上次学会了在本地安装wordpress并成功打开了网站。今天就在自己的阿里云重新尝试了下。
这次我没有用XAMPP,而是用了phpstudy,不过用法基本一样。
这是应用启动界面
在新建了数据库与创建了网站首页后,下面就是对网站的排版了。
排版其实也简单,wordpress有很多主题,每个主题的设置也有些不同,但基本大同小异。但我觉的要做个漂亮的网站,最好还是要有点设计基础,不然做出来的真的拿不出手,不要问我为什么这么说。
下面来说下我今天遇到的几个问题
1、网址
我将wordpress放在phpstudy目录中的www文件夹里,如果我要用网络上的电脑打开,就要在浏览器里输入'公网ip/wordpress',其中wordpress是文件夹名,是可以修改的,上一篇文章也提过。在这里我是想直接输入ip地址就能打开网站主页,然后我就到处找方法,有的是改数据库,有的直接在wordpress设置里改站点。后来试过几个,都没有成功。最后我是将wordpress文件夹里的文件都放在www里了,这样再输入ip后就直接显示主页了。不知道这种方法是否正确,对网站有没有影响,如果有高手看到,觉的有问题,可以提醒下,感谢。
2、注册
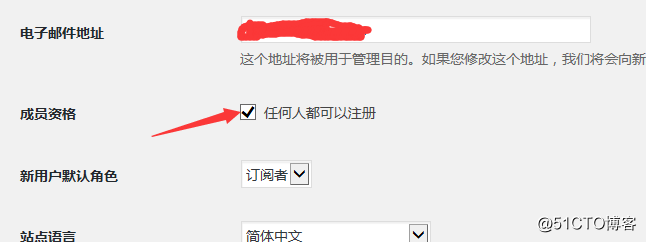
网站是可以给新用户注册的,方法是在设置里,如下图
接下来就遇到问题了。当你注册时,让你输入账号和邮件,当注册成功后,你的邮箱会收到设置密码的邮件。然而我尝试注册了几次,都没收到邮件。后来我也查了原因,也找了方法,不过都没成功。因为时间关系,我也没有再尝试了。先记下,以后再试试。
3、插件
wordpress的插件有很多,各种各样的功能都有,不禁让我想起油猴插件了。在这里我就尝试了一个投票插件
安装这个插件后,在每篇文章的最后都有一个投票选项
就是这个了。
4、关于分享插件
后来我想到在其他博客中,文章后面都有分享的选项。于是我也想做一个,查了下资料,找到一个比较简单的。先插件中搜索jiaThis
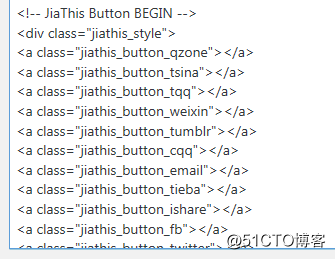
安装后点设置,会出现一段代码,这就是分享的按钮的代码了
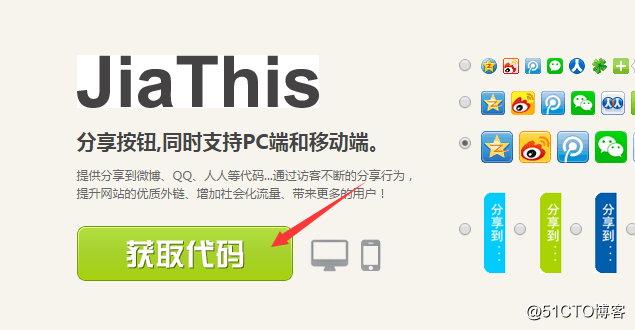
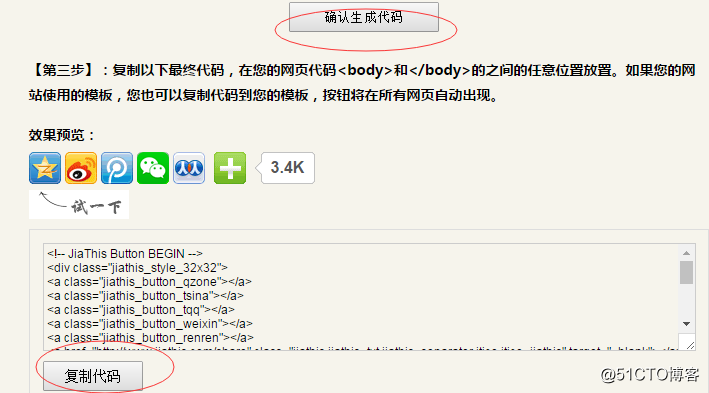
你也可以对这些代码进行设置,打开他们的官网,点击获取代码,后面就自己发挥了,最后把获取的代码替换上图的代码就OK了


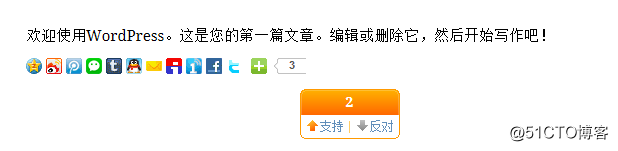
完成后点击确认提交,打开网站的文章,就能看到分享了
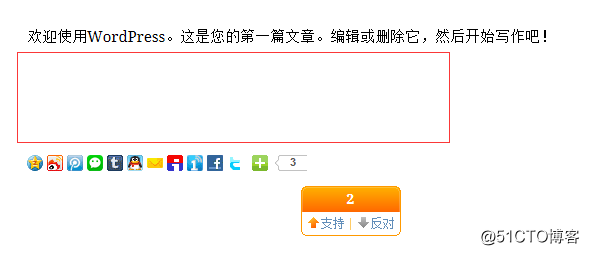
只是看上去和文章好像离的很近,不美观。于是我又去找换行的方法,PHP没学过,一开始我还自聪明的print("\n"),尴尬。最后查到了,用<br/>就可以实现了,这是浏览器通用换行符,GET新技能了。添加了几个<br/>,于是
代码
<br/>
<br/>
<br/>
<br/>
<!-- JiaThis Button BEGIN -->
<div class="jiathis_style">
<a class="jiathis_button_qzone"></a>
<a class="jiathis_button_tsina"></a>
<a class="jiathis_button_tqq"></a>
<a class="jiathis_button_weixin"></a>
<a class="jiathis_button_tumblr"></a>
<a class="jiathis_button_cqq"></a>
<a class="jiathis_button_email"></a>
<a class="jiathis_button_tieba"></a>
<a class="jiathis_button_ishare"></a>
<a class="jiathis_button_fb"></a>
<a class="jiathis_button_twitter"></a>
<a href="http://www.jiathis.com/share" class="jiathis jiathis_txt jiathis_separator jtico jtico_jiathis" target="_blank"></a>
<a class="jiathis_counter_style"></a>
</div>
<script type="text/javascript" >
var jiathis_config={
summary:"",
shortUrl:false,
hideMore:false
}
</script>
<script type="text/javascript" src="http://v3.jiathis.com/code_mini/jia.js" charset="utf-8"></script>
<!-- JiaThis Button END -->
5、打开菜单在新选项卡出现的方法
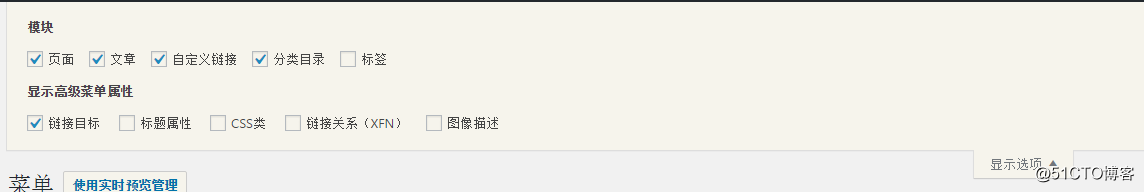
打开仪表盘,选择外观——>菜单,右上角显示选项,勾上链接目标
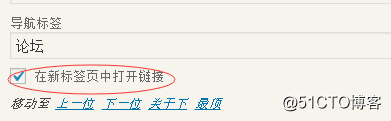
然后点击下面菜单选项的三角形,会出现以下,打上勾就OK了。
本文转自 DEAST 51CTO博客,原文链接:http://blog.51cto.com/xudongdong/2054393


