在WEB程序部署中,使用ISAPI_Rewrite组件实现页面伪静态化的技术也比较常用。使用这项技术能够让网站展现一个结构良好的网址,提高搜索引擎的收录数量,从而提高网站的访问量。
1、首先需要ISAPI_Rewrite组件。ISAPI_Rewrite 分精简(Lite)和完全(Full)版两种,精简版不支持对每个虚拟主机站点进行重写,只能进行全局处理。不过对于有服务器的朋友,精简版也就够啦。该组件官方网址:http://www.isapirewrite.com/,下载网址:http://www.helicontech.com/download.htm,有Download ISAPI_Rewrite 3和Download ISAPI_Rewrite 2两个版本的提供下载,其它版本的网上也应该能找到,最好是找破解版的。


2、安装改组件的.msi的文件,和装一般程序一样装就可以了,安装目录也和其它软件一样的目录就行,不一定要放在应用程序的根目录中,网上看到好多文章说要放到根目录,其实是这样的:有两种形式的配置文件GLOBAL(SERVER-LEVEL)和INDIVIDUAL(SITE-LEVAL)文件,GLOBAL配置文件应被命名为HTTPD.INI并出现在ISAPI-REWRITE安装目录中,文件的快捷方式通过开始菜单提供,INDIVIDUAL配置文件应名为HTTPD。INI并且能够出现在虚拟站点的物理根目录中,两种类型的格式化是相同的并是标准的WINDOWS。INI文件,所有的指令都应该放在这一部分并且所有指令都应该以分隔线放置,任何这一部分以外的文本都将被忽略。
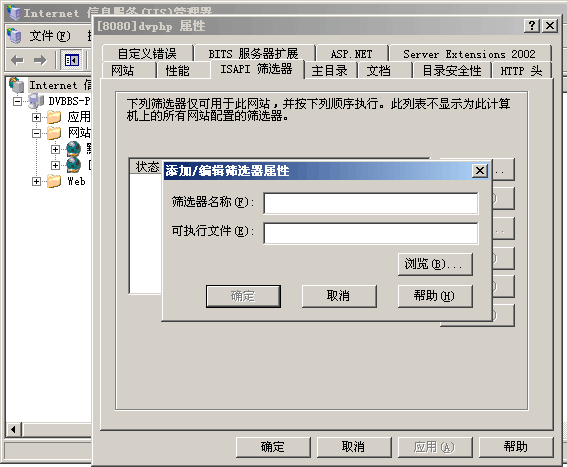
3、打开Internet 信息服务->右键->web站点属性,选择ISAPI筛选器选项卡->添加筛选器,名称自己填,路径选择安装目录中的ISAPI_Rewrite.dll即可,然后确定,需要重新启动IIS,如果该筛选器有向上的绿色箭头说明安装成功,否则安装失败

4、如果是在win2003的服务器上的话,则有个需要特别配置的地方。如果是Windows 2003系统的IIS6,需要给该ISAPI_Rewrite组件的安装文件夹IIS_WPG帐号的读取权限,对于httpd.parse.errors文件要给以修改和写入的权限。
5、编写Rewrite Rule,可参考ISAPI_rewrite中文手册,这里简单介绍一下
# Two level , one params
RewriteRule ^(.*)/(\w+)/(\w+)-(\w+)-(\w+)\.html$ $1/$2/$3\.asp\?$4=$5
该规则把 http://www.test.cn/info/read-id-100.html
映射为如 http://www.test.cn/info/read.asp?id=100
# Two level , two params
RewriteRule ^(.*)/(\w+)/(\w+)-(\w+)-(\w+)-(\w+)-(\w+)\.html$ $1/$2/$3\.asp\?$4=$5&$6=$7
该规则把 http://www.test.cn/info/read-type-news-id-100.html
映射为如 http://www.test.cn/info/read.asp?type=news&id=100
# Three level , one params
RewriteRule ^(.*)/(\w+)/(\w+)/(\w+)-(\w+)-(\w+)\.html$ $1/$2/$3/$4\.asp\?$5=$6
该规则把 http://www.test.cn/good/info/read-id-100.html
映射为如 http://www.test.cn/good/info/read.asp?id=100
# Three level , two params
RewriteRule ^(.*)/(\w+)/(\w+)/(\w+)-(\w+)-(\w+)-(\w+)-(\w+)\.html$ $1/$2/$3/$4\.asp\?$5=$6&$7=$8
该规则把 http://www.test.cn/good/info/read-type-news-id-100.html
映射为如 http://www.test.cn/good/info/read.asp?type=news&id=100
更复杂的规则类似,这个规则应该有万能的表达式,希望高手可以推荐一个
6、网址重定向技术还可以用于防盗链的应用中,可以参考利用 ISAPI Rewrite 实现防盗链。
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。
