视差滚动(Parallax Scrolling)是指让多层背景以不同的速度移动,形成运动视差 3D 效果,虽然纯属视觉效果,但在内容滚动时形成的视觉体验非常出色,这是今年网页设计的热点趋势。今天这篇文章就与大家分享21个视差滚动效果的网页设计作品,一起欣赏(以拖动滚动条方式浏览效果会更佳)。
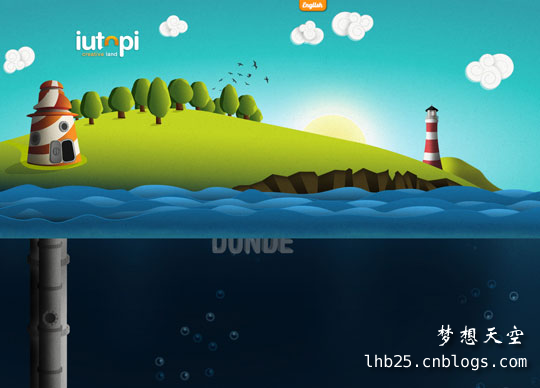
iutopi
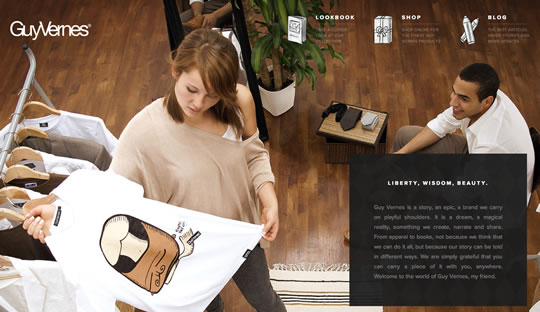
Guy Vernes
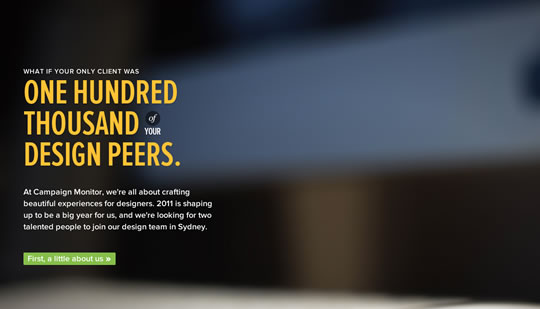
Campaign Monitor is Hiring
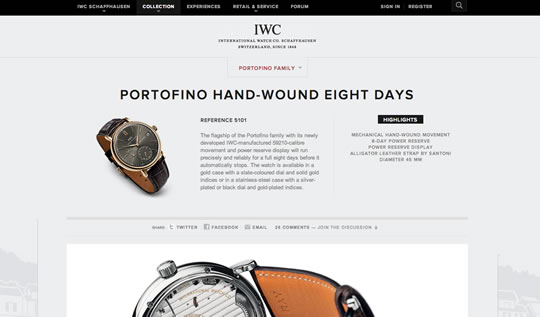
International Watch Co
cultural solutions uk
Nike Better World
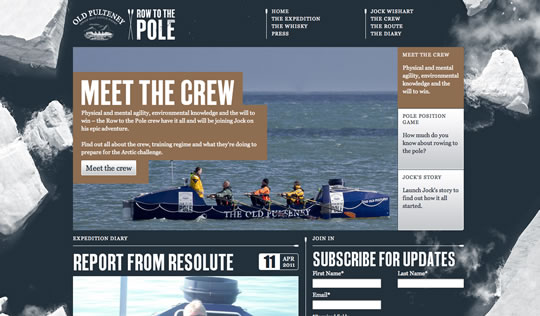
Old Pulteney Row to the Pole
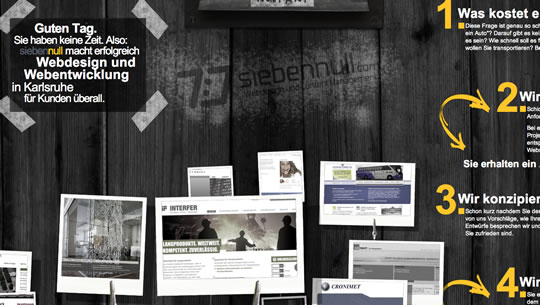
Webdesign Karlsruhe
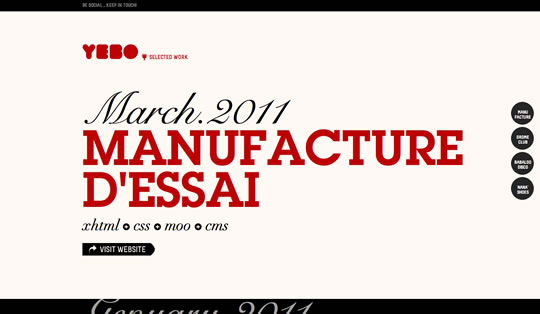
YEBO Creative
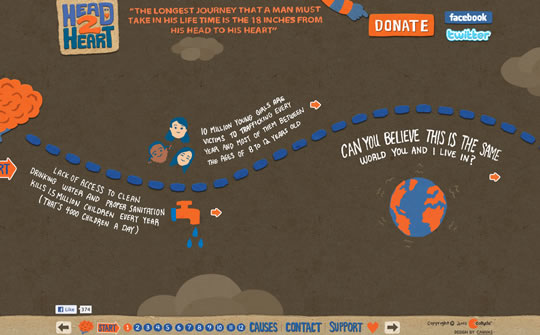
Head2Heart
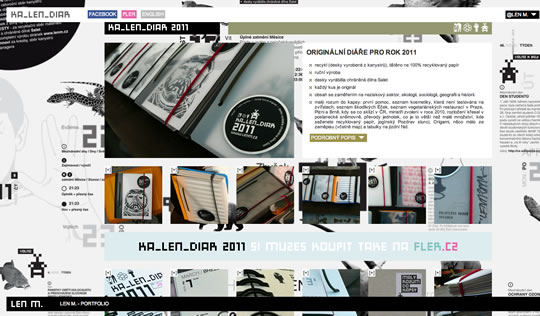
Len M
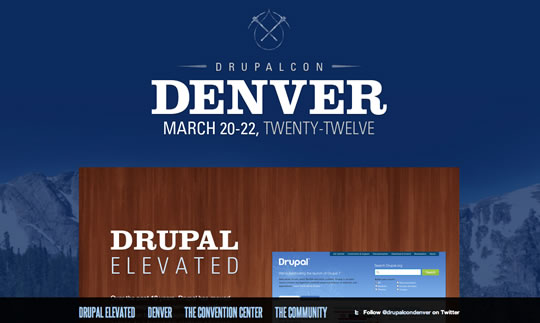
Drupalcon Denver 2012
Ben the Body Guard
Fingerbilliards
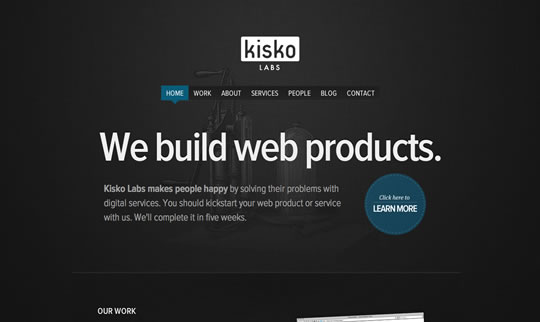
Kisko Labs
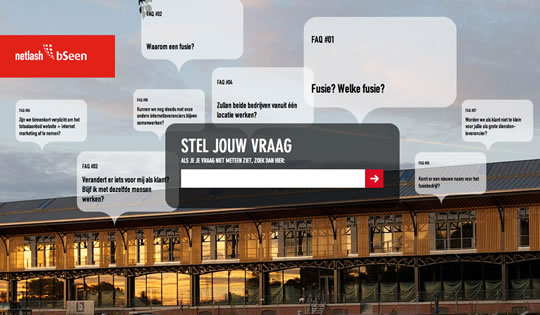
Netlash-bSeen
Egopop Creative Studio
Jan Ploch
Web is Beautiful
unfold
manufacture d’essai
你可能还喜欢
(编译来源:梦想天空 原文来自:21 Examples of Parallax Scrolling in Web Design)
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。