您可能还喜欢
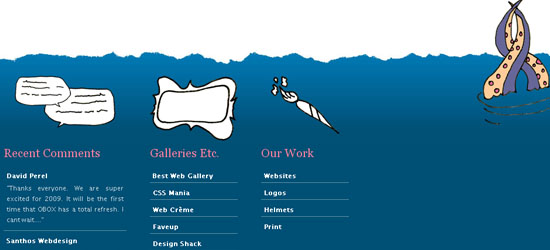
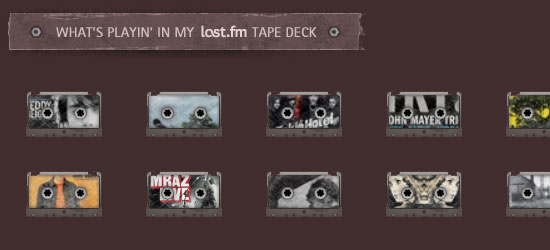
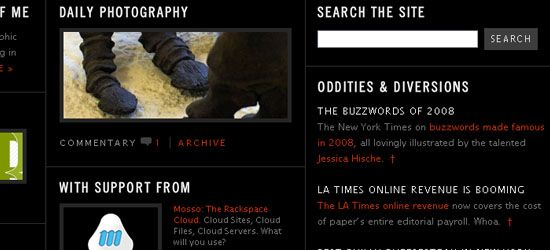
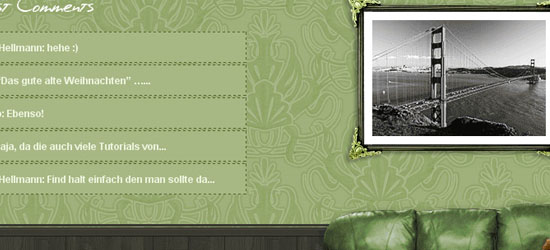
相对于网站头部来说,关注网站底部设计的人很少。我们平常也能碰到有些网站的底部设计得很漂亮,给网站的呈现来一个完美的结尾。这篇文章收集了25佳漂亮的网站底部设计案例,一起欣赏。
I primi dieci
Branded07
Blog Amuki
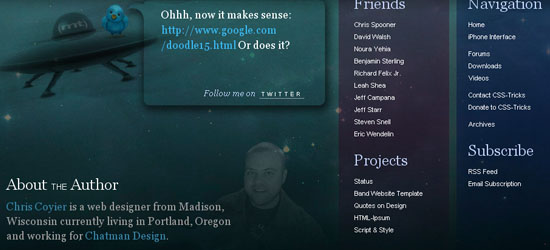
CSS-Tricks
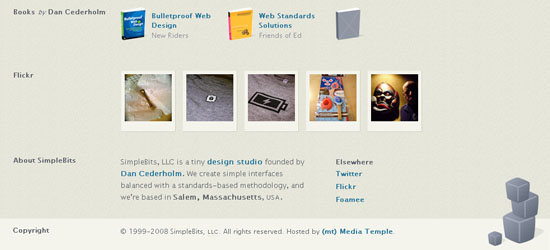
SimpleBits
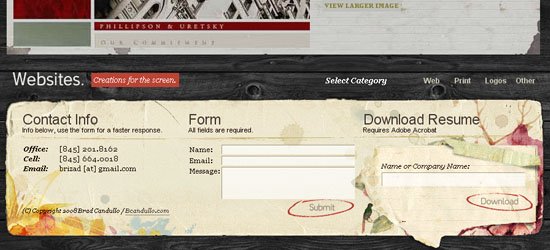
bcandullo.com
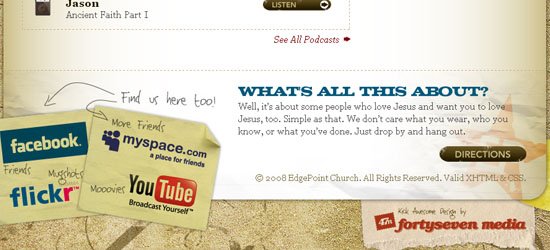
Edgepoint Church
Blog.SpoonGraphics
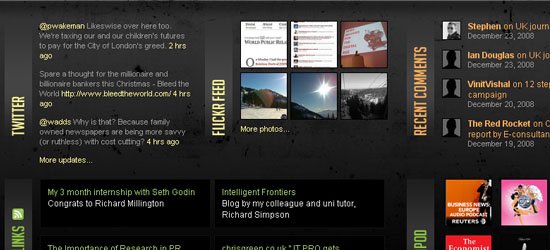
PRBLOGGER.COM
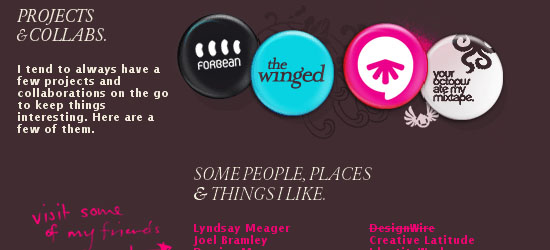
Dale Harris
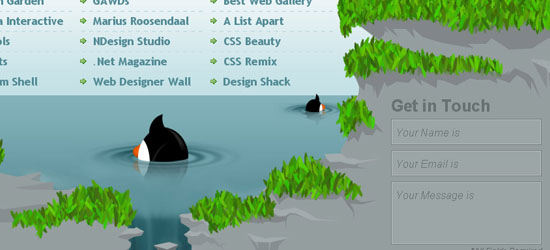
Web Designer Wall
Powazek
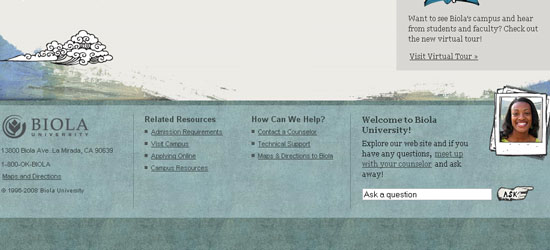
Biola Undergrad
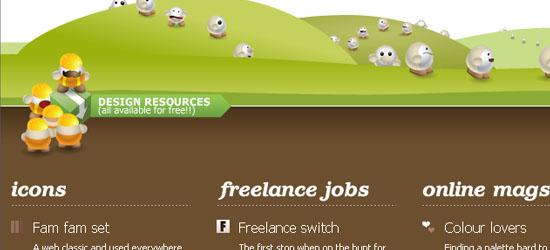
We Are not Freelancers
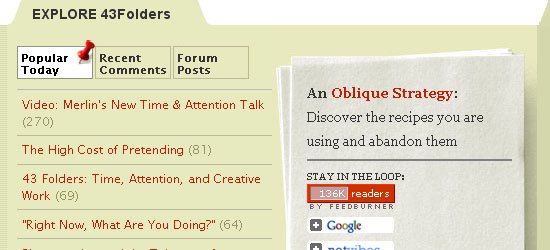
43 Folders
dreamling.ca
YoDiv
Designer&Developer
Jason Santa Maria
Helmy Bern
Personal Babblishing
SamRayner.com
Flyin’Web
David Hellmann
volll
您可能还喜欢
原文链接:25 Stylish Website Footer Designs
编译来源:梦想天空 ◆ 关注Web前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。