|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
|
<script>
$(
function
(){
$(
"#dianjiwo"
).click(
function
(){
window.parent.postMessage(1,
'*'
);
});
$(
"#idform"
).submit(
function
(e){
alert($(
'#zlxg'
).val());
if
($(
'#zlxg'
).val()==
""
)
{
alert(
'1'
);
return
false
;
}
else
{
alert(
'2'
);
$.ajax({
url:
"{:url('add')}"
,
//这里指向的就不再是页面了,而是一个方法。
data:$(
"#idform"
).serialize(),
type:
"POST"
,
dataType:
"JSON"
,
success:
function
(msg)
{
if
(msg.status==1)
{
alert(msg.txt);
}
else
{
alert(msg.txt+msg.status);
}
},
error:
function
(msg)
{
alert(msg);
}
})
}
});
})
</script>
|
|
1
2
3
4
5
|
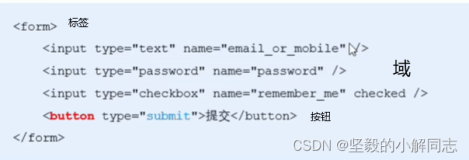
<
form
id
=
"idform"
method
=
"post"
action
=
"url"
></
form
>
第一种刷新页面:<
input
type
=
"submit"
>提交投票</
input
>
第二种无刷新页面:$("#idform").submit 改成 $(".submit").click
<
form
id
=
"idform"
method
=
"post"
action
=
"url"
> 改成 <
form
id
=
"idform"
>
|
|
1
|
<br>
|
本文转自 gutaotao1989 51CTO博客,原文链接:http://blog.51cto.com/taoyouth/1933036