1.第一步:下载Boostrap有关文件
Boostrap中文网:http://www.bootcss.com/
 -->
--> -->
-->
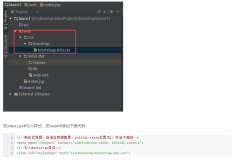
2.第二步:
如下代码:引入相关文件即可。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Boostrap模板(zqzjs)</title>
<link href="BoostrapPlugin/bootstrap.css" rel="stylesheet"/>
<!-- 注意: 如果通过 file:// 引入 Respond.js 文件,则该文件无法起效果 -->
<!--[if lt IE 9]>
<script src="https://oss.maxcdn.com/libs/html5shiv/3.7.0/html5shiv.js"></script>
<script src="https://oss.maxcdn.com/libs/respond.js/1.3.0/respond.min.js"></script>
<![endif]-->
</head>
<body>
<h1>Hello Word</h1>
<h2>I am a doubi!</h2>
</body>
<script src="BoostrapPlugin/jquery.min.js"></script>
<script src="BoostrapPlugin/bootstrap.min.js"></script>
</html>
3.查看效果:

转载:http://www.cnblogs.com/zqzjs/p/4782878.html