Cheat Sheet 一词在中文中并没有很贴切的对译,大概是考试作弊条一类的东西,这要求 Cheat Sheet 必须短小精悍又覆盖广泛,作为 Web 开发与设计师,免不了在工作时查询大量资料,某个 Web 色值,某个 JavaScript 库的核心语法,这类资料如果攒齐了,怕有半间屋子那么多,如果用 Cheet Sheet 也许几十页纸就够了,本文收集了近百份用于 Web 开发与设计的 Cheet Sheet,你会发现他们非常实用。
HTML, XHTML, CSS2
CSS2 Cheat Sheet
不仅是一份完整的 CSS2 速查手册,还让你了解每个属性该怎么用。预览 | 下载 (PDF)
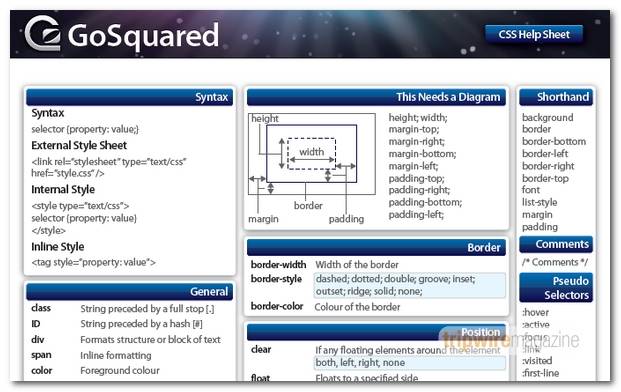
Gosquared CSS help sheets
设计和结构都很整齐,漂亮。下载(PDF)
addedbytes CSS2 Cheat Sheet
该速查手册只有一页纸,包含 CSS 2.1 全部选择器和属性,还包含一个盒子模型示例。下载(PDF | PNG)

Core css
将 CSS 的核心知识分成3部分,包含了 CSS 的方方面面。下载 (需免费注册)
CSS Shorthand Cheat Sheet
一些不容易记住的 CSS 元素。下载 (PDF)
CSS2 – Quick Reference Guide – PDF 下载(PDF)
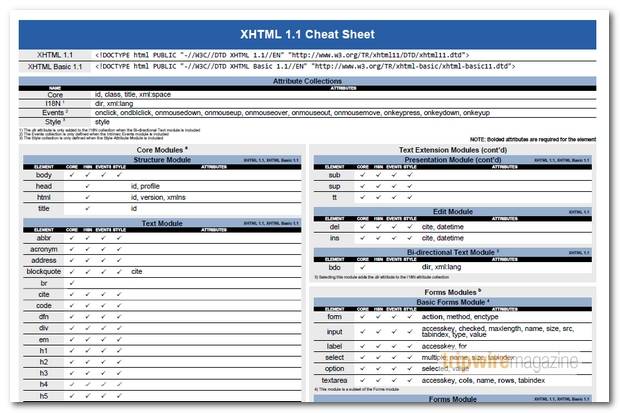
XHTML 1.1 Cheat Sheet
XHTML 1.1 细则中涉及到的所有元素与属性。预览 | 下载
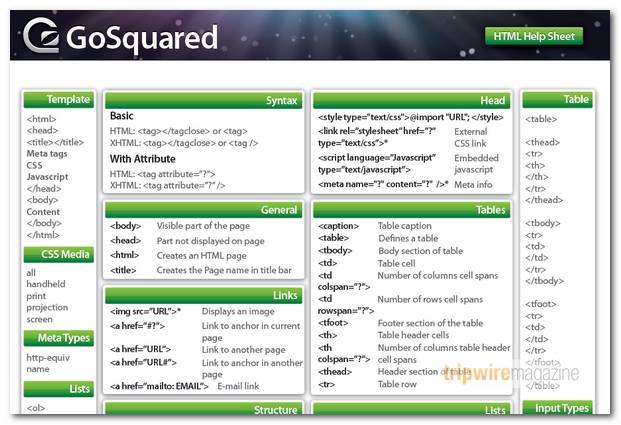
Gosquared html help sheets
设计漂亮,结构精良的 HTML 速查。下载(PDF)
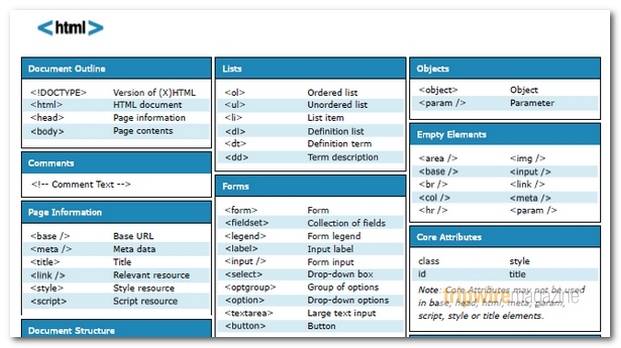
HTML Cheat Sheet
一份 A4 纸大小的单页 HTML 速查表。下载 (PDF | PNG)
HTML5 Canvas Cheat Sheet
HTML5 Canvas 对象的速查手册,直接编译自 WHATWG specs 细则,只是更容易阅读一些。下载 (PDF | PNG)
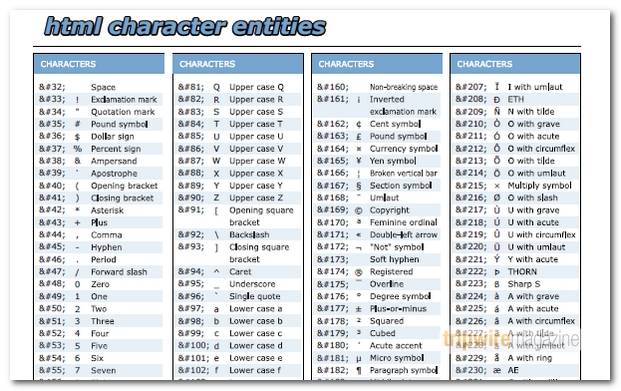
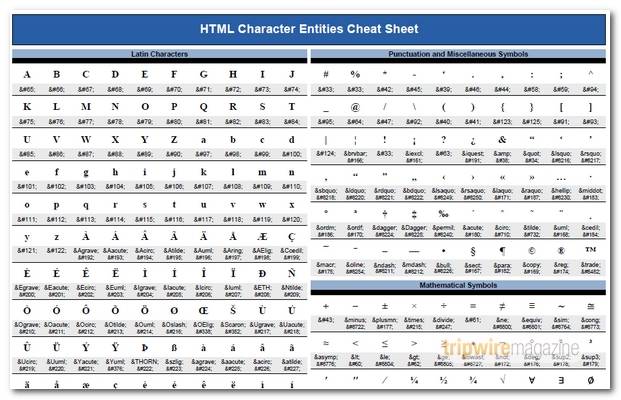
HTML Character Entities Cheat Sheet
HTML Character Entities Cheat Sheet
该表包含 HTML 4 字符标识,包括 ISO8859-1 (Latin-1) 中的字符。预览 | 下载
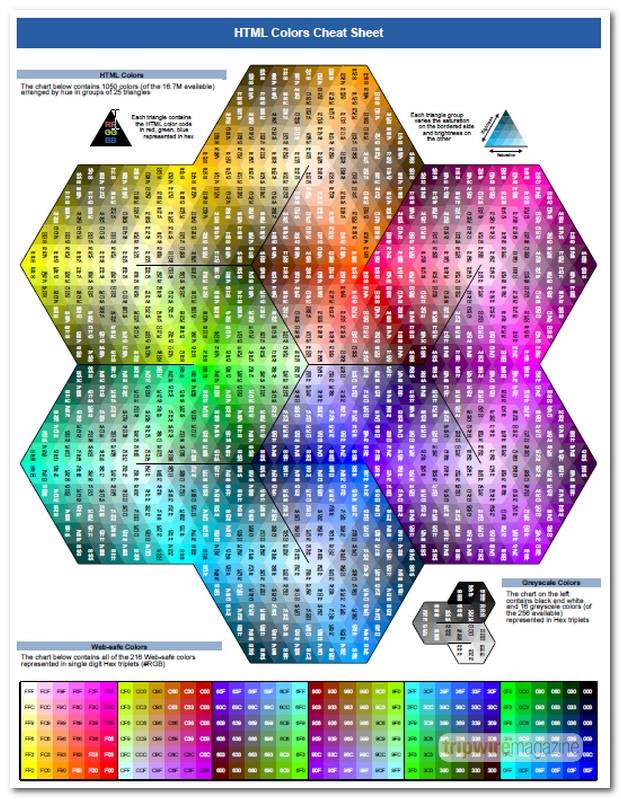
HTML Colors Cheat Sheet
该 HTML 颜色表包含 1050 种颜色,按色度区分,每个色度包含25中不同饱和度与亮度。还包含216种 Web 安全色。预览 | 下载(PDF)
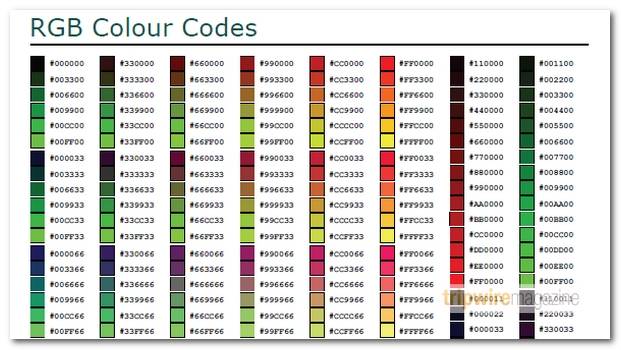
RGB Hex Colour Chart
RGB 16进制颜色表。包含216种 Web 安全色。下载 (PNG | PDF)
Scripting 速查手册
JavaScript Cheat Sheet
包含 JavaScript 的 的方法与函数,正则表单时,以及 XMLHttpRequest 对象。下载(PNG | PDF)
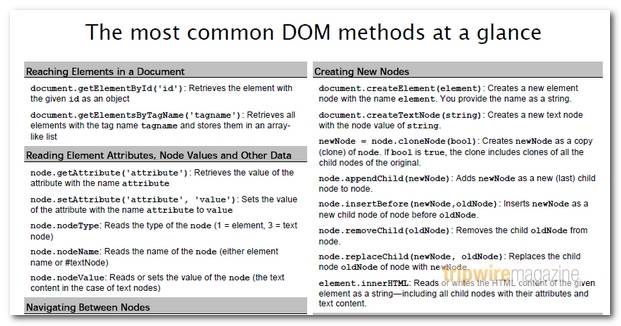
JavaScript DOM Cheatsheet
JavaScript DOM 结构速查手册。下载(PDF)
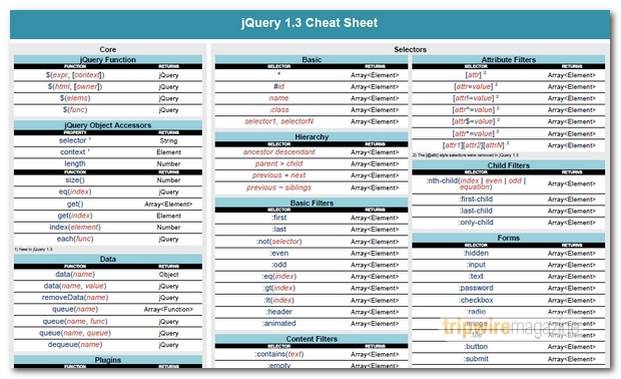
jQuery 1.3 Cheat Sheet
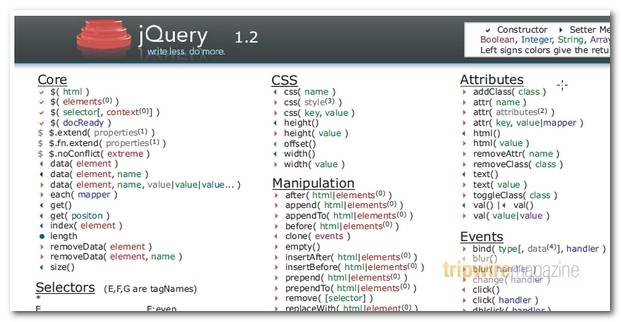
jQuery Cheat Sheet 1.2 jQuery 1.2 速查手册 下载(PDF)
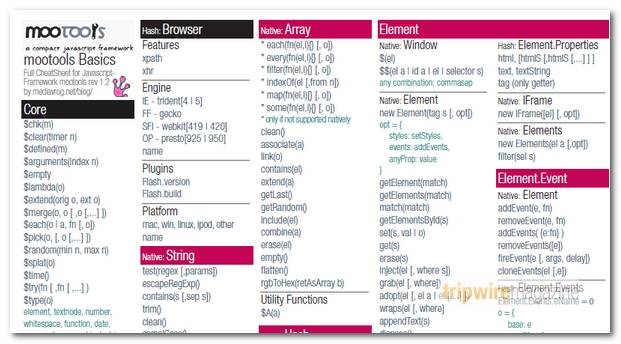
mootools 1.2 cheat sheet
另一个 JavaScript 库 MooTools 1.2 速查手册。下载(PDF)
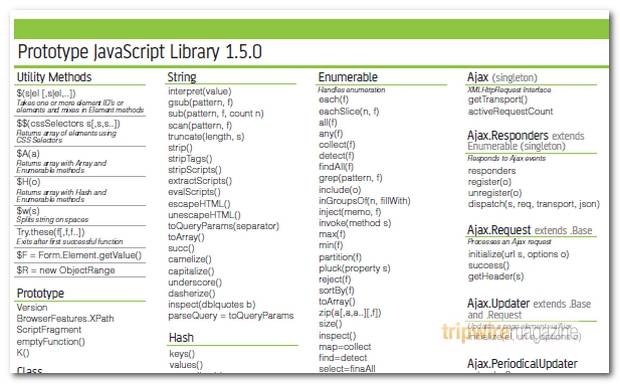
prototype 1.5.0 JavaScript 库 Prototype 1.5 速查手册。下载 (PDF)
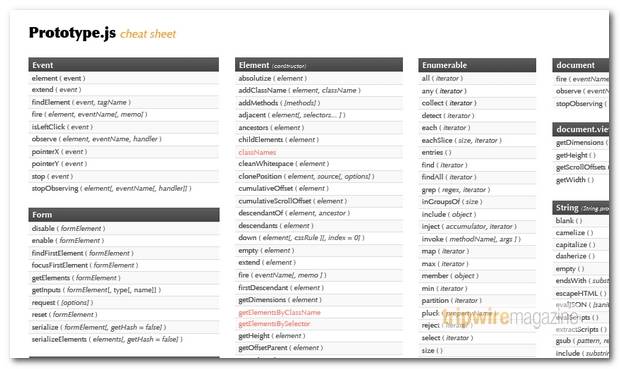
Prototype 1.6.0.2 Cheat Sheet
JavaScript 库 Prototype 1.6.0.2 速查手册。下载(PDF)
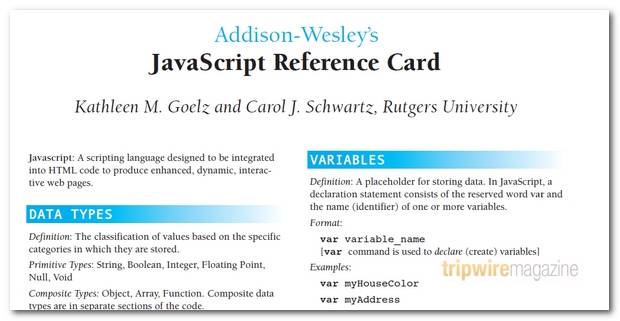
Addison-Wesley’s JavaScript Reference Card
JavaScript 参考手册。下载(PDF)
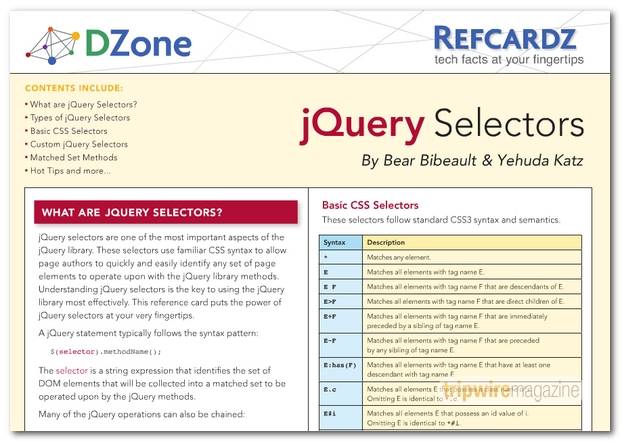
jQuery selectors
对 jQuery 开发者来说,该速查手册不可或缺,详细列举了 jQuery 所有选择器。下载 (徐免费注册)
服务器端编程
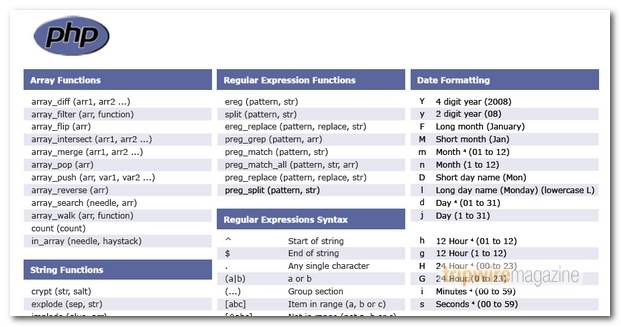
PHP Cheat Sheet (V2)
单页 PHP 参考手册,包含日期格式,正则表达式以及常用函数。下载 (PDF | PNG)
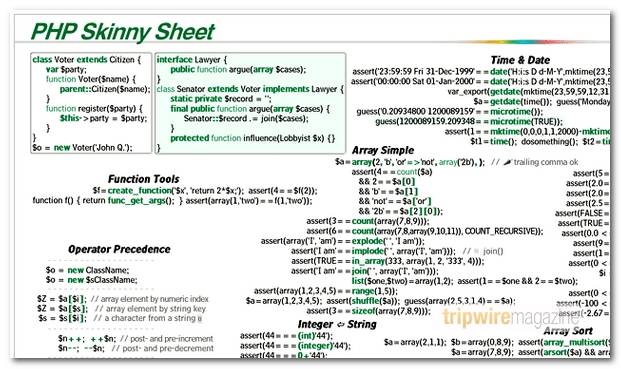
visibone
该站包含2页基本PHP速查手册,以及8页高级速查手册。非免费。
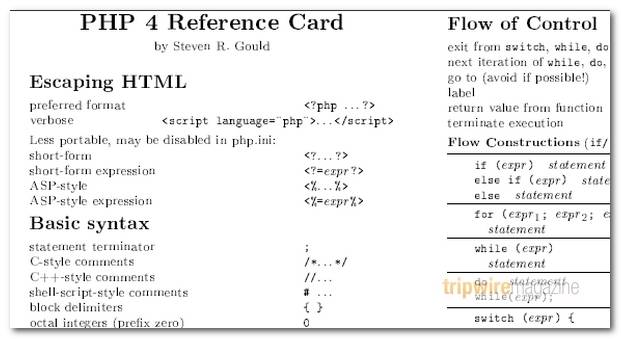
Php 4 Reference Card PHP4 参考速查手册。下载(PDF)
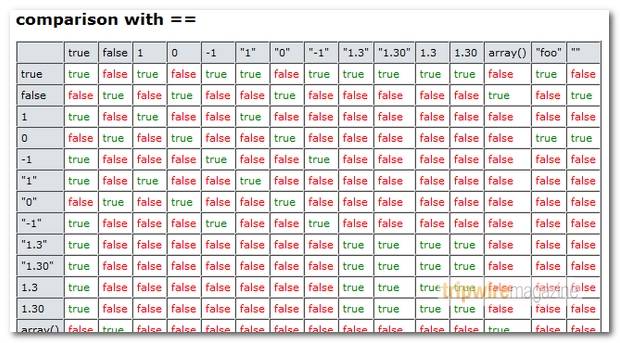
PHP Cheat Sheet
PHP 比较操作速查手册。下载
Core C# and .NET Quick Reference C# 与 .NET 速查参考手册。下载(PDF)
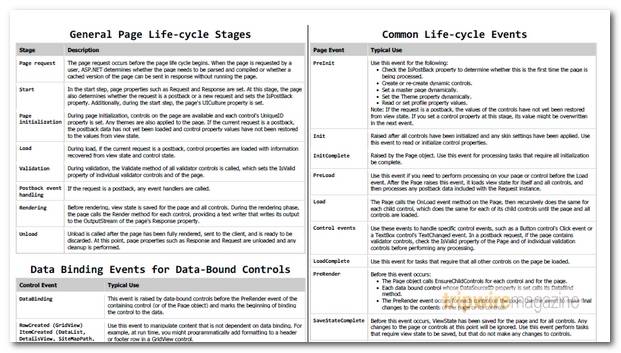
ASP.net ASP.NET 速查参考手册。下载
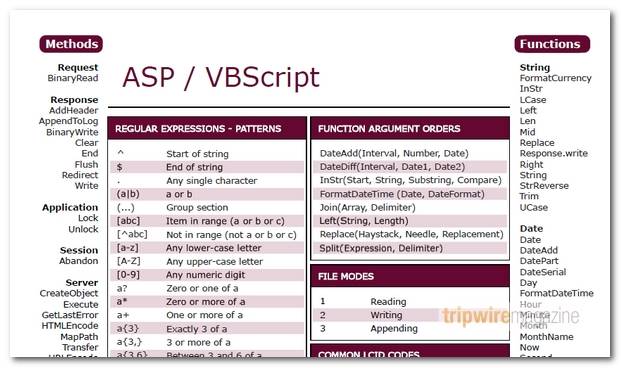
MS ASP 古老的 ASP 与 VB Script 速查手册。下载(PNG | PDF)

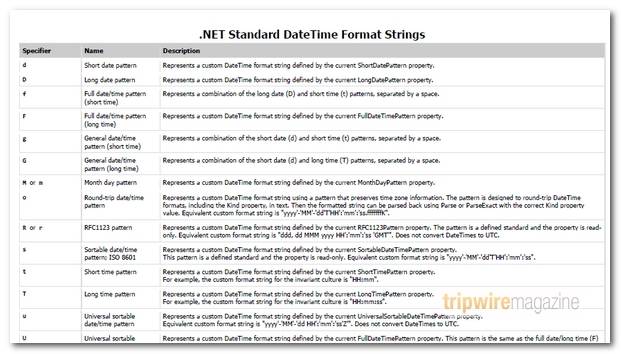
msnet formatting strings 微软 .NET 字符串格式化速查。下载(PDF)
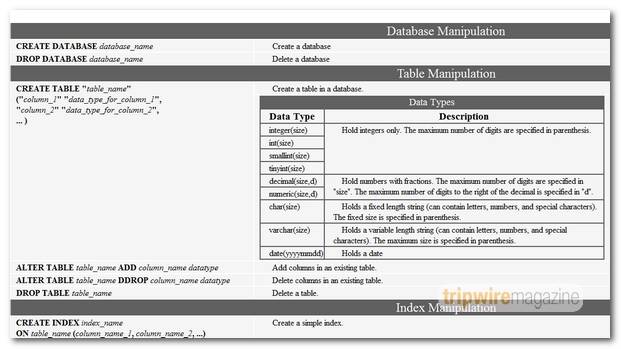
SQL (Structured Query Language) in one page SQL 语言速查。直接访问
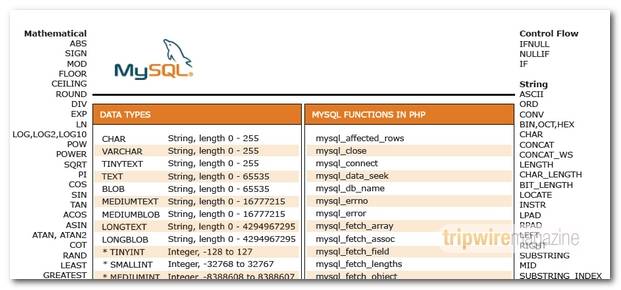
MySQL Cheat Sheet MySQL 速查。下载(PNG | PDF)
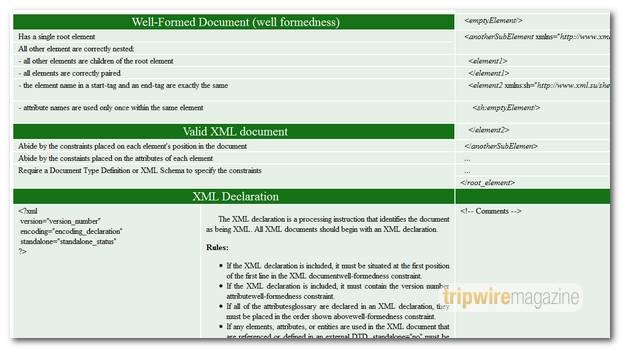
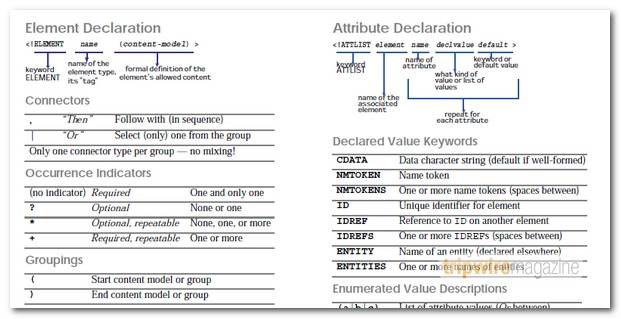
XML (eXtensible Markup Language) in one page XML 单页速查手册。直接访问
XML Syntax Quick Reference XML 语法参考。下载(PDF)
SEO 速查手册
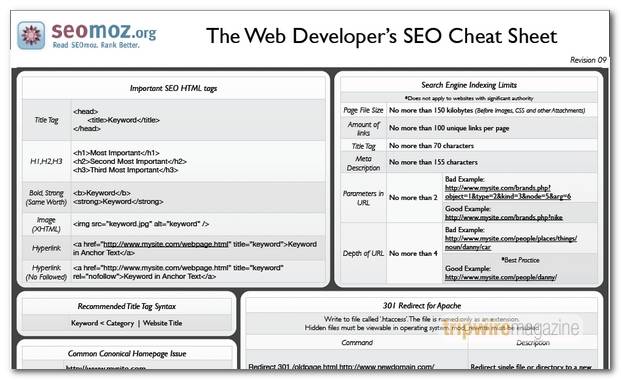
The Web Developer’s SEO Cheat Sheet
出自 SEO MOZ 的 SEO 速查手册,包括重要的 SEO HTML 标签,搜索引擎索引的限制,Title 标签语法建议等。下载(PDF)
本文资料来源:http://www.tripwiremagazine.com/tools/cheat-sheets/front-end-web-developers-toolbox.html
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。