图像滑块和幻灯片效果,已成为网页设计的基本要素。它们以有趣的方式展示视觉内容。今天,我们要给大家展示一些独特的图片滑动效果,一起来欣赏这些创意。
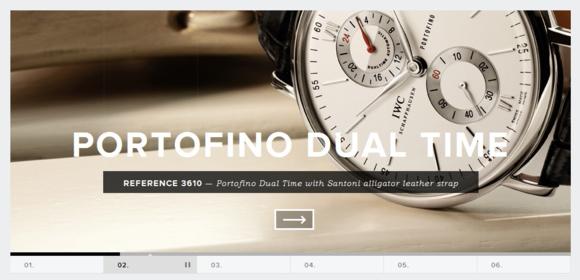
IWC Schaffhausen

第一个例子有一个微小的进度条,会显示还剩下多少时间显示下一张幻灯片或图像,进度条上还有暂停按钮。
Lorem Ipsum

这个整页图像滑块是由三个巨大的图像组成。 点击其它分类,你可以看到另一组有趣的整页幻灯片。
Crows Nest
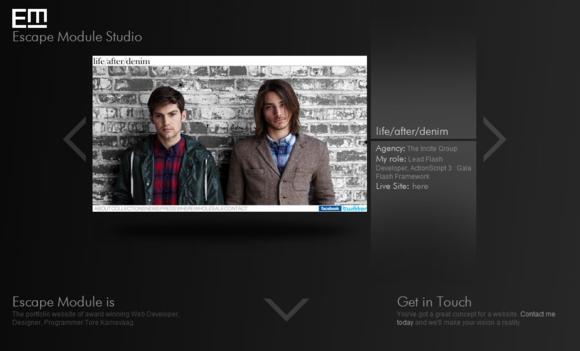
Escape Module Studio

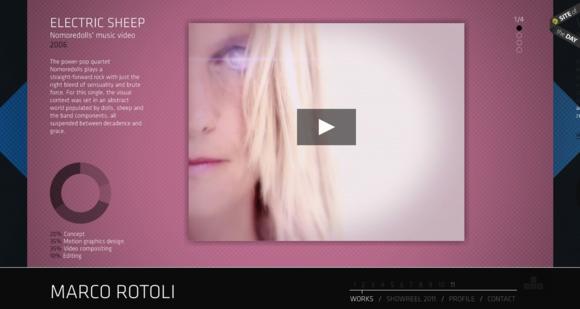
这个滑块的好处是的标题出现在右侧,以一个有趣的和动态的方式重新排列标题。
Factoria
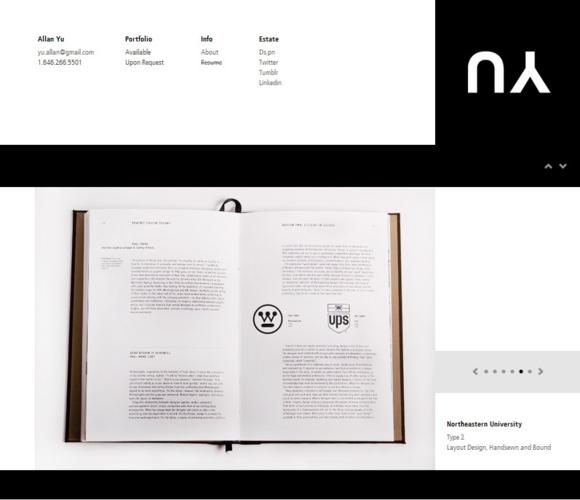
Allan Yu

有一个令人难以置信的网页布局和两个有趣的滑块要素:一个是纵向的幻灯片方式显示项目,另一个是单个项目的滑动效果。
Ockert und Partner
FillStudio
digital-telepathy
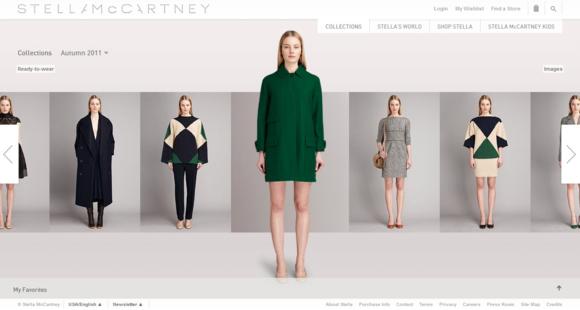
Stella McCartney

一个非常漂亮的展示产品图片的幻灯片效果,当前项有放大显示效果。
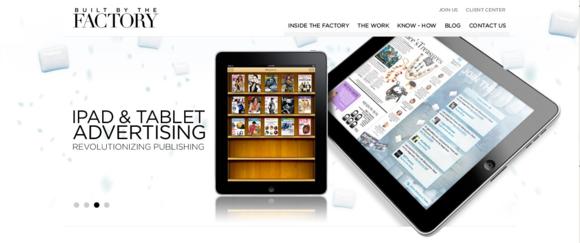
Built By The Factory
Marco Rotoli
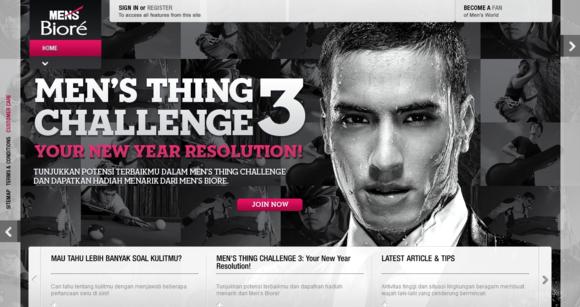
Mens World
Stegner + Sease
Mark Sousa
Ptarmak
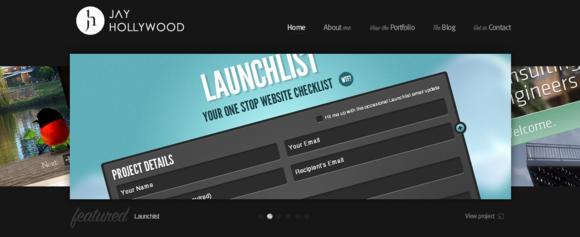
Jay Hollywood

这种效果非常酷,能看到前后项图片的一部分,滑动的时候有阴影效果。
dibusoft mmdv
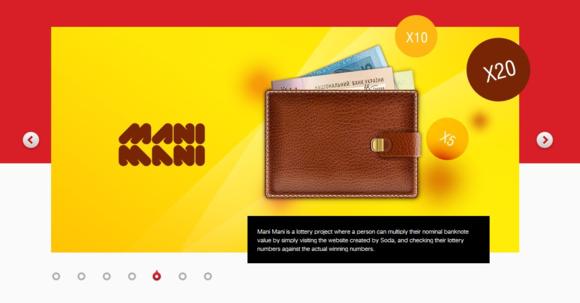
Try Soda

我喜欢这个幻灯片,因为它二个滑块合在一起:图片和说明都从侧面滑,构成一个整洁的效果。
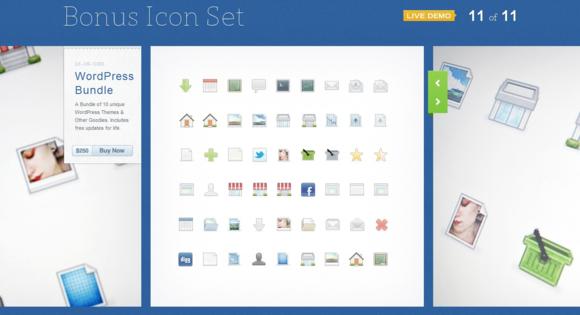
WPBundle

最后这个例子充分利用了窗口的宽度。有趣的地方在于导航和描述固定在图片的两端,滑动的时候可以看到前后图片。
(编译来源:梦想天空 原文来自:20 Unique and Creative Image Sliders)
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。