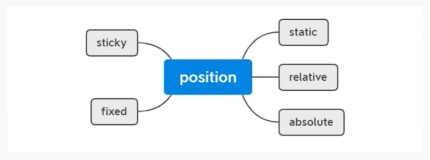
(1)定位类别:
static(静态) 没有特别的设定,遵循基本的定位规定,不能通过z-index进行层次分级。
relative(相对定位)
对象不可层叠、不脱离文档流,参考自身静态位置通过 top,bottom,left,right 定位,并且可以通过z-index进行层次分级。
absolute(绝对定位) 脱离文档流,通过 top,bottom,left,right 定位。选取其最近一个最有定位设置的父级对象进行绝对定位,如果对象的父级没有设置定位属性,absolute元素将以body坐标原点进行定位,可以通过z-index进行层次分级。
fixed(固定定位)
这里所固定的参照对像是可视窗口而并非是body或是父级元素。可通过z-index进行层次分级。
(2)相对定位
当Position属性值为Relative时
对象原来占有的位置保留,其后面的对象按原来文档流仍然保持原来的位置
Top的值表示对象相对原位置向下偏移的距离
bottom的值表示对象相对原位置向上偏移的距离
两者同时存在时,只有Top起作用。
left的值表示对象相对原位置向右偏移的距离
right的值表示对象相对原位置向左偏移的距离
两者同时存在时,只有left起作用。
如果相对定位的对象有padding 和border 和 margin时,定位的起点不受影响。还是原来物体的位置。
(3)绝对定位

当Position属性值为absolute时
对象从文档流中抽取出来,原占有的位置被后面的对象顶替上来
Top的值表示对象上边框与浏览器窗口顶部的距离
bottom的值表示对象下边框与浏览器窗口底部的距离
两者同时存在时,只有Top起作用;如果两者都未指定,则其顶端将与原文档流位置一致,即垂直保持位置不变。
left的值表示对象左边框与浏览器窗口左边的距离
right的值表示对象右边框与浏览器窗口右边的距离
两者同时存在时,只有left起作用;如果两者都未指定,则其左边将与原文档流位置一致,即水平保持位置不变。
在Position属性值为absolute的同时,如果有一级父对象(无论是父对象还是祖父对象,或者再高的辈分,一样)的Position属性值为Relative时,则上述的相对浏览器窗口定位将会变成相对父对象定位,这对精确定位是很有帮助的。注:绝对定位与文档流无关
(4)被关联的定位
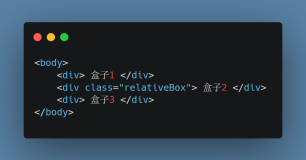
<div ——————————— position:relative;最近的祖先定位元素,参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————-没有设置为定位元素,不是参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
Box2设置成绝对定位元素,脱离了文档流,文档流由box1-box2-box3变为box1-box3,box2以最近的定位祖先(蓝色框)为参照物。
层级关系为:
<div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物
<div—————————-没有设置为定位元素,不是参照物
<div———————- position:relative 参照物
<div box1
<div box2 ——–position:absolute; top:50px; left:120px;
<div box3
本文转自 韬光星夜 51CTO博客,原文链接:http://blog.51cto.com/xfqxj/477070,如需转载请自行联系原作者