实现网站的深度和运动效果有很多种方式,例如有的网站使用视差滚动(Parallax Scrolling),有的是用Flash动画。不管采用什么技术,伪深度(或者运动)效果能够让网站更具互动性,更有趣。今天这篇文章就向大家分享从网上收集的36个非常有趣交互网站设计作品,一起欣赏。
Egopop
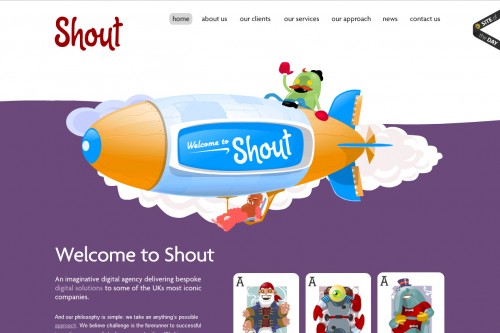
Shout
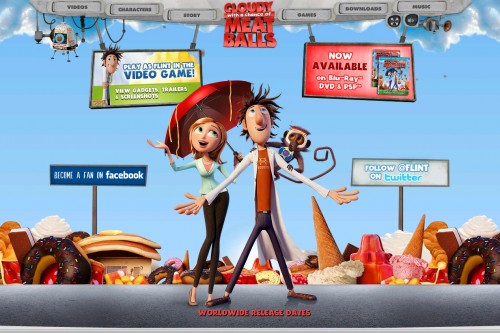
Cloudy with a Chance of Meatballs
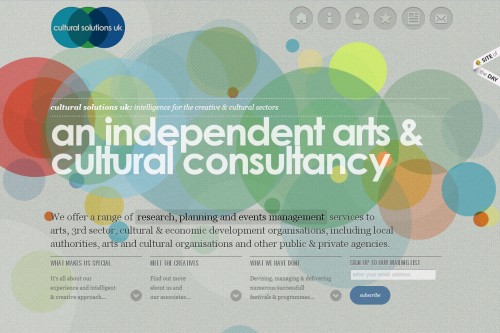
Cultural Solutions, UK
Go Live
Mauricio Guimaraes’ Portfolio
Meomi
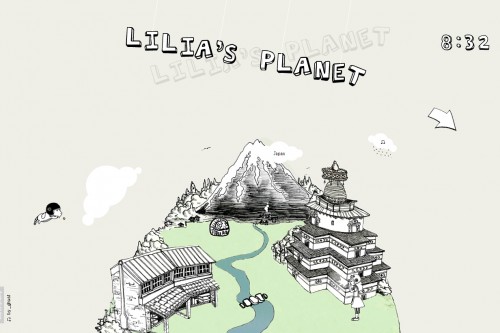
Lilia’s Planet
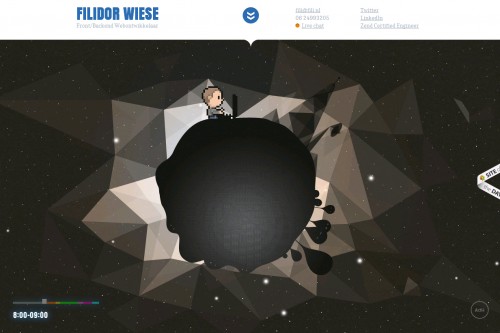
Filidor Wiese
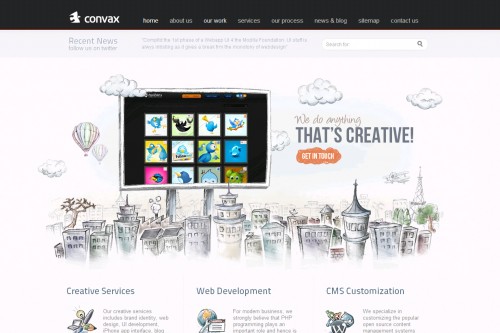
Convax
Ladio
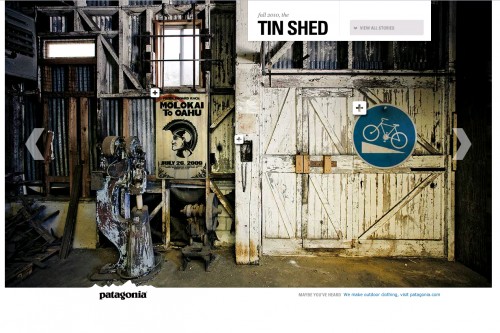
Patagonia
Sensi Soft
On Toyota’s Mind
PrismGirl
Head2Heart
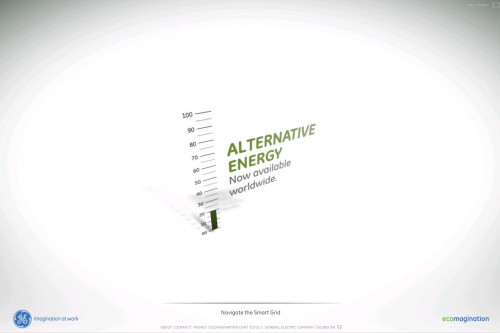
GE Ecomagination
Hippo App
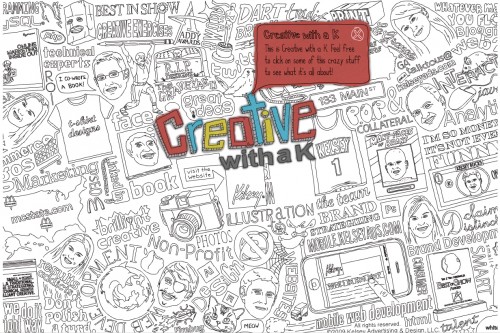
Creative with a K
Infrared 5
梦想天空博客关注前端开发,展示最新HTML5和CSS3应用,推荐优秀网页设计案例。
Ben Faragau
Whittaker’s Chocolate
Machinarium
Markez Models
Ben the Bodyguard
Go Live
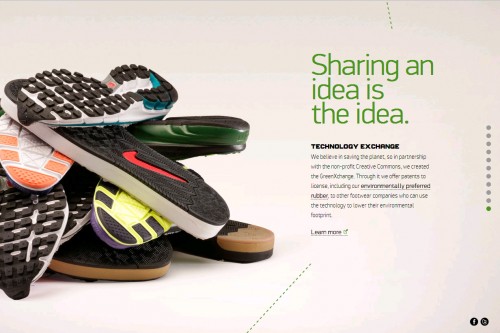
Nike Better World
Iutopi
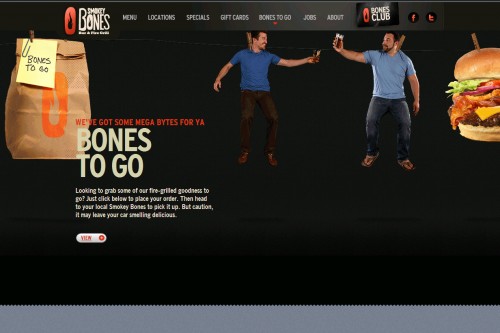
Smokey Bones
Reverend Danger
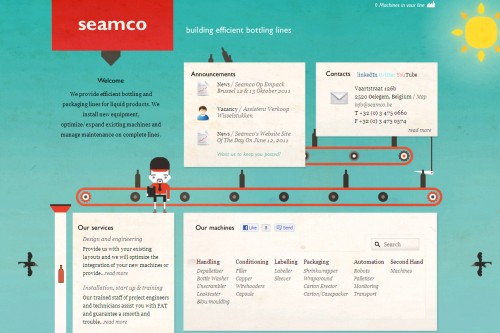
Seamco
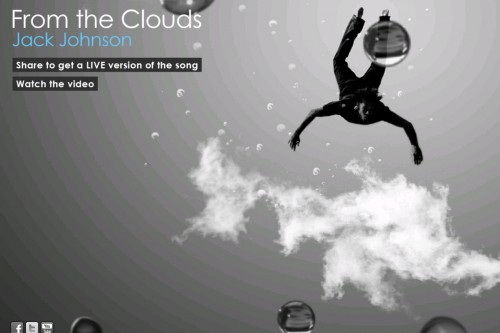
Jack Johnson Music
Nespresso
Red Bull Soapbox Racer
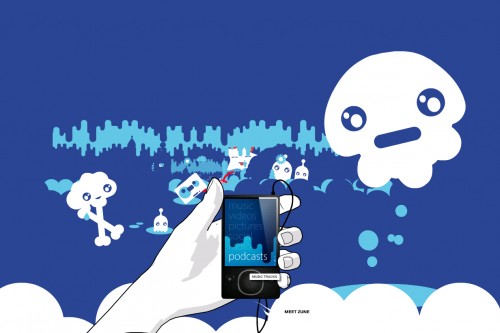
Zune Journey
Tinman
您可能还喜欢
英文来源:36 Interactive and Interesting Samples
编译来源:梦想天空 ◆ 关注前端开发技术 ◆ 分享网页设计资源
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。