初始化参数
对于 dialog 来说,首先需要进行初始化,在调用 dialog 函数的时候,如果没有传递参数,或者传递了一个对象,那么就表示在初始化一个对话框。
没有参数,表示按照默认的设置初始化对话框,在当前最新版本的 jQuery UI 1.8.9 中, dialog 支持下列属性。
autoOpen 初始化之后,是否立即显示对话框,默认为 true
modal 是否模式对话框,默认为 false
closeOnEscape 当用户按 Esc 键之后,是否应该关闭对话框,默认为 true
draggable 是否允许拖动,默认为 true
resizable 是否可以调整对话框的大小,默认为 true
title 对话框的标题,可以是 html 串,例如一个超级链接。
position 用来设置对话框的位置,有三种设置方法
1. 一个字符串,允许的值为 'center', 'left', 'right', 'top', 'bottom'. 此属性的默认值即为 'center',表示对话框居中。 2. 一个数组,包含两个以像素为单位的位置,例如,
3. 一个字符串组成的数组,例如, ['right','top'],表示对话框将会位于窗口的右上角。
一组关于尺寸的属性,以像素为单位。
width 宽度, 默认 300
height 高度,默认 'auto'
minWidth 最小宽度,默认 150
minHeight 最小高度,默认 150
maxWidth 最大宽度
maxHeight 最大高度
还有关于关闭的效果
hide 当对话框关闭时的效果,默认为 null, 例如, hide: 'slide'
show 当对话框打开时的效果。默认为 null
堆叠
stack 对话框是否叠在其他对话框之上。默认为 true
zIndex 对话框的 z-index 值,一个整数,越大越在上面。默认 1000
按钮
buttons 一个对象,属性名将会被作为按钮的提示文字,属性值为一个函数,即按钮的处理函数。
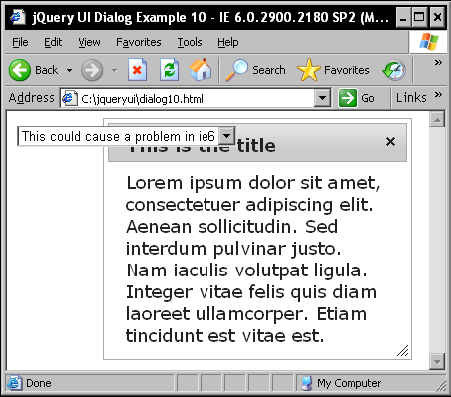
IE6 的 select 元素穿透问题
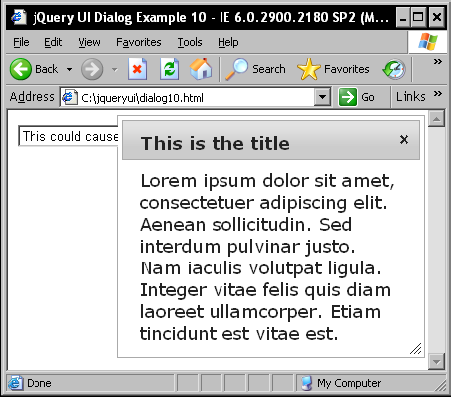
bgiframe 解决 IE6 的 select 元素穿透问题,通过增加一个 iframe 来解决。默认为 true
这一功能需要使用脚本 jquery.bgiframe-2.1.2,脚本在 jQuery UI 压缩包中 development-bundle/external 文件夹中,需要将这个文件加入到页面中。
这个控件现在有一个bug,在弹出窗口有遮罩层的情况下,在chrome下,如果出现纵向滚动条,无法用鼠标拖动,只能使用滚轮。
上边的说明来自 王洋
设置前

设置后

示例
效果如下。

对话框的方法
初始化之后,就可以使用对话框了,比如说打开对话框,关闭对话框,这需要通过对话框的方法来完成。
对话框的方法需要通过调用 dialog 函数,并传递字符串形式的方法来完成。例如,dialog( "open" ) 表示调用对话框的 open 方法。
open 打开对话框,需要注意的是,并没有 open() 方法,而是通过 dialog( "open" ) 来调用。例如, .dialog( "open" )
close 关闭对话框
destroy 摧毁一个对话框,去除对话框功能,将元素还原为初始化之前的状态。
isOpen 检查对话框的状态,如果已经打开,返回 true.
moveToTop 将对话框移到对话框的顶端
option 设置或者读取对话框某个属性的值,有两种用法。
如果第二个参数为字符串,如果提供了三个参数,表示设置,如果两个参数,表示读取。 例如 .dialog( "option" , optionName , [value] )
如果第二个参数为对象,表示一次性设置多个属性。
enable 启用对话框
disable 禁用对话框
对话框的事件
在对话框使用过程中,还将触发多种事件,我们可以自定义事件处理函数进行响应。
create
open
focus
dragStart
drag
dragStop
resizeStart
resize
resizeStop
beforeClose
close
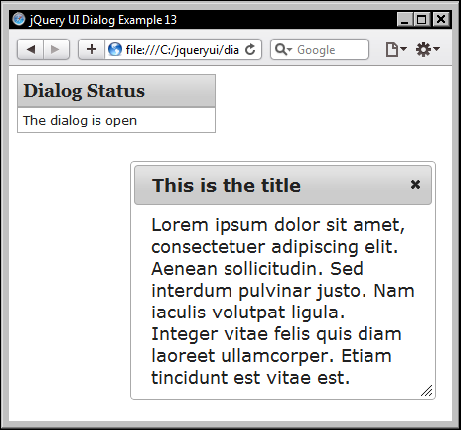
例如,下面的设置了 open,close,beforeClose 的事件处理,显示窗口的状态。
效果如下

对话框使用常见问题
常见的问题就是多次初始化一个对话框。
对话框仅仅需要初始化一次,多次初始化会有问题。
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title>无标题页</title> <link type="text/css" href="css/ui-lightness/jquery-ui-1.7.2.custom.css" rel="stylesheet" /> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script> <script type="text/javascript"> function test() { alert("调用"); } $(function(){ $('#dialog').dialog({ autoOpen: true,//如果设置为true,则默认页面加载完毕后,就自动弹出对话框;相反则处理hidden状态。 bgiframe: true, //解决ie6中遮罩层盖不住select的问题 width: 600, modal:true,//这个就是遮罩效果 buttons: { "Ok": function() { test();//在这里调用函数 $(this).dialog("close"); }, "Cancel": function() { $(this).dialog("close"); } } }); $('#btn').click(function(){ $('#dialog').dialog('open'); return false; }); }); </script> </head> <body> <form id="form1" runat="server"> <div class="demo"> <div> <input type="button" id="btn" value="点我啊" /> <div> <div id="dialog" title="嘿嘿" style=""> <p> 你个废物</p> </div> </div> </div> </div> </form> </body> </html>
概述
一个浮动的窗口,包含标题和内容两部分。可以移动,调整大小,以及关闭图标'×'。
如果内容长度超过了对话框内容区域的显示,则会自动出现滚动条。
除此之外,还有一些常用的选项,如:添加底部按钮栏、模式窗口屏蔽层等。
官方示例地址:http://jqueryui.com/demos/dialog/
·参数(名称 : 参数类型 : 默认值)
autoOpen : Boolean : true
如果设置为true,则默认页面加载完毕后,就自动弹出对话框;相反则处理hidden状态。
初始:$('.selector').dialog({ autoOpen: false });
获取:var autoOpen = $('.selector').dialog('option', 'autoOpen');
设置:$('.selector').dialog('option', 'autoOpen', false);
bgiframe : Boolean : false
如果设置为true,则调用bgiframe插件,用于修复在IE6浏览器中无法显示于其它控件(select,flash)之上的问题。
初始:$('.selector').dialog({ bgiframe: true });
获取:var bgiframe = $('.selector').dialog('option', 'bgiframe');
设置:$('.selector').dialog('option', 'bgiframe', true);
buttons : Object : { }
为对话框添加相应的按钮及处理函数。
初始:$('.selector').dialog({ buttons: { "Ok": function() { $(this).dialog("close"); } } });
获取:var buttons = $('.selector').dialog('option', 'buttons');
设置:$('.selector').dialog('option', 'buttons', { "Ok": function() { $(this).dialog("close"); } });
closeOnEscape : Boolean : true
设置当对话框打开的时候,用户按ESC键是否关闭对话框。
初始:$('.selector').dialog({ closeOnEscape: false });
获取:var closeOnEscape = $('.selector').dialog('option', 'closeOnEscape');
设置:$('.selector').dialog('option', 'closeOnEscape', false);
dialogClass : String : ''
设置指定的类名称,它将显示于对话框的标题处。
初始:$('.selector').dialog({ dialogClass: 'alert' });
获取:var dialogClass = $('.selector').dialog('option', 'dialogClass');
设置:$('.selector').dialog('option', 'dialogClass', 'alert');
draggable : Boolean : true
如果设置为true,则允许拖动对话框的标题栏移动窗口。
初始:$('.selector').dialog({ draggable: false });
获取:var draggable = $('.selector').dialog('option', 'draggable');
设置:$('.selector').dialog('option', 'draggable', false);
height : Number : 'auto'
设置对话框的高度(单位:像素)。
初始:$('.selector').dialog({ height: 530 });
获取:var height = $('.selector').dialog('option', 'height');
设置:$('.selector').dialog('option', 'height', 530);
hide : String : null
使对话框关闭(隐藏),可添加动画效果。
初始:$('.selector').dialog({ hide: 'slide' });
获取:var hide = $('.selector').dialog('option', 'hide');
设置:$('.selector').dialog('option', 'hide', 'slide');
maxHeight : Number : false
设置对话框的最大高度(单位:像素)。
初始:$('.selector').dialog({ maxHeight: 400 });
获取:var maxHeight = $('.selector').dialog('option', 'maxHeight');
设置:$('.selector').dialog('option', 'maxHeight', 400);
maxWidth : Number : false
设置对话框的最大宽度(单位:像素)。
初始:$('.selector').dialog({ maxWidth: 600 });
获取:var maxWidth = $('.selector').dialog('option', 'maxWidth');
设置:$('.selector').dialog('option', 'maxWidth', 600);
minHeight : Number : 150
设置对话框的最小高度(单位:像素)。
初始:$('.selector').dialog({ minHeight: 300 });
获取:var minHeight = $('.selector').dialog('option', 'minHeight');
设置:$('.selector').dialog('option', 'minHeight', 300);
minWidth : Number : 150
设置对话框的最小宽度(单位:像素)。
初始:$('.selector').dialog({ minWidth: 400 });
获取:var minWidth = $('.selector').dialog('option', 'minWidth');
设置:$('.selector').dialog('option', 'minWidth', 400);
modal : Boolean : false
是否为模式窗口。如果设置为true,则在页面所有元素之前有个屏蔽层。
初始:$('.selector').dialog({ modal: true });
获取:var modal = $('.selector').dialog('option', 'modal');
设置:$('.selector').dialog('option', 'modal', true);
position : String, Array : 'center'
设置对话框的初始显示位置。可选值: 'center', 'left', 'right', 'top', 'bottom', 或是一个数组['right','top']
初始:$('.selector').dialog({ position: 'top' });
获取:var position = $('.selector').dialog('option', 'position');
设置:$('.selector').dialog('option', 'position', 'top');
resizable : Boolean : true
设置对话框是否可以调整大小。
初始:$('.selector').dialog({ resizable: false });
获取:var resizable = $('.selector').dialog('option', 'resizable');
设置:$('.selector').dialog('option', 'resizable', false);
show : String : null
用于显示对话框。
初始:$('.selector').dialog({ show: 'slide' });
获取:var show = $('.selector').dialog('option', 'show');
设置:$('.selector').dialog('option', 'show', 'slide');
stack : Boolean : true
设置移动时对话框是否前置于其它的对话框前面。
初始:$('.selector').dialog({ stack: false });
获取:var stack = $('.selector').dialog('option', 'stack');
设置:$('.selector').dialog('option', 'stack', false);
title : String : ''
指定对话框的标题,也可以在对话框附加元素的title属性中设置标题。
初始:$('.selector').dialog({ title: 'Dialog Title' });
获取:var title = $('.selector').dialog('option', 'title');
设置:$('.selector').dialog('option', 'title', 'Dialog Title');
width : Number : 300
设置对话框的宽度(单位:像素)。
$('.selector').dialog({ width: 460 });
获取:var width = $('.selector').dialog('option', 'width');
设置:$('.selector').dialog('option', 'width', 460);
zIndex : Integer : 1000
设置对话框的zindex值。
初始:$('.selector').dialog({ zIndex: 3999 });
获取:var zIndex = $('.selector').dialog('option', 'zIndex');
设置:$('.selector').dialog('option', 'zIndex', 3999);
·事件
beforeclose : dialogbeforeclose
当对话框关闭之前,触发此事件。如果返回false,则对话框仍然显示。
初始:$('.selector').dialog({ beforeclose: function(event, ui) { ... } });
绑定:$('.selector').bind('dialogbeforeclose', function(event, ui) { ... });
open : dialogopen
当对话框打开后,触发此事件。
初始:$('.selector').dialog({ open: function(event, ui) { ... } });
绑定:$('.selector').bind('dialogopen', function(event, ui) { ... });
focus : dialogfocus
当对话框获取焦点时,触发此事件。
初始:$('.selector').dialog({ focus: function(event, ui) { ... } });
绑定:$('.selector').bind('dialogfocus', function(event, ui) { ... });
dragStart : dragStart
当开始拖拽对话框移动时,触发此事件。
初始:$('.selector').dialog({ dragStart: function(event, ui) { ... } });
绑定:$('.selector').bind('dragStart', function(event, ui) { ... });
drag : drag
当拖拽对话框移动时,触发此事件。
初始:$('.selector').dialog({ drag: function(event, ui) { ... } });
绑定:$('.selector').bind('drag', function(event, ui) { ... });
dragStop : dragStop
当拖拽对话框动作结束时,触发此事件。
初始:$('.selector').dialog({ dragStop: function(event, ui) { ... } });
绑定:$('.selector').bind('dragStop', function(event, ui) { ... });
resizeStart : resizeStart
当开始改变对话框大小时,触发此事件。
初始:$('.selector').dialog({ resizeStart: function(event, ui) { ... } });
绑定:$('.selector').bind('resizeStart', function(event, ui) { ... });
resize : resize
当对话框大小改变时,触发此事件。
初始:$('.selector').dialog({ resize: function(event, ui) { ... } });
绑定:$('.selector').bind('resize', function(event, ui) { ... });
resizeStop : resizeStop
当对话框大小改变结束时,触发此事件。
初始:$('.selector').dialog({ resizeStop: function(event, ui) { ... } });
绑定:$('.selector').bind('resizeStop', function(event, ui) { ... });
close : dialogclose
当对话框关闭后,触发此事件。
初始:$('.selector').dialog({ close: function(event, ui) { ... } });
绑定:$('.selector').bind('dialogclose', function(event, ui) { ... });
·属性
destroy
销毁对话框对象。
用法:.dialog( 'destroy' )
disable
禁用对话框。
用法:.dialog( 'disable' )
enable
启用对话框。
用法:.dialog( 'enable' )
option
获取或设置对话框的属性。
用法:.dialog( 'option' , optionName , [value] )
close
关闭对话框。
用法:.dialog( 'close' )
isOpen
用于判断对话框是否处理打开状态。
用法:.dialog( 'isOpen' )
moveToTop
将对话框移至最顶层显示。
用法:.dialog( 'moveToTop' )
open
打开对话框。
用法:.dialog( 'open' )