作为下一代网页语言,HTML5 拥有很多让人期待已久的新特性,越来越多的网站开始支持HTML5,实现更加精美的效果。希望下面推荐的这些支持HTML5的网站实例能帮助大家更好的学习 HTML5 网站制作。
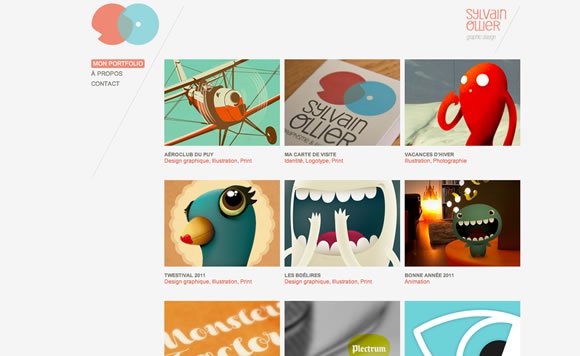
Sylvain Ollier
viniltec
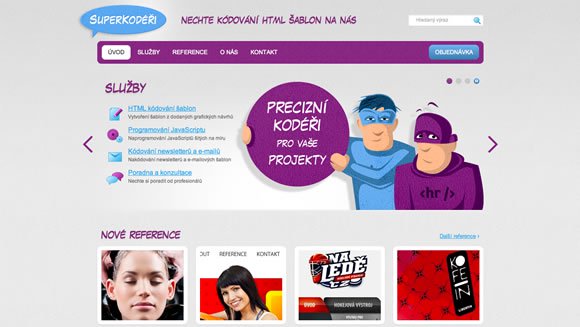
Superkoderi
Netlash-bSeen
360langstrasse.sf.tv
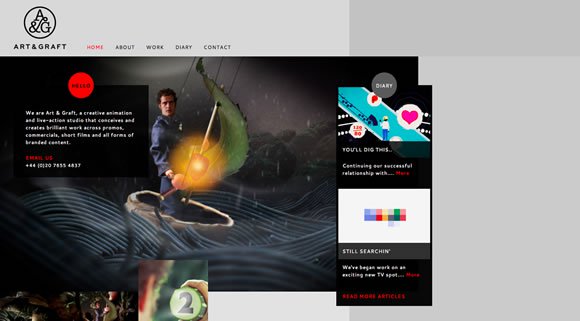
Art & Graft
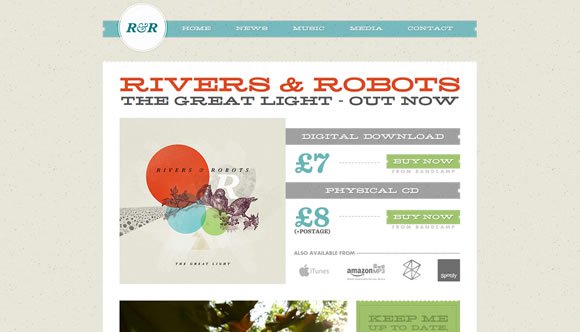
Rivers & Robots
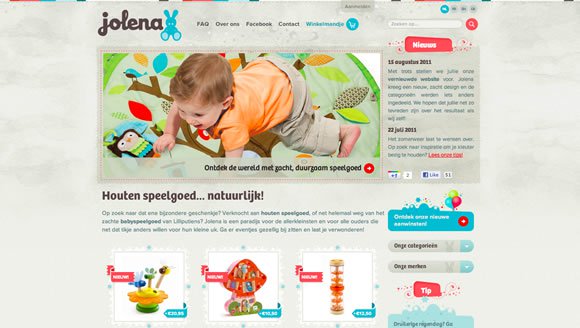
Jolena
Million Tree Challenge
Kitchen Sink Studios
梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,分享jQuery插件,推荐优秀网页设计案例。
CAST
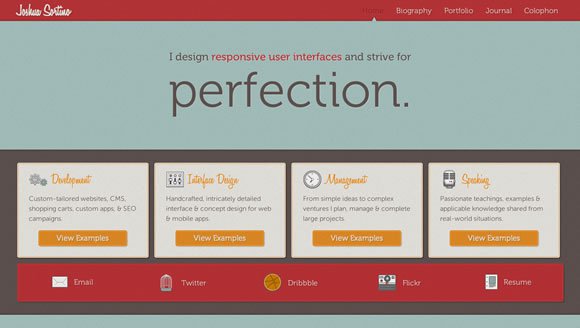
Joshua Sortino
the art of re use
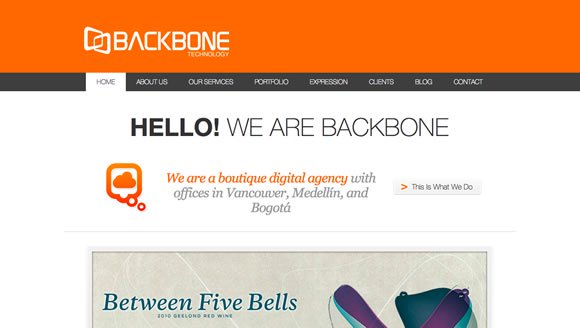
Backbone
Ryan Delaney
Jayaraj P R
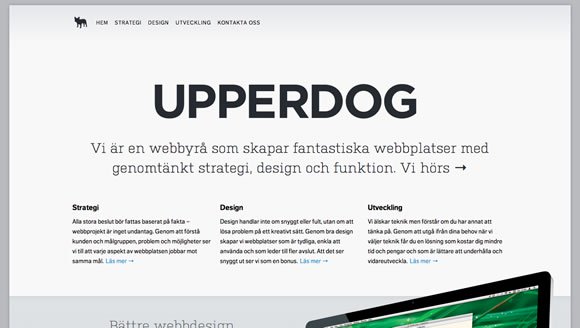
Upperdog
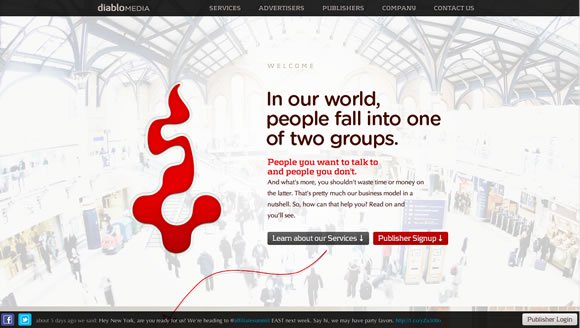
Diablo Media
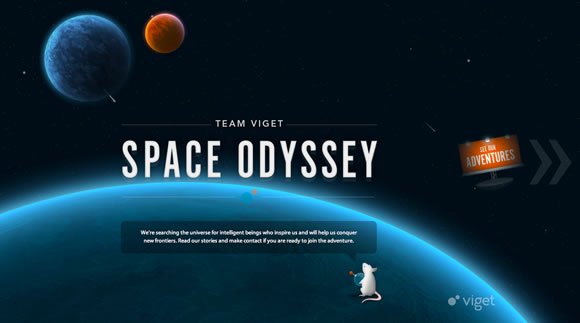
Team Viget
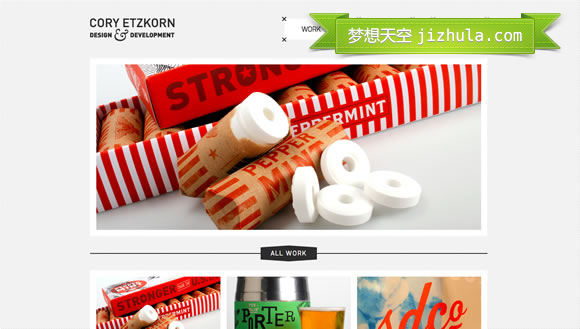
Cory Etzkorn
您可能还喜欢
- 15个精美的 HTML5 单页网站作品欣赏
- 10个很酷的 HTML5 字体应用演示网站
- 12个精美的 HTML5 个人网站欣赏
- 10个精美的 HTML5 企业网站欣赏
- 分享15款精美的免费 HTML5 网站模板
本文地址:分享最新20个漂亮的支持HTML5的网站
文章来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。