 把父组件HeroListComponent的selectedHero的值传到子组件HeroDetailComponent的hero属性中。父组件向子组件传递值 -
(click)事件绑定 在用户点击英雄的名字时调用组件的selectHero方法。 事件触发后调用component中的方法。
双向数据绑定是"重要"的第四种绑定形式,它使用ngModel指令组合了属性绑定和事件绑定的功能。
示例:
<input [(ngModel)]="hero.name">
在双向绑定中,数据属性值通过 '属性绑定' 从 组件 流到 输入框 。用户的修改通过 '事件绑定' 流回 组件 ,把 属性值 设置为 最新的值 。
Angular 在每个 JavaScript 事件循环中处理所有的数据绑定,它会从组件树的 根部 开始,递归 处理全部子组件。

数据绑定在模板与对应组件的交互中扮演了重要的角色。

数据绑定在父组件与子组件的通讯中也同样重要。
六:指令 (directive)

Angular 模板是动态的。当 Angular 渲染它们时,它会根据指令提供的操作对 DOM 进行转换。
组件是一个带模板的指令;@Component装饰器实际上就是一个@Directive装饰器,只是扩展了一些面向模板的特性。
结构型指令和属性 (attribute) 型指令。
它们往往像属性 (attribute) 一样出现在元素标签中, 偶尔会以名字的形式出现,但多数时候还是作为赋值目标或绑定目标出现。
结构型指令通过在 DOM 中添加、移除和替换元素来修改布局。
例:
<li *ngFor="let hero of heroes"></li>
<hero-detail *ngIf="selectedHero"></hero-detail>
属性型 指令修改一个现有元素的外观或行为
ngModel指令就是属性型指令的一个例子,它实现了双向数据绑定。 ngModel修改现有元素(一般是<input>)的行为:设置其显示属性值,并响应 change 事件。
<input [(ngModel)]="hero.name">
七:服务 (services) 类似于java中的service层
服务是一个广义范畴,包括:值、函数,或应用所需的特性。
几乎任何东西都可以是一个服务。 典型的服务是一个类,具有‘’专注的‘’、‘’明确的‘’用途。它应该做一件‘’特定‘’的事情,并把它‘’做好‘’。
服务没有什么特别属于 Angular 的特性。 Angular 对于服务也没有什么定义。 它甚至都没有定义服务的基类,也没有地方注册一个服务。
即便如此,服务仍然是任何 Angular 应用的基础。组件就是最大的服务消费者。
下面是一个服务类的范例,用于把日志记录到浏览器的控制台
export class Logger { log(msg: any) { console.log(msg); } error(msg: any) { console.error(msg); } warn(msg: any) { console.warn(msg); }}
下面是HeroService类,用于获取英雄数据,并通过一个已解析的承诺 (Promise) 返回它们。 HeroService还依赖于Logger服务和另一个用于处理服务器通讯的BackendService服务
export class HeroService { private heroes: Hero[] = []; constructor( private backend: BackendService, private logger: Logger) { } getHeroes() { this.backend.getAll(Hero).then( (heroes: Hero[]) => { this.logger.log(`Fetched ${heroes.length} heroes.`); this.heroes.push(...heroes); // fill cache }); return this.heroes; }}
服务无处不在。
组件类应保持精简。"组件本身"不从服务器获得数据、不进行验证输入,也不直接往控制台写日志。 它们把这些任务委托给"服务"。
组件的任务就是提供用户体验,仅此而已。它介于视图(由模板渲染)和应用逻辑(通常包括模型的某些概念)之间。 设计良好的组件为数据绑定提供属性和方法,把其它琐事都委托给服务。
Angular 不会强制要求我们遵循这些原则。
Angular 帮助我们遵循这些原则 —— 它让我们能轻易地把应用逻辑拆分到服务,并通过依赖注入来在组件中使用这些服务。
八:依赖注入(Dependency injection)
依赖注入”是提供'类的新实例'的一种方式,还负责'处理'好类所需的'全部依赖'。大多数'依赖'都是服务。 Angular 使用依赖注入来提供新组件以及组件所需的服务。
Angular 通过查看构造函数的参数类型得知组件需要哪些服务。
例如,HeroListComponent组件的构造函数需要一个HeroService服务:
constructor(private service: HeroService) { }
当 Angular 创建组件时,会首先为组件所需的服务请求一个注入器 (injector)。
注入器维护了一个服务实例的容器,存放着以前创建的实例。 如果所请求的服务实例不在容器中,注入器就会创建一个服务实例,并且添加到容器中,然后把这个服务返回给 Angular。 当所有请求的服务都被解析完并返回时,Angular 会以这些服务为参数去调用组件的构造函数。 这就是依赖注入 。
如果注入器还没有HeroService,它怎么知道该如何创建一个呢?
简单点说,我们必须先用注入器(injector)为HeroService注册一个提供商(provider)。 提供商用来创建或返回服务,通常就是这个服务类本身(相当于new HeroService())。
我们可以在模块中或组件中注册提供商。
但通常会把提供商添加到根模块上,以便在任何地方都使用服务的同一个实例。
providers: [ BackendService, HeroService, Logger],
需要记住的关于依赖注入的要点是:
-
依赖注入渗透在整个 Angular 框架中,被到处使用。
-
注入器 (injector) 是本机制的核心。
-
注入器负责维护一个容器,用于存放它创建过的服务实例。
-
注入器能使用提供商创建一个新的服务实例。
-
-
提供商是一个用于创建服务的配方。
-
把提供商注册到注入器。
本文转自 沉迷学习中 51CTO博客,原文链接:http://blog.51cto.com/12907581/1965575,如需转载请自行联系原作者